从服务端获取数据的几种方式:xml、fetch、axios、ajax、jsonp
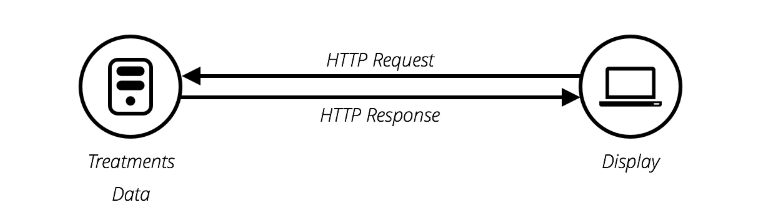
原始模型
最初加载页面的方式——你为网站发送一个请求到服务器, 只要没有出错你将会获取资源并显示网页到你的电脑上。但问题是每次请求都要加载整个页面

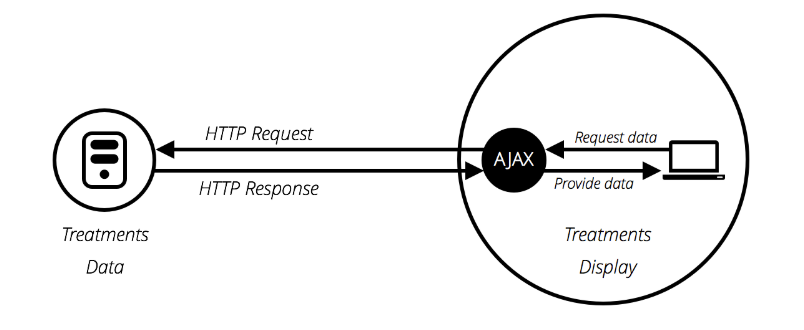
AJAX模型
Ajax的全称是Asynchronous JavaScript And XML,即异步JavaScript和XML
通过使用诸如 XMLHttpRequest 、 Fetch API 等来实现,这些技术允许网页直接处理对服务器上可用的特定资源的 HTTP 请求,并在显示之前根据需要对结果数据进行格式化。简而言之,Ajax模型能使用Web API作为代理来更智能地请求数据,而不仅仅是让浏览器重新加载整个页面。

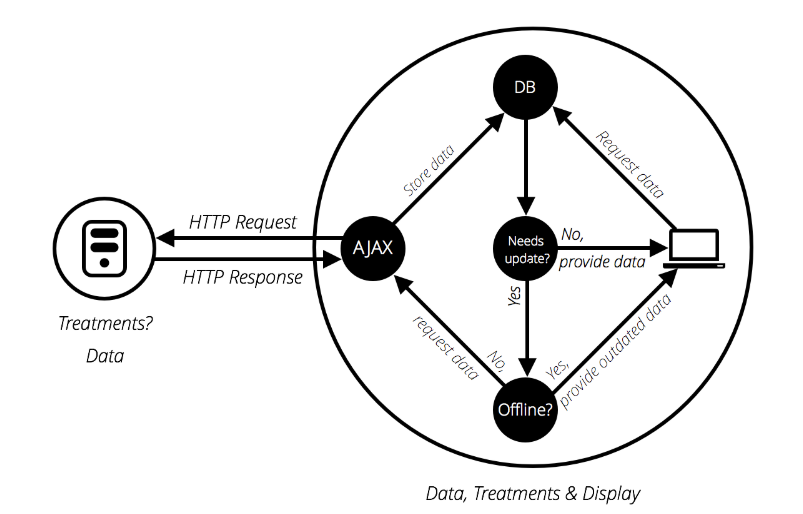
为了进一步提高速度,可以在首次请求时将资源存储在用户的计算机上,这意味着在后续访问中,他们将使用本地版本,而不是在首次加载页面时下载新副本。 内容仅在更新后从服务器重新加载。

XMLHttpRequest
XMLHttpRequest (XHR)现在是一个相当古老的技术 - 它是在20世纪90年代后期由微软发明的,并且已经在相当长的时间内跨浏览器进行了标准化。不能跨域
let xhr = new XMLHttpRequest(); //1. 创建xml对象
xhr.open('GET', 'https://www.easy-mock.com/mock/5f5089e9eb182d5f62995f1c/xml/getNum');//2. 初始化请求
xhr.send();//3. 发送请求
xhr.onload = function() {//4. onload表示当请求正确并成功返回数据时调用
console.log(JSON.parse(this.response))
let num=JSON.parse(this.response).data.number
document.body.innerHTML=num
};
Fetch
Fetch API基本上是XHR的一个现代替代品——它是最近在浏览器中引入的,它使异步HTTP请求在JavaScript中更容易实现,对于开发人员和在Fetch之上构建的其他API来说都是如此。
fetch('https://www.easy-mock.com/mock/5f5089e9eb182d5f62995f1c/xml/getNum')
.then(response => response.json())
.then(data => {
let num=data.data.number
document.body.innerHTML=num
});
Axios
Axios 是一个基于 HTTP 库的promise对象,可以用在浏览器和 node.js 中
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
axios.get('https://www.easy-mock.com/mock/5f5089e9eb182d5f62995f1c/xml/getNum')
.then(function (response) {
let num=response.data.data.number
document.body.innerHTML=num
})
</script>
可以跳转至axios中文文档| axios介绍及应用了解更多
Jq中的ajax
可以引入jquery,使用其为我们封装好的xml,可以跨域
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>
<script>
$.ajax('https://www.easy-mock.com/mock/5f5089e9eb182d5f62995f1c/xml/getNum',{
type:"GET",
success:function(res){
let num=res.data.number
document.body.innerHTML=num
}
})
</script>
Jsonp
JSON with Padding,是一种借助于script 标签发送跨域请求的技巧。它本质上不是一个请求,而是通过script标签请求一个服务端的PHP文件,这个文件返回的结果是一段Js,作用是调用我们事先定义好的一个函数,从而将服务端想要给客户端发过去的数据发送给客户端。
你可以自己封装:
function jsonp(url,params,callback){
var funcName="jsonp_"+Date.now()+Math.random().toString().substr(2)
if(typeOf params==="object"){
var tempArr=[]
for(var key in params){
var value=params[key]
tempArr.push(key+"="+value)
params.tempArr.join("&")
}
}
var script=document.createElement("script")
script.src=url+"?"+params+"&callback"+funcName
document.body.appendChild(script)
window[funcName]=function(data){
callback(data)
//调用完就删掉
delete window[funcName]
document.body.removeChild(script)
}
}
jsonp('url',{id:12},function(res){})//只能是get请求
也可以通过安装一个npm包使用:
$ npm install jsonp



