用webpack简单打包一个项目
了解概念
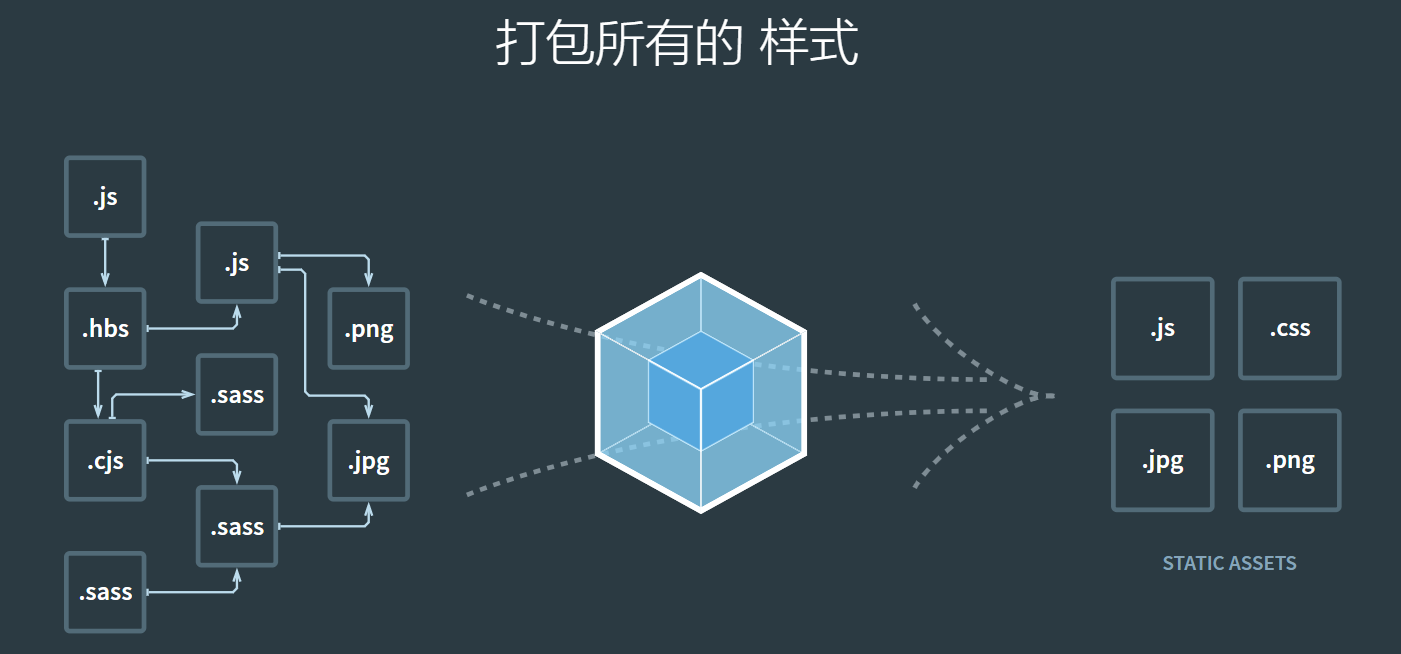
本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle

