java web 入门级 开发 常用页面调试方法
这里介绍一下Java web 入门级开发中常用的代码调式方法; ( 仅供入门级童靴 参考) ;
工具: chrome 浏览器 (版本越高越好);
Java web 入门级开发 主要就是两个方面: Java 操作数据库 JDBC ; 和 Java 输出 页面 : JSP ;
所以本文的思路也就是按照这样的思路展开: 首先: 判断问题 出现在 后端还是在前端 ; 其次 : 后端 怎么使用 debug 模式开发; 再次: 前端 怎么使用debug 模式开发.
1 : 界定问题出现在哪部分?
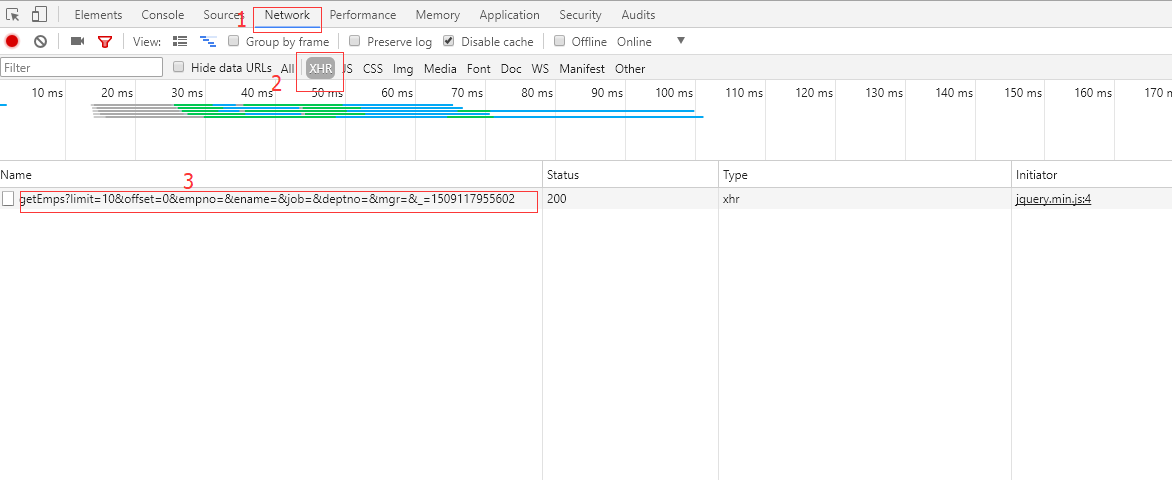
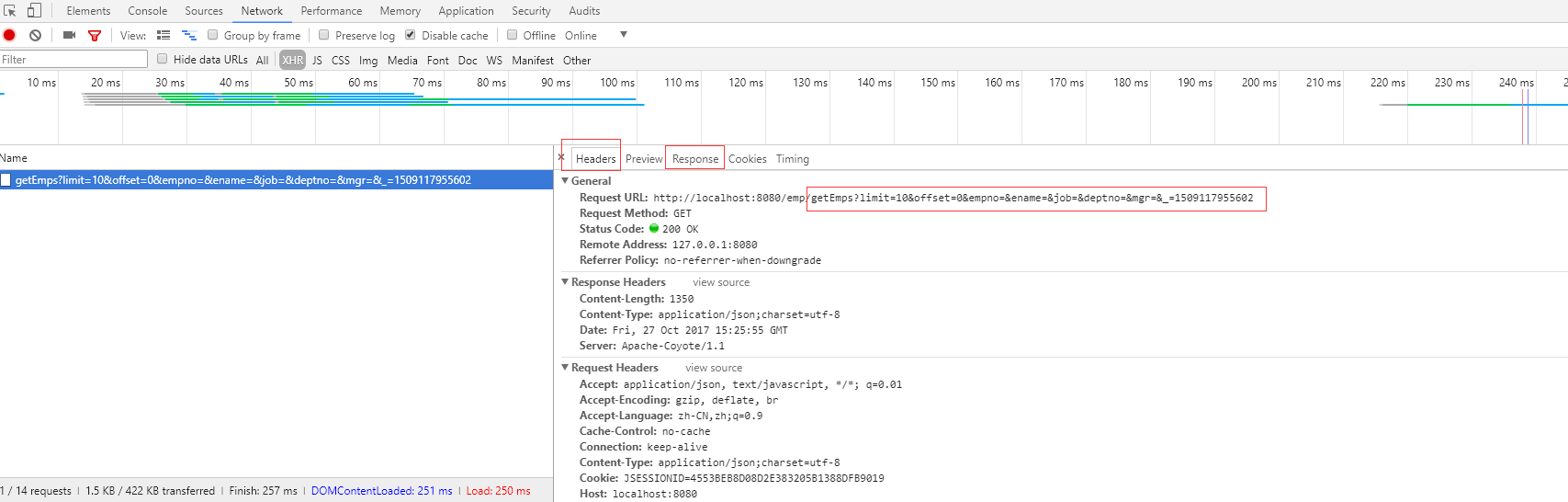
这里借助 chrome浏览器 开发人员工具 来帮忙分析:
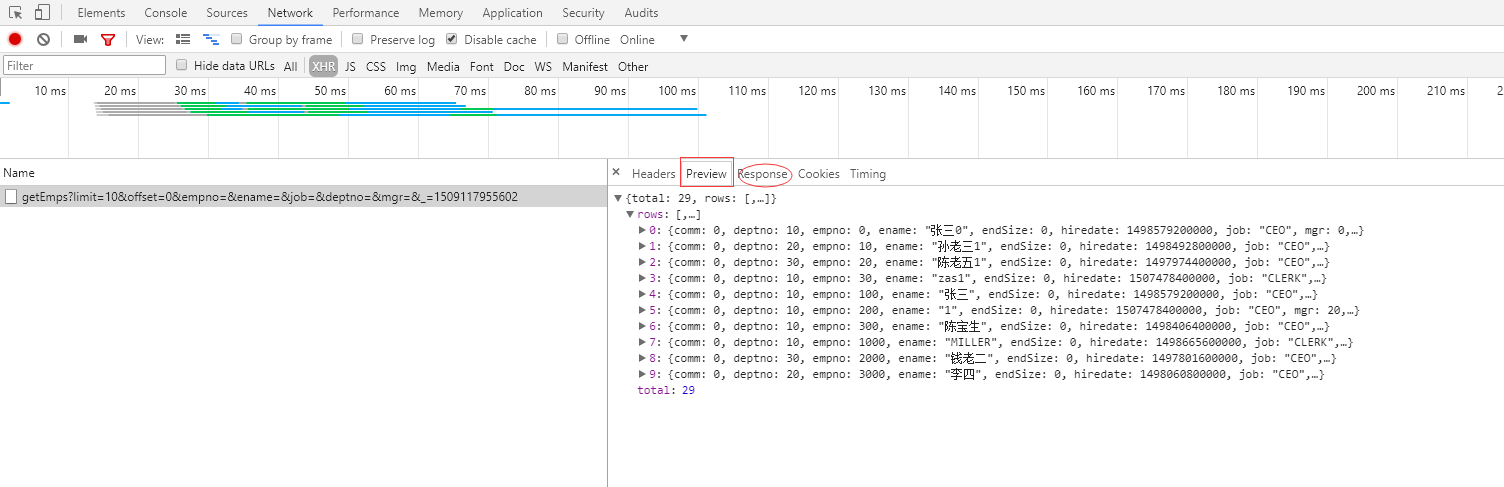
打开开发人员工具: 查看 netWork 中: 从这里面 很容易找到 想后端发送的请求 以及 返回内容 ; 有了 URL 路径 可以找到具体的请求的方法 , 有了 返回内容 可以知道 返回的 结果是不是 自己想要的 ;
所以 就是排除法, 后端的木问题的话 ,那就是在前端了.



