vue 04 -vue路由对象($route)参数简介以及和router的区别
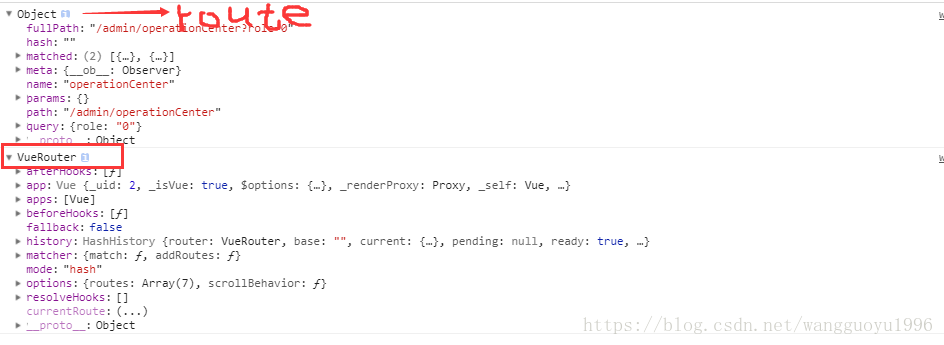
vue路由对象($route)
在使用了 vue-router 的应用中,路由对象会被注入每个组件中,赋值为 this.$route ,并且当路由切换时,路由对象会被更新。
so , 路由对象暴露了以下属性:
1.$route.path
字符串,等于当前路由对象的路径,会被解析为绝对路径,如 "/home/news" 。
2.$route.params
对象,包含路由中的动态片段和全匹配片段的键值对。
3.$route.query
对象,包含路由中查询参数的键值对。例如,对于 /home/news/detail/01?favorite=yes ,会得到$route.query.favorite == ‘yes‘ 。
4.$route.router
路由规则所属的路由器(以及其所属的组件)。
5.$route.matched
数组,包含当前匹配的路径中所包含的所有片段所对应的配置参数对象。
6.$route.name
当前路径的名字,如果没有使用具名路径,则名字为空。
在页面上添加以下代码,可以显示这些路由对象的属性:
1 <div>
2 <p>当前路径:{{$route.path}}</p>
3 <p>当前参数:{{$route.params | json}}</p>
4 <p>路由名称:{{$route.name}}</p>
5 <p>路由查询参数:{{$route.query | json}}</p>
6 <p>路由匹配项:{{$route.matched | json}}</p>
7 </div>
vue $router和$route的区别
outer为VueRouter的实例,相当于一个全局的路由器对象,里面含有很多属性和子对象,例如history对象。。。经常用的跳转链接就可以用this.$router.push,和router-link跳转一样。。。
this.$router.push会往history栈中添加一个新的记录。。详细见vue官方文档https://router.vuejs.org/zh/guide/essentials/navigation.html
$route为当前router跳转对象里面可以获取name、path、query、params等
$router为VueRouter实例,想要导航到不同URL,则使用$router.push方法
返回上一个history也是使用$router.go方法
route相当于当前正在跳转的路由对象。。可以从里面获取name,path,params,query等。

路由传参的方式
1.可以手写完整的path:
this.$router.push({path:`/user/${userId}`})
这样传递参数的话,配置路由的时候需要在path上加参数path:user/:userId。
这种接收参数的方式是this.$route.params.userId。
2.也可以用params传递:

3.也可以用query传递:

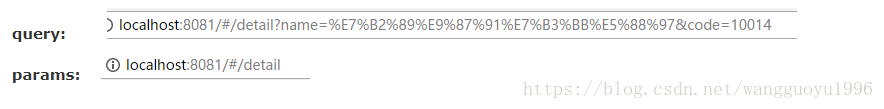
query传参是针对path的,params传参是针对name的。。接收参数的方式都差不多。。this.$route.query.和this.$route.params.
注意这只是跳转url,跳转到这个url显示什么组件,得配置路由。router跳转和<router-link>标签跳转,规则差不多。

注意:如果提供了path,params将会被忽略,但是query不属于这种情况。。。
如果使用完整路径和query传参,刷新页面时不会造成路由传参的参数丢失。
这个vue官方文档讲的很详细。
有时候配置路由时path有时候会加 '/' 有时候不加,例如path:'name'和path:'/name'。

以 / 开头的会被当做路径,就不会一直嵌套之前的路径。


