vue-多页面
1. vue create xx 2. 修改目录结构 public |- index.html |- page1.html |- pageN.html src pages page1 |- page1.js ~~ main.js |- page1.vue ~~ app.vue pageN |-..... |-..... assets 多页公共资源 components page1-N 页面会用到的通用组件
vue create后,创建pages文件夹,把main.js和app.vue分别改名为index.js和index.vue
在改名后的index.js内
import Vue from 'vue'
import Index from './Index.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(Index),
}).$mount('#Index')
在改名后的index.vue内
<template>
<div id="Index">
<AppHeader>首页内容</AppHeader>
<img alt="Vue logo" src="../../assets/logo.png">
<h3>index内容</h3>
<div class="bg">index内容</div>
<AppFooter>首页内容</AppFooter>
</div>
</template>
<script>
import AppHeader from '../../components/AppHeader'
import AppFooter from '../../components/AppFooter'
export default {
name: 'Index',
components: {
AppHeader,AppFooter
}
}
</script>
<style>
.bg{background: forestgreen }
</style>
此时如果想新建一个并且搭建一个新的page2页面,在pages文件夹内新建js和vue文件
在page2.js内
import Vue from 'vue'
import Page2 from './Page2.vue'
import router from './router'
Vue.config.productionTip = false
new Vue({
router,
render: h => h(Page2)
}).$mount('#page2')
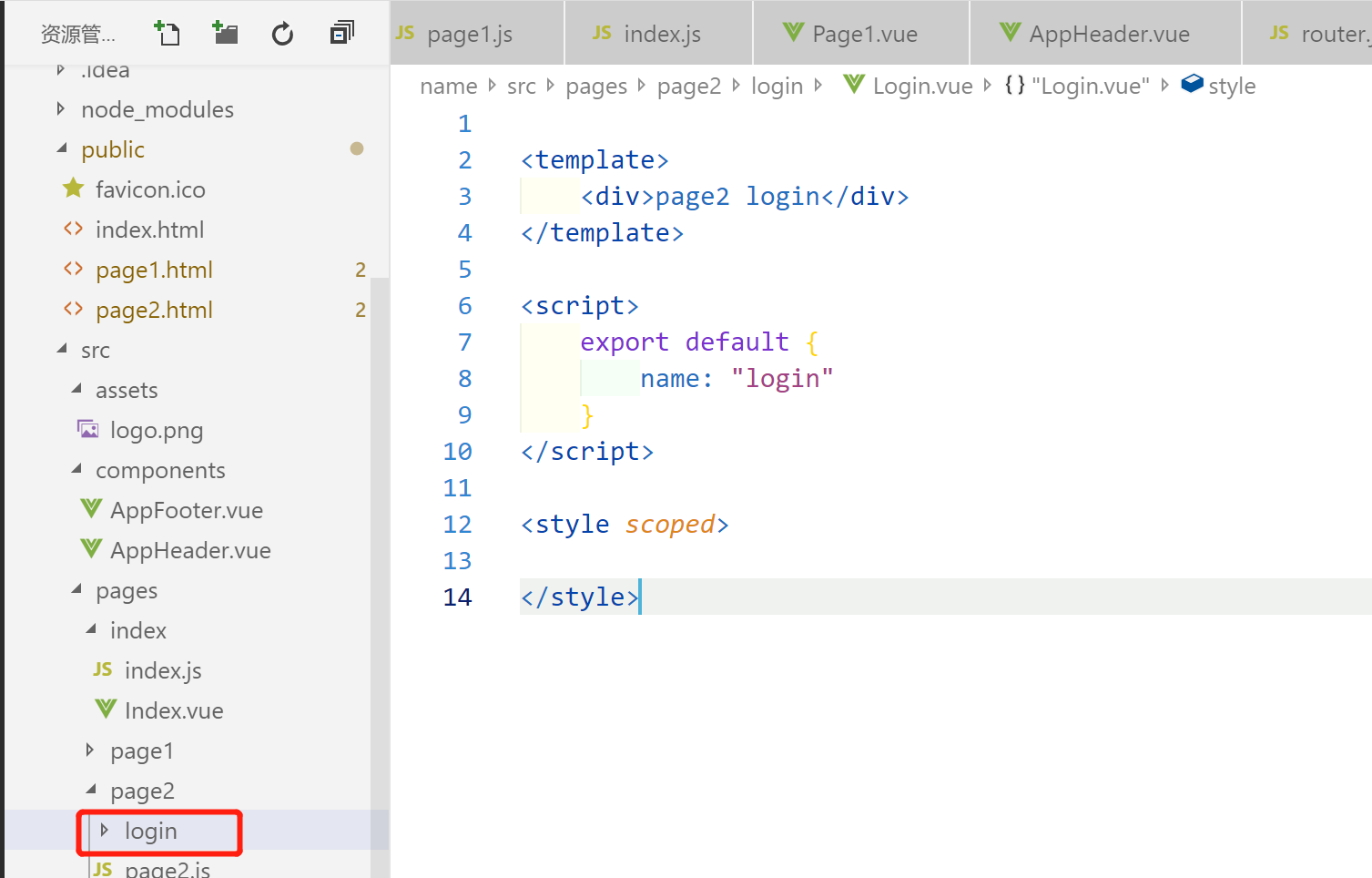
在page.vue文件内
<template>
<div class="page2">
<AppHeader></AppHeader>
page2内容
<app-footer></app-footer>
<nav>
<router-link to="/login">登录</router-link>
</nav>
<router-view></router-view>
</div>
</template>
<script>
import AppHeader from '../../components/AppHeader'
