react -01

es6类
//es6 类
class App {
constructor(){
//构造器
this.xx=12;//实例属性
}
show(){
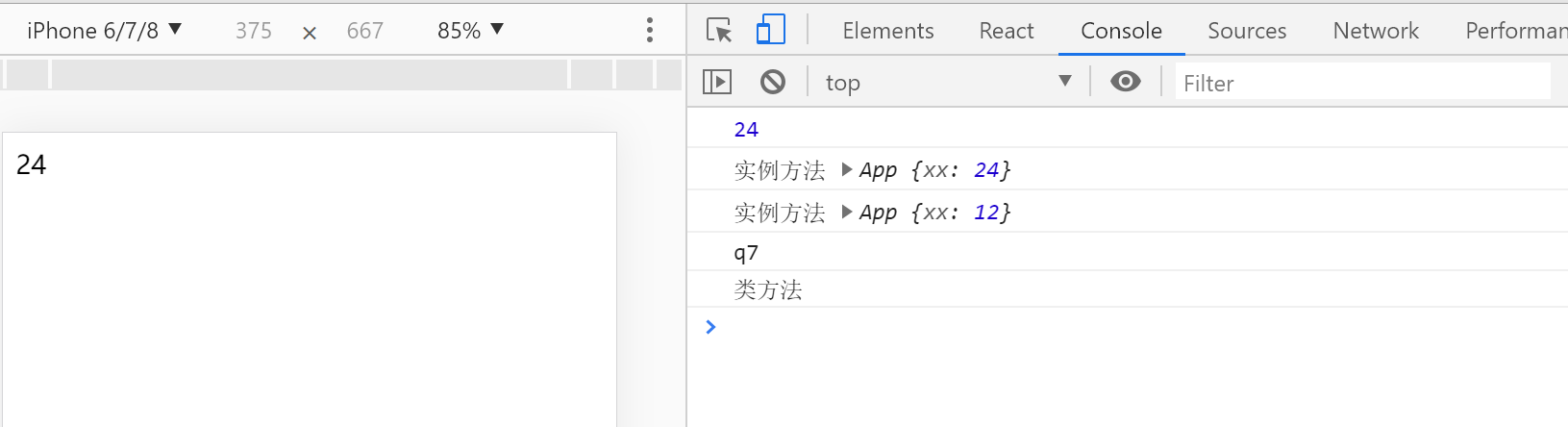
console.log('实例方法',this)
}
}
App.oo='bmw';
App.show2=function(){
console.log('类方法 ')
}
let app = new App();
let app2=new App()
app.xx = 24;
console.log(app.xx);//访问实例属性
app.show();//调用实例方法
app2.show();//调用实例方法
App.oo = 'q7';
console.log(App.oo);//访问类属性
App.show2();//调用类方法
document.getElementById("root").innerHTML=app.xx;

多个组件嵌套
//定义react组件
import React,{Component} from 'react';
import ReactDom from 'react-dom'
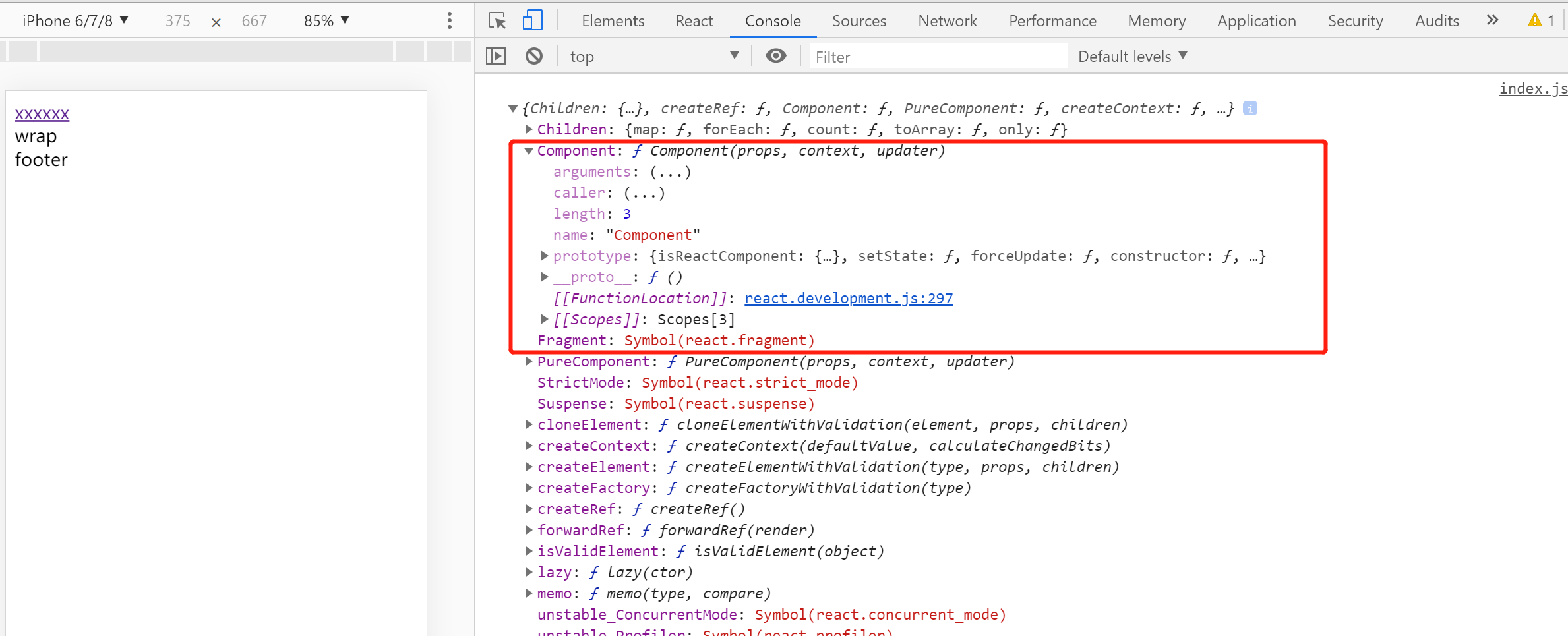
console.log(React);//{Component,....}
//定义
class App extends React.Component{
render(){
return <div>
<Header/>
<Wrap></Wrap>
<Footer/>
</div>
}
}
class Wrap extends React.Component{
render(){
return <div>wrap</div>
}
}
class Footer extends Component{
render(){
return <div>footer</div>
}
}
class Header extends React.Component{
render(){
return <nav>
<a href="#">xx</a>
<a href="#">xx</a>
<a href="#">xx</a>
</nav>
}
}
//渲染dom
ReactDom.render(
<App/>
,
document.querySelector('#root')
);