import React from 'react';
import ReactDom from 'react-dom'
class App extends React.Component{
constructor(){
super();
// this.show = this.show.bind(this);//√ 显示绑定
// this.show2 = this.show2.bind(this);//√ 显示绑定
this.show3 = this.show3.bind(window);//√ 显示绑定
}
render(){
return <div>
<h3>事件</h3>
{/*修正this指向*/}
<input type="button" value="按钮" onClick={this.show}/>
<input type="button" value="匿名函数修正" onClick={ ()=>{this.show()} }/>
<input type="button" value="传参+修正" onClick={this.show2.bind(window,12)}/>
<input type="button" value="事件对象" onClick={this.show3}/>
</div>
}
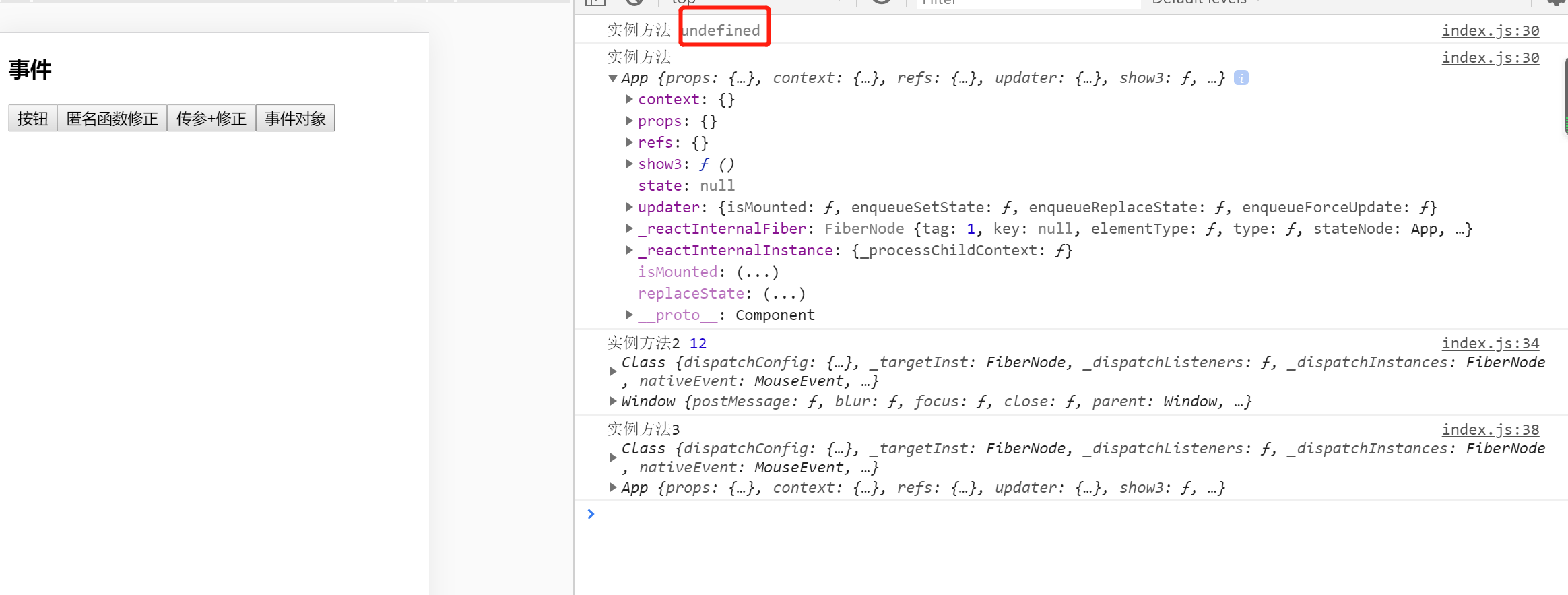
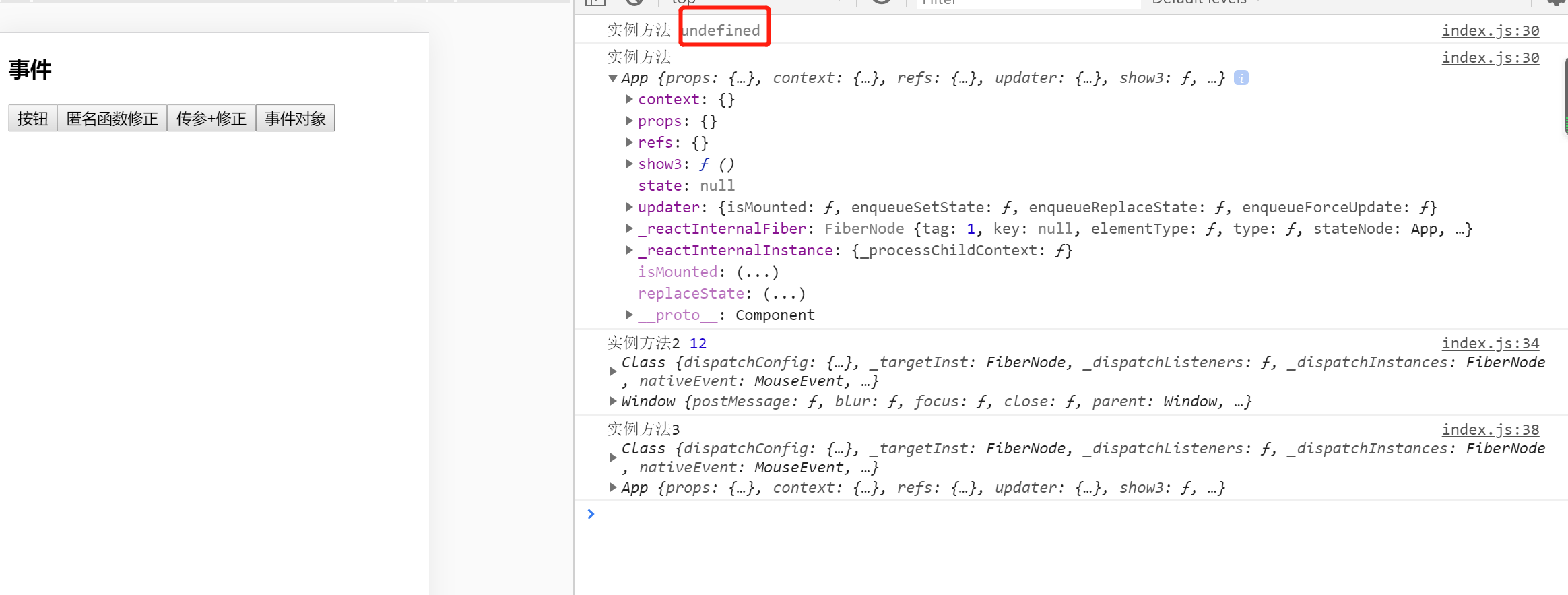
show(){
console.log('实例方法',this);//丢失了
}
show2(arg,ev){
console.log('实例方法2',arg,ev,this);//事件对象默认接收,在末尾
}
show3=(ev)=>{
console.log('实例方法3',ev,this);//经过包装后的事件对象 VDOM
}
}
ReactDom.render(
<App />,
document.querySelector('#root')
);