import AppFooter from '../../components/AppFooter'
export default {
name:"page2",
components:{
AppHeader,AppFooter
}
}
</script>
此时如果想page2搭建一个路由
然后在page2文件夹内新建router.js内
import Vue from 'vue'
import VueRouter from 'vue-router'
//import router from './router';//page2 页面内部路由
Vue.use(require('vue-wechat-title'));//单页插件 覆盖html/htmlWebpackPlugin.options.title配置,需要在template根元素下设置v-wechat-title="$route.meta.title"
Vue.use(VueRouter)
const routes = [
{ path: '/login', name: 'login', component: r => { require(['./login/Login'], r) }, meta: { title: 'page2 登录' } }
]
export default new VueRouter({
routes: routes,
mode:'history'
})
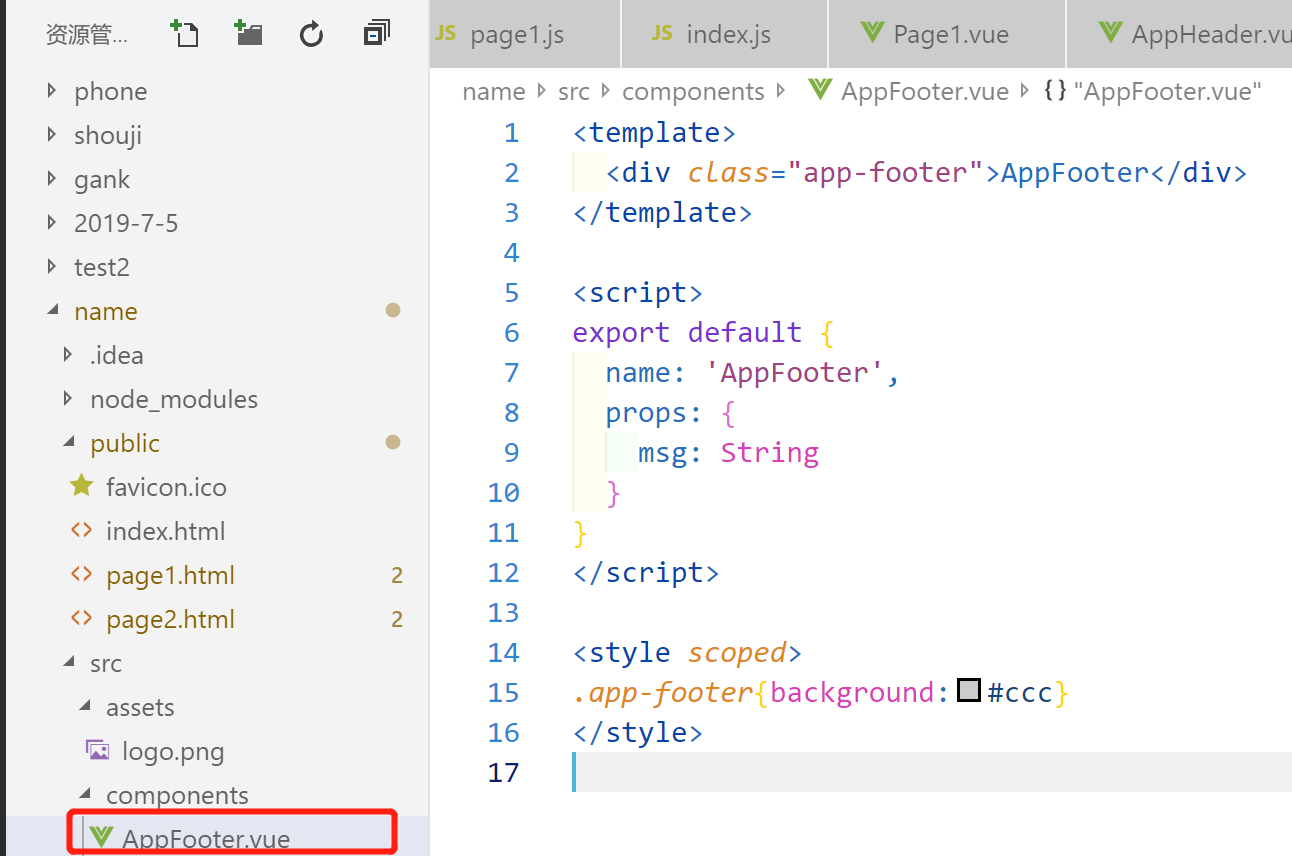
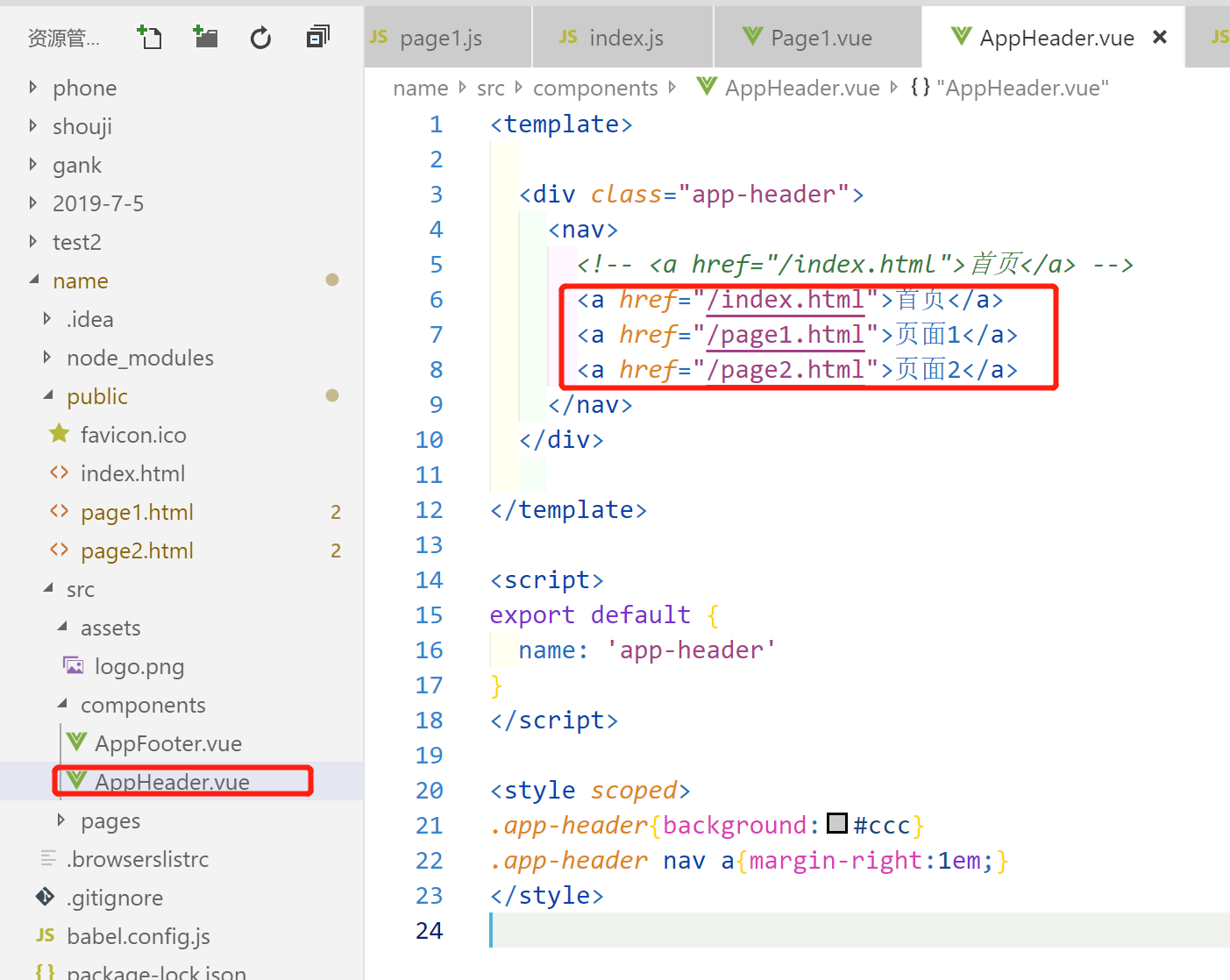
公共组件放在compents内
