webpack配置开发环境和生产环境
前言
开发环境(development)和生产环境(production)的构建目标差异很大
在开发环境中,我们需要具有强大的、具有实时重新加载(live reloading)或热模块替换(hot module replacement)能力的 source map 和 localhost server。
在生产环境中,我们的目标则转向于关注更小的 bundle,更轻量的 source map,以及更优化的资源,以改善加载时间。
由于要遵循逻辑分离,我们通常建议为每个环境编写彼此独立的 webpack 配置。生成环境和开发环境有差异,但我们需要遵循不重复原则,保留一个“通用”配置。为了将这些配置合并在一起,我们将使用一个名为 webpack-merge 的工具。通过“通用”配置,我们不必在环境特定的配置中重复代码
配置环境
1. 先安装一个工具和两个插件
npm install --save-dev webpack-merge //配置时避免重复代码
npm install --save-dev uglifyjs-webpack-plugin //缩小js文件
npm install --save-dev clean-webpack-plugin //自动删除webpack里的dist目录
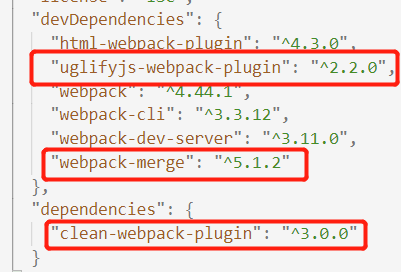
安装完成后在package.json可以看到

2. 删除webpack.config.js文件,再新建以下三个配置文件

webpack.common.js 通用配置
const path = require('path');
const {CleanWebpackPlugin} = require('clean-webpack-plugin');//注意引入写法
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: {
main:'./src/main.js'
},
plugins:[
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({title:'output management'})
],
output:{
filename:'[name].bundle.js',
path: path.resolve(__dirname, 'dist')
},
};
webpack.dev.js 开发环境
const {merge} = require('webpack-merge'); //1.加载工具
const common = require('./webpack.common.js'); //2.获取通用配置
module.exports = merge(common, { //3.合并配置
devtool: 'inline-source-map',//报错提醒
devServer: { //自动编译
contentBase: './dist'
}
})
webpack.prod.js 生成环境
const {merge} = require('webpack-merge');
const common = require('./webpack.common.js');
const UglifyJSPlugin = require('uglifyjs-webpack-plugin');
module.exports = merge(common, {
devtool:'source-map',//使用source-map
plugins:[
new UglifyJSPlugin({sourceMap:true})//打开source-map
],
})
建议在生产环境中启用 source map,因为它们对调试源码(debug)和运行基准测试(benchmark tests)很有帮助。打包后会生成一个map文件
修改npm脚本
现在,我们把 scripts 重新指向到新配置。将 npm start 定义为开发环境脚本,并在其中使用 webpack-dev-server;将 npm run build 定义为生产环境脚本:
package.json
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --config webpack.prod.js",//修改
"start": "webpack-dev-server --open --config webpack.dev.js"//修改
},
指定环境
通常我们需要为生产环境和本地环境添加不同的环境变量,在Webpack中可以使用DefinePlugin进行设置。
许多框架与库都采用process.env.NODE_ENV作为一个区别开发环境和生产环境的变量。process.env是Node.js用于存放当前进程环境变量的对象;而NODE_ENV则可以让开发者指定当前的运行时环境,当它的值为production时即代表当前为生产环境,库和框架在打包时如果发现了它就可以去掉一些开发环境的代码,如警告信息和日志等。这将有助于提升代码运行速度和减小资源体积
webpack.prod.js
const {merge} = require('webpack-merge');
const common = require('./webpack.common.js');
const UglifyJSPlugin = require('uglifyjs-webpack-plugin');
const webpack = require('webpack');//1. 加载
module.exports = merge(common, {
devtool:'source-map',
plugins:[
new UglifyJSPlugin({sourceMap:true}),
new webpack.DefinePlugin({//2.使用
'process.env.NODE_ENV': JSON.stringify('production')
})
],
})



