vue-css样式冲突解决BEM、scoped、模块化
样式冲突原因:样式会继承,子组件会继承父组件;样式都会写入style标签。解决方法:BEM、scoped、模块化
npm i node-sass sass-loader -S安装环境
方法1 样式定义: 样式要以类或者id 打头作为选择器
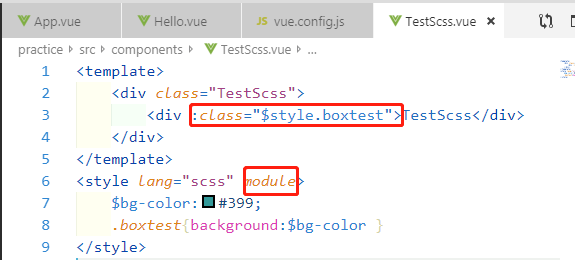
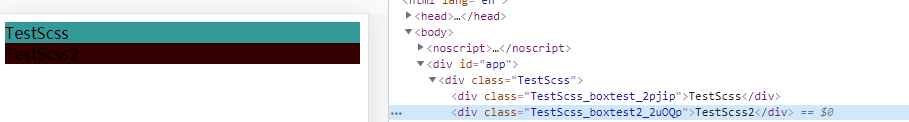
<style module>
.box{...}
#box2
调用样式:
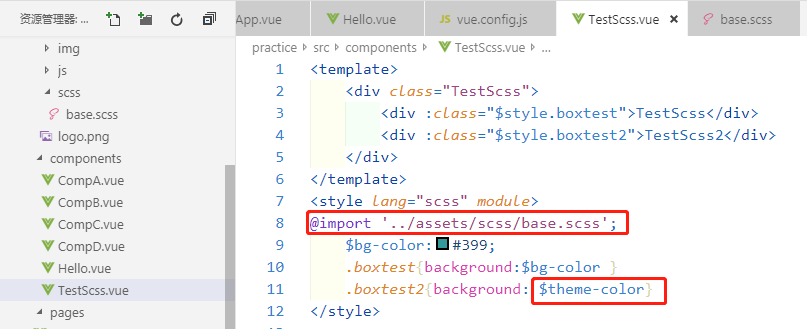
<div :class="$style.box"(拿到$style实例属性box)
<div :class="$style.box2"



方式二
需要安装 node-sass / sass-loader
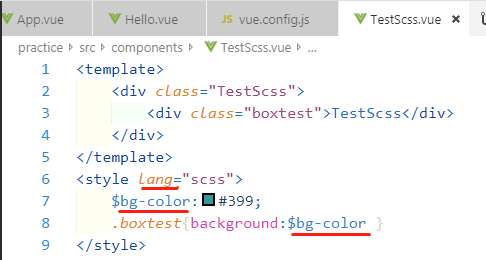
<style lang="scss" 使用: <xx class="box"
<style lang="scss" module 使用: <xx class={$style.box}
<style lang="scss" scope 使用: <xx class=box



二 、引用全局scss变量
1、一次性引用全局变量方法1(只能引用一次)
2、引用全局变量
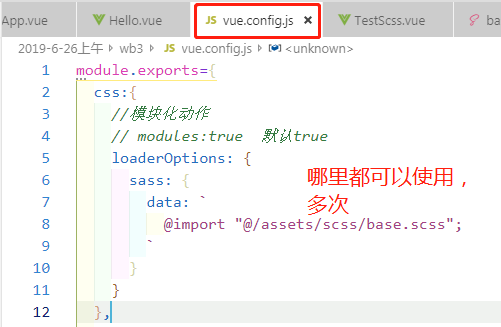
1) vue.config.js
module.exports = {
css: {
loaderOptions: {
sass: {
data: `
@import "@/assets/css/base.scss";
`
}
}
}
}

vue-cli2脚手架
需要安装node-sass / sass-loader
配置: 在build文件夹下的webpack.base.conf.js的rules里面添加配置
{
test: /\.scss$/,
loaders: ["style-loader", "css-loader", "sass-loader"]
}
使用: <style lang="scss" 使用: <xx class="box"
使用: <style lang="scss" module 使用: <xx class={$style.box}
使用: <style lang="scss" scope 使用: <xx class={box}
引入sass全局变量?
定义主题: $theme-color: '#300' -> base.scss -> assets
安装: sass-resources-loader
配置webpack: 在build/utils.js中修改配置
scss: generateLoaders('sass').concat(
{
loader: 'sass-resources-loader',
options: {
resources: path.resolve(__dirname, '../src/assets/scss/base.scss') //注意自己的路径
}
}
),






 浙公网安备 33010602011771号
浙公网安备 33010602011771号