《CSS揭秘》 |阴影
引例
box-shadow:2px 3px 4px rgba(0,0,0,.5);
- 以该元素相同的尺寸和位置,画一个rgba(0,0,0, .5)的矩形
- 向右移2px;向下移3px
- 使用高斯模糊算法进行4px模糊处理
- 模糊后的形状与原始元素的交集会被切除掉
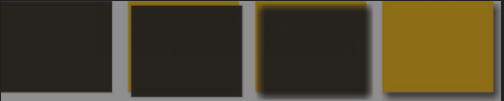
单侧阴影
div {
width: 100px;
height: 100px;
background: orange;
box-shadow: 0 5px 4px -4px black;
}
使用4px的模糊班级意味着投影的尺寸会比元素本身大约8px。然而这会导致外露的阴影太浓重。解决方案是使用第四个长度参数,称为扩张半径。举例来说,一个
-4px的扩张半径会把阴影的宽度和高度的边减小4px
邻边阴影
div {
width: 100px;
height: 100px;
background: orange;
box-shadow: 3px 3px 6px -3px black;
}
双侧投影
div {
width: 100px;
height: 100px;
background: orange;
box-shadow: 5px 0 5ps -5px black,
-5px 0 5px -5px black;
}
不规则阴影
对于矩形或使用了border-radius的图形,box-shadow可以完美地添加阴影。而对其他添加了伪元素或半透明装饰的图形,box-shadow就显得力不从心。这些情况包括:半透明图像、背景图像、border-image、点状、虚线或半透明的空边框、气泡、切角、clip-path生成的形状如菱形。