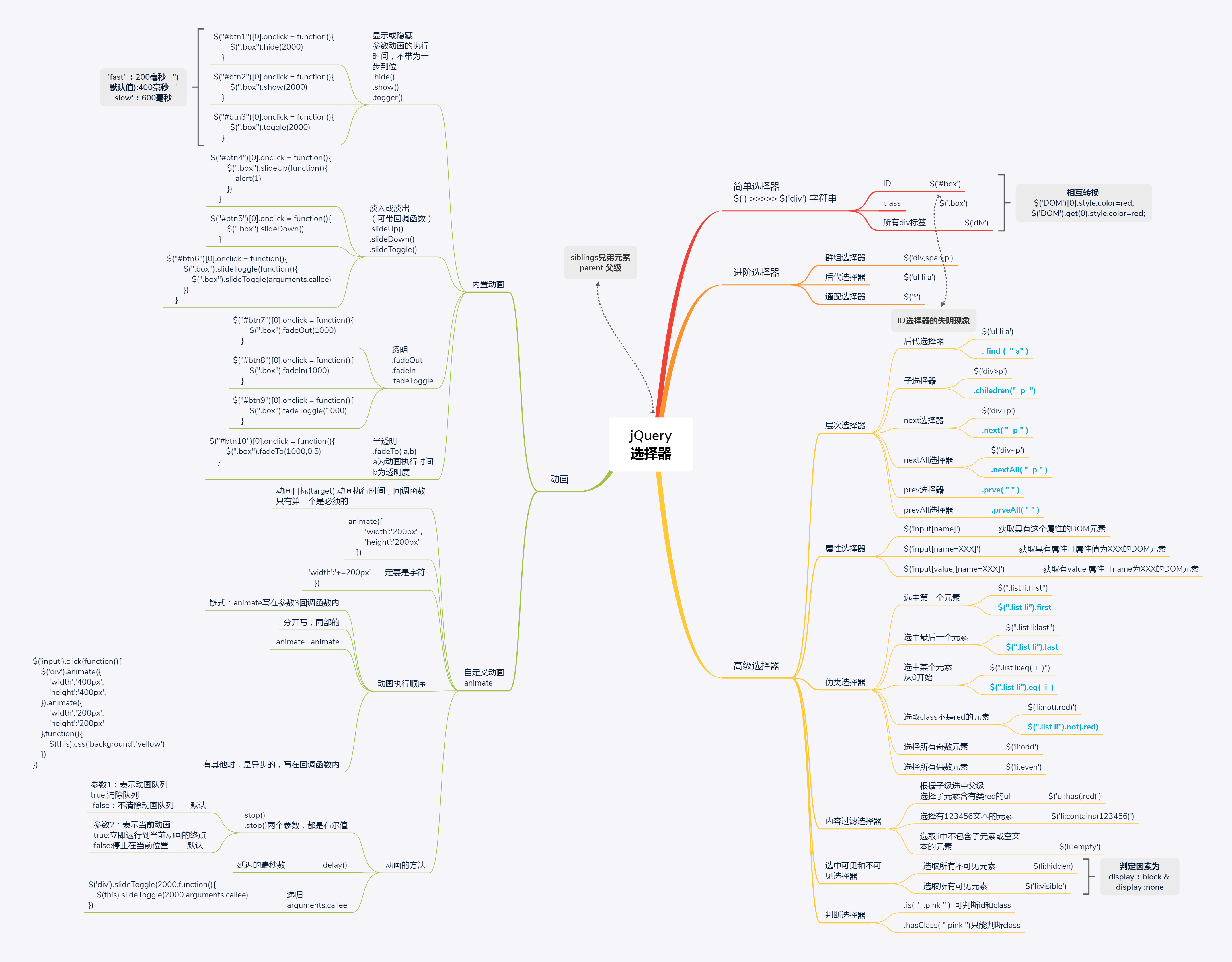
jquery中涉及到的选择器和动画

层次选择器
失明特性:只能找到第一个
$("#box").css("background","red")
$(".cont").css("background","red")//可以选择所有的cont
$("span").css("background","red") //可以选择所有的cont
$("em[abc]").css("background","red") //选择所有带abc的属性
$("em[abc=c]").css("background","red") //选择所有带abc的属性,并且abc属性值为c的
$("em[abc=c][qwe]").css("background","red") //选择所有带abc的属性,并且abc属性值为c的,并且还设有属性为qwe的
$(".msg h2").css("background","red") // 后代选择器,选择所有的后代
$(".msg").find("h2").css("background","red") //后代选择器的另一种写法
$(".msg>h2").css("background","red") //设置对应的子元素,仅影响一层
$(".msg").children("h2").css("background","red")//另外一种写法
$(".msg~span").css("background","red") //选择后面的同级元素
$(".msg").nextAll("span").css("background","red") //选择后面的同级元素
$(".msg+span").css("backgr ound","red") //选择当前元素的后一个元素
$(".msg").next("span").css("background","red")//选择当前元素的后一个元素
$(".msg").prev("span").css("background","red") //选择当前元素的前一个元素
$(".msg").prevAll("span").css("background","red")//选择
<body>
<div id="box">1</div>
<div id="box">2</div>
<div id="box">3</div>
<div class="cont">4</div>
<div class="cont">5</div>
<div class="cont">6</div>
<span>7</span>
<span>8</span>
<span>9</span>
<div class="msg">
<h2>二级标题</h2>
<h2>二级标题</h2>
<div class="xbox">
<h2>二级标题</h2>
<h2>二级标题</h2>
</div>
</div>
<span>7</span>
<span>8</span>
<span>9</span>
<em abc="a">10</em>
<em abc="c">11</em>
<em abc="c" qwe>11</em>
<em abc>12</em>
<em>13</em>
</body>
<script src="../jquery.2.2.4.js"></script>


