移动端布局 CSS像素与物理像素
CSS像素又被称为逻辑像素、是以px为单位
物理像素又被称为设备像素、是以pt为单位
在iPhone678中 物理像素为 750 x 1334
视网膜屏技术的到来,为了更细腻的显示,
将2个物理像素压缩成1个CSS像素来显示,此时dpr像素比为2

1css像素 = 2物理像素
也就是CSS像素色块被物理像素放大了一倍(文字 纯色不受影响)

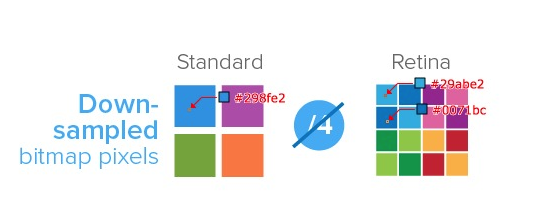
理论上1个位图像素对应于1个物理像素,图片才能得到完美清晰的展示
此时放50x50位图像素的图片,会被放大成100x100的物理像素,由于单个位图像素不可以再进一步分割,
所以只能就近取色,从而导致图片模糊(注意上述的几个颜色值)。所以引出了@2x图 @3x图
解决方案:
用100x100像素的图片,手动调成50x50像素(100x100物理像素),位图像素与物理像素刚好1:1对应
在的手机里,默认的布局视口是980px,
此时会出现视觉视口里面的文字非常小(DPR)
设置为理想视口后,会以设备的真实宽度进行显示



 浙公网安备 33010602011771号
浙公网安备 33010602011771号