入口 entry
指示 webpack 应该使用哪个模块来作为构建其内部依赖图的开始。
webpack 会找出入口起点所依赖的模块和库
每个依赖项随即被处理,最后输出到称之为 bundles的文件中
可以通过在webpack.config.js中配置 entry 属性,来指定一个入口起点,也可以是多个,默认值为 ./src
module.exports = {
entry: './main.js'
};
出口 output
告诉 webpack 在哪里输出它所创建的 bundles,以及如何命名这些文件,默认值为 ./dist。
// path 模块是一个 Node.js 核心模块,用于操作文件路径
const path = require('path');
module.exports = {
//...
output: {
path: path.resolve(__dirname, 'dist'),//创建一个dist文件夹(由于默认为dist可不写)
filename: 'bundle.js'//dist文件夹里是该文件
}
};
loader
loader 可以将所有类型的文件转换为 webpack 能够处理的有效模块。然后让webpack对其进行打包。(因为webpack 自身只理解 JavaScript,所有大部分时候需要用到这个)
test属性,用于标识出应该被对应的 loader 进行转换的某个或某些文件。use属性,表示进行转换时,应该使用哪个 loader
const path = require('path');
module.exports = {
//...
//表示如果require或import语句中被解析为 .txt路径
//webpack编译器就会在打包之前用raw-loader转换
module: {
rules: [
{ test: /\.txt$/, use: 'raw-loader' }
]
}
};
插件 plugins
插件的作用范围:从打包优化和压缩,一直到重新定义环境中的变量。插件接口功能极其强大,可以用来处理各种各样的任务。
插件需要通过 require() 加载,接着将它添加到 plugins 数组中。多数插件可以通过选项option自定义
如果在一个配置文件中因为不同目的而多次使用同一个插件,需要通过使用 new 操作符来创建它的一个实例
const HtmlWebpackPlugin = require('html-webpack-plugin'); // 通过 npm 安装
const webpack = require('webpack'); // 用于访问内置插件
module.exports = {
//...
plugins: [
new HtmlWebpackPlugin({template: './src/index.html'})
]
};
模式
通过选择 development 或 production 之中的一个,来设置 mode 参数,就可以启用相应模式下的 webpack 内置的优化
module.exports = {
mode: 'production'
};
实现简单打包
1、安装node.js
在开始之前,请确保安装了 Node.js 的最新版本。使用 Node.js 最新的长期支持版本(LTS - Long Term Support),是理想的起步。使用旧版本,你可能遇到各种问题,因为它们可能缺少 webpack 功能以及/或者缺少相关 package 包。
安装完成后打开命令行执行node-v,如果出现版本号说明安装成功
2、初始化项目
新建一个工程目录,并进入该目录进行初始化
npm init
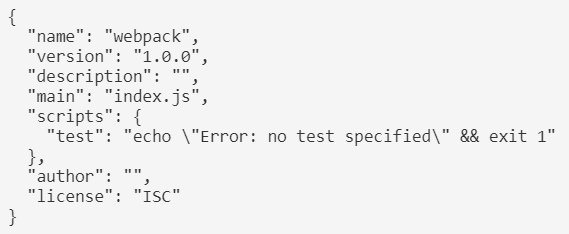
之后根据提示按回车即可,你会发现目录会生成一个package.json文件,它相当于npm项目的说明书,记录了项目名称、版本、仓库信息等信息。

3、安装webpack
本项目用的是全局安装
-
本地安装:添加其成为该项目中的依赖,只能在项目内使用
//安装最新版本 npm install webpack --save-dev //安装指定版本 npm install --save-dev webpack@<version>如果你使用 webpack 4+ 版本,你还需要安装 CLI,webpack-cli则是命令行工具
npm install --save-dev webpack-cli对于大多数项目,建议本地安装。这可以使我们在引入破坏式变更(breaking change)的依赖时,更容易分别升级项目。
在
package.json指定打包的配置文件,这时候可以运行代码npm run build进行打包(如果不配置,后面打包的时候只需要运行webpack):
"scripts": {
"build": "webpack --config webpack.config.js"
}
-
全局安装:npm会帮我们绑定一个命令行环境,一次安装处处运行
npm install –g webpack webpack-cli不推荐全局安装 webpack。这会将你项目中的 webpack 锁定到指定版本,并且在使用不同的 webpack 版本的项目中,可能会导致构建失败
4、添加文件
-
webpack.config.js:webpack配置文件const path = require('path'); const config={ //入口 entry: './main.js', //出口 output: { filename: 'bundle.js' }, mode: 'development' } module.exports = config; -
content.js:给入口文件添加内容export default function(){ document.write("Hello world!") } -
main.js:入口文件import Content from './content.js' document.write('My first webpack app.<br/>') Content() -
index.html:展示页<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>My first webpack app</title> </head> <body> <script src="./dist/bundle.js"></script> </body> </html>
5、命令行打包
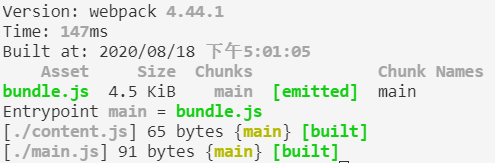
$ npm run build

这样就表示打包成功啦,
现在打开index.html就能看到内容了
如果你想验证,可以在content.js上修改文字,接着再进行打包你会发现内容也会跟着更新