2: 后端怎么使用 debug 模式:
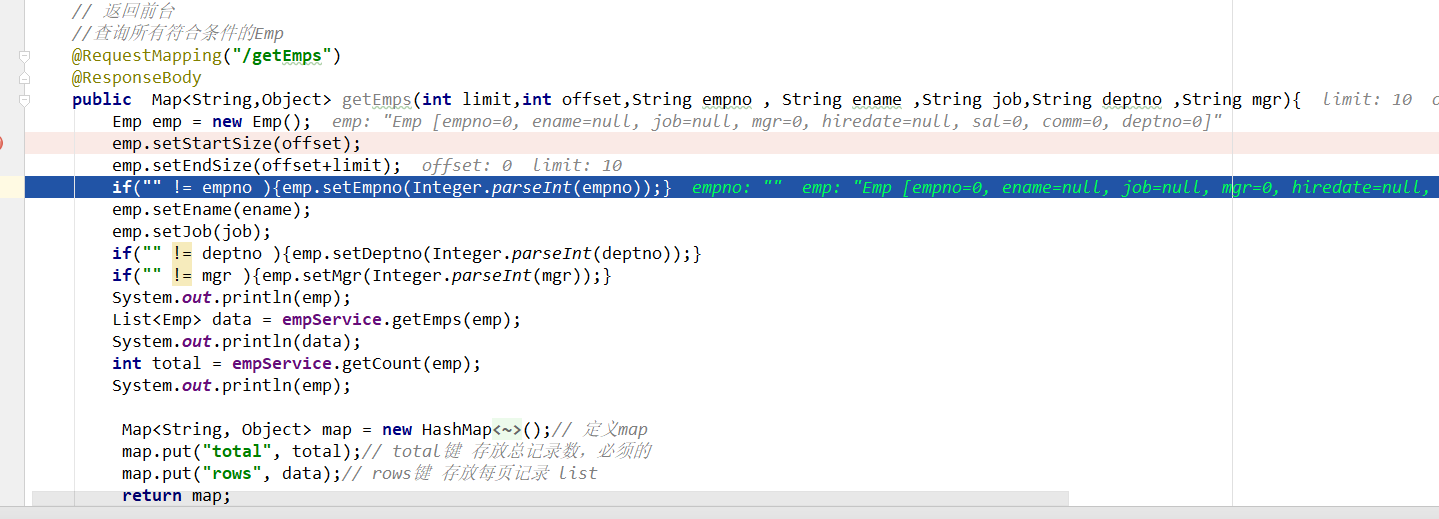
首先 要开启 debug 模式:
其次: 打上断点 : 然后 按F6 就可以逐行查看 ; F8 是跳过当前断点 ;
debug 的神奇之处是 1: 你可以查看到 当前变量的值 ; 2: 你能直接修改Java 代码 ,并且立马生效 ; 这真的是很棒!