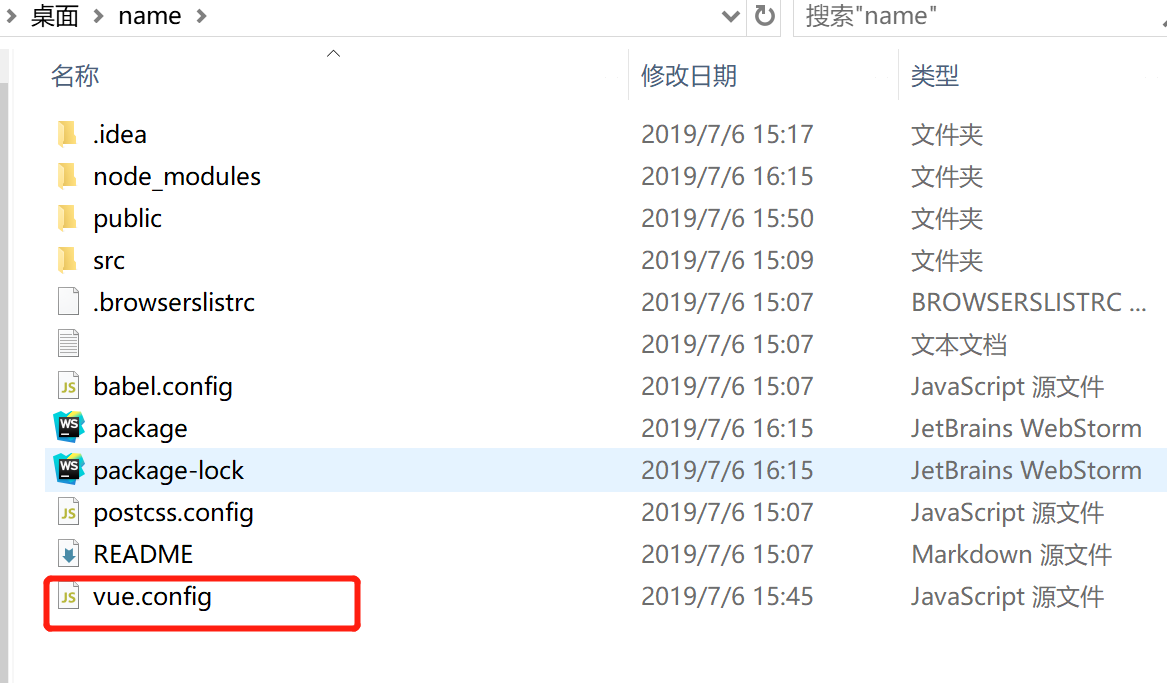
还要新建一个vue.config.js内
module.exports = {
pages: {
index: {
// 应用入口配置,相当于单页面应用的main.js,必需项
entry: 'src/pages/index/index.js',
// 应用的模版,相当于单页面应用的public/index.html,可选项,省略时默认与模块名一致
template: 'public/index.html',
// npm run build 编译后在dist目录的输出文件名,可选项,省略时默认与模块名一致
filename: 'index.html',
// 标题,可选项,一般情况不使用,通常是在路由切换时设置title
// 需要注意的是使用title属性html文件 中的 title 标签需要是 <title><%= htmlWebpackPlugin.options.title %></title>
title: 'index page config',
// 包含的模块,可选项
// chunks: ['index']
},
// 只有entry属性时,直接用字符串表示模块入口
page1: {entry:'src/pages/page1/page1.js',title:'page1 config'},
page2: {entry:'src/pages/page2/page2.js',title:'page2 config'},
// page3: 'src/pages/page3/page3.js',
}
}