meta标签、常用的文字类标签及其区别
常用的文字类基本标签
段落:p
标题文字 :h1~h6
超链接:a,必须属性href,后跟跳转地址
图片:img,必须属性src,后跟图片地址
字体斜体:em、i
文字加粗:b、strong
文字下划线:u
文字删除线:s、del、strike
强制换行:br
字体:font
文本:span(行标签,只占自己本身部分)
meta
meta标签标签位于文档的头部,不包含任何内容,有下列部分常用的属性:
1、utf-8 万国码 解决乱码问题、
charset 字符设置 规定网页的文字编写模式
<meta charset="utf-8" />
2、keywords(关键词)" content(内容)
<meta name ="keywords" content="网上商城,网上购物,生鲜,食品"/>
3、description(描述信息)
<meta name="description"content="网上商城"/>
几种文字类基本标签的区别
- 强制换行br和文字段落p的区别
- 段落间距方面
p标签的段落间距较大
br标签的段落间距较小
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <p>我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落
我是一个段落我是一个段落我是一个段落我是一个段落 </p> <p>我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落
我是一个段落我是一个段落我是一个段落我是一个段落 </p> <p>我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落
我是一个段落我是一个段落我是一个段落我是强制换行 <br/>我是强制换行我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落
我是一个段落我是一个段落我是一个段落我是一个段落我是一个段落 </p> </body> </html>
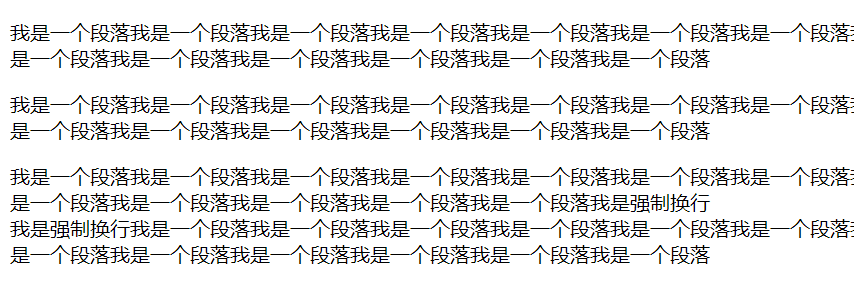
这行代码的显示结果如下:

可以看到前面两个段落标签p的段落间距较大
后面强制换行的段落间距较小
2.闭合特征方面:
p标签是双标签
br标签是单标签
- 标题文字h1~h6的u区别
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <h1>我是h1</h1> <h2>我是h2</h2> <h3>我是h3</h3> <h4>我是h4</h4> <h5>我是h5</h5> <h6>我是h6</h6> </body> </html>
效果如下:

- p标签、font标签和span标签的区别
p是块标签,自己独占一行
font 可定义字体的颜色、大小、粗细、字体等
span 作为行标签,只占自己本身部分,本身没有任何属性