(当然了, 你要是 新写一个方法 ,他可能就报错了 ,报没找到这样的方法 ,这样是怎么做到的: Java反射 ) ;

后端 部分 都比较熟 ,下面主要是讲 前端的调试;
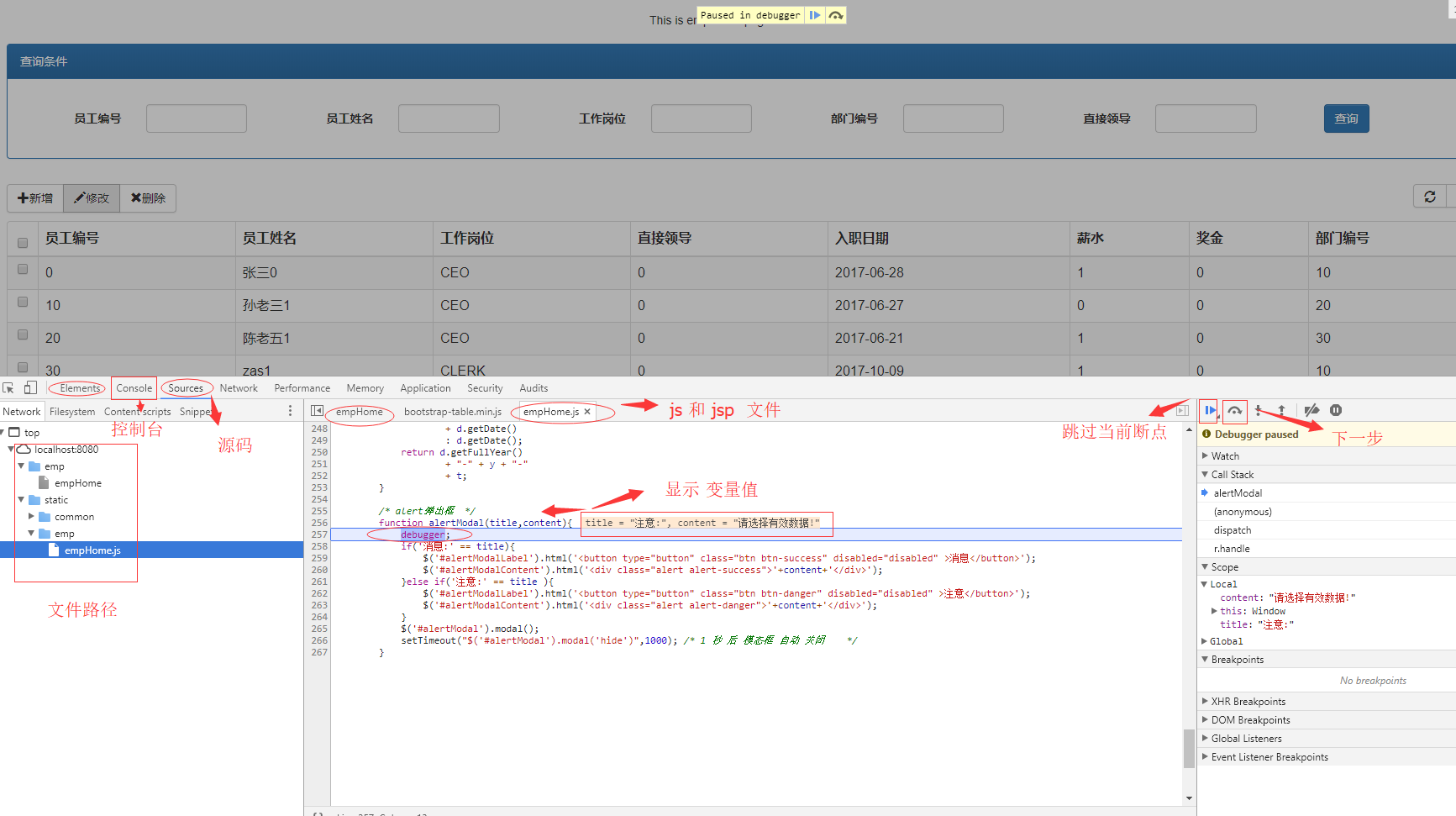
3: 前端 debug 模式 调试:
还是 开发人员工具:
sources 这个是 源代码 ; 可以查看 jsp : js 文件 等;
手动添加断点: 在你想设置断点的地方 手动输入 debugger; chrome浏览器 支持 直接 修改 js 文件 直接生效 ,不需要再次刷新页面 ;
jsp 实质是一个 .java 文件 ,所以 js 支持 直接修改 ; jsp 就不支持 直接修改 ; 所以: 这样也是将 js 和 jsp 分属不同文件的好处 ;

console: 这个是控制台 : 可以打印输出一些信息 ; 这个常见 不做过多介绍 :
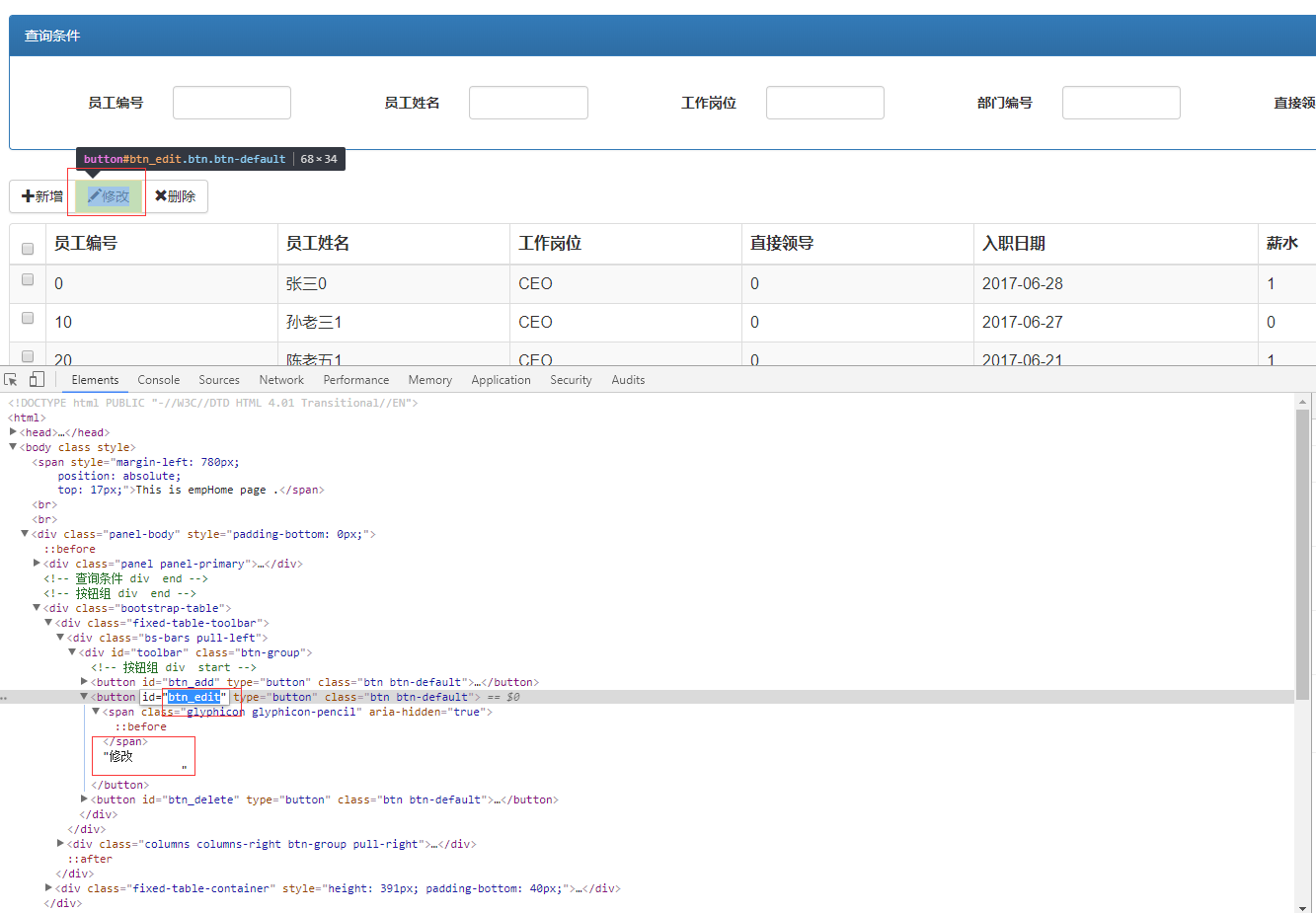
Elements : 这个是元素: 通过鼠标指针 很方便找到页面上对应的 源码; 比如 我想知道 点击当前按钮会调用什么方法; 就可以直接通过这种方式 快速查看;
通过鼠标放到指定按钮的位置 就会看到他对应 html 内容 可以找到 其 id 属性 以及 事件 等;

以上就是 Java web 入门 级 开发 常用的 调试 方法;




 浙公网安备 33010602011771号
浙公网安备 33010602011771号