项目发布线上部署(阿里云)
这是我写好的项目(后台管理:admin,前台展示:web,服务端:server)

一、生产环境编译
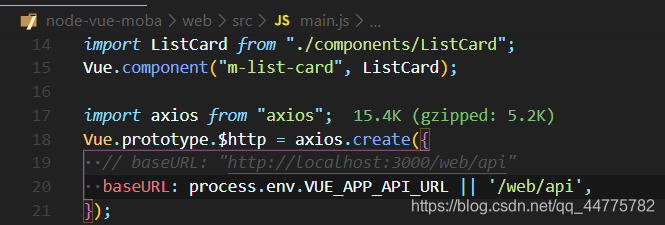
- 1.修改axios的baseURL
const http = axios.create({ // baseURL: "http://localhost:3000/admin/api" baseURL: process.env.VUE_APP_API_URL || '/admin/api', });
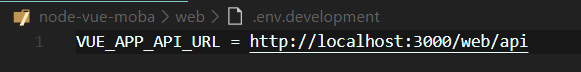
- 2.在admin的根目录添加环境变量文件 .env.development,添加 VUE_APP_API_URL = http://localhost:3000/admin/api

- 3.在server的main.js,中添加
app.use('/admin', express.static(__dirname + '/admin')) //静态文件 - 4 .在admin中,创建vue.config.js配置文件,进行配置

module.exports = { outputDir: __dirname + "/../server/admin/", //将文件输出到server/admin publicPath: process.env.NODE_ENV === "production" ? "/admin/" : "/" //当生产环境,就会使用/admin的publicPath }
- 5.admin中
npm run build,就会在server中生成之前配置的admin文件夹
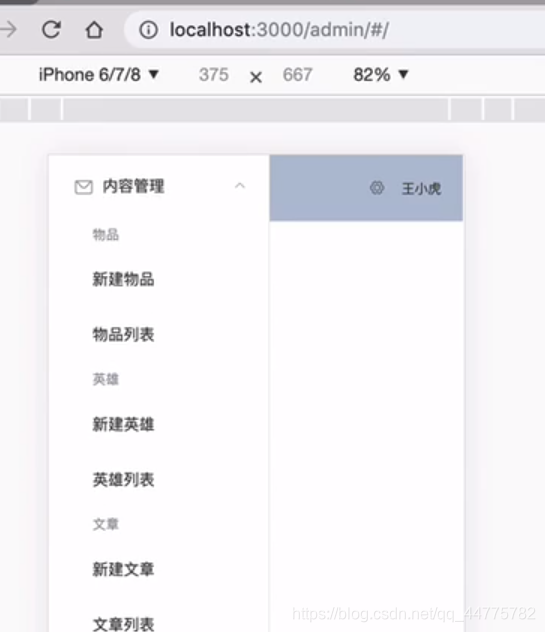
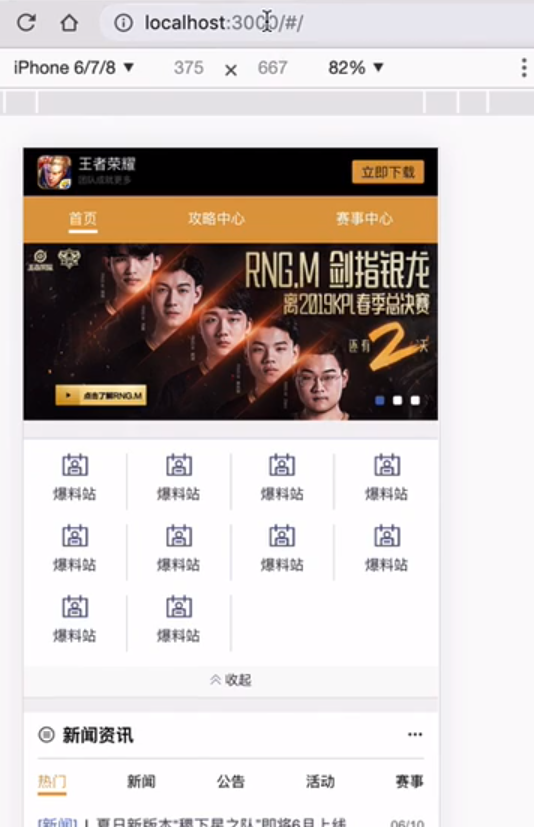
- 6.成功访问

- 在web文件夹下执行上面相同的步骤。就会在server文件夹,生成build的web文件夹。
注意:vue.config.js,配置不同,我们访问的根路径就是前台,所以不用加web 



- 在web文件夹下执行上面相同的步骤。就会在server文件夹,生成build的web文件夹。
二、 购买域名和服务器
- 1.购买域名

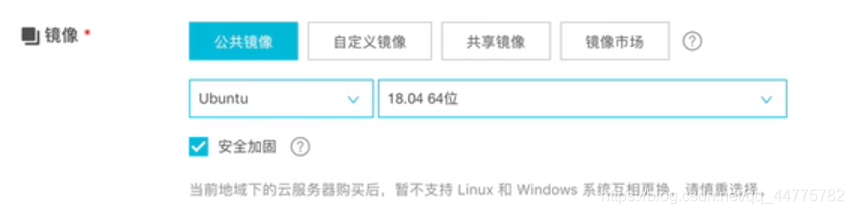
- 2.购买服务器(境内要备案,境外可以不用备案),选择镜像Ubuntu18




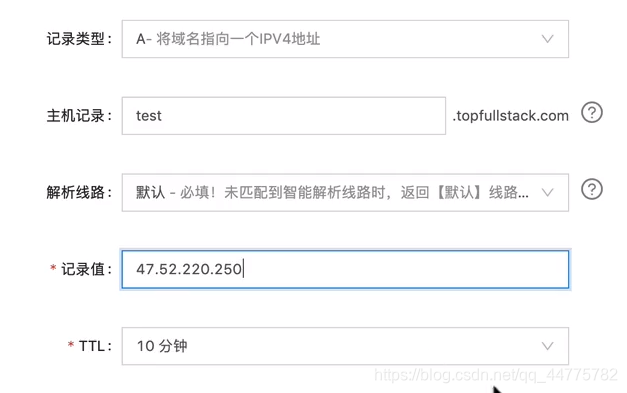
三、 域名解析
- 记录值为服务器的公网IP

- 在git bash here中执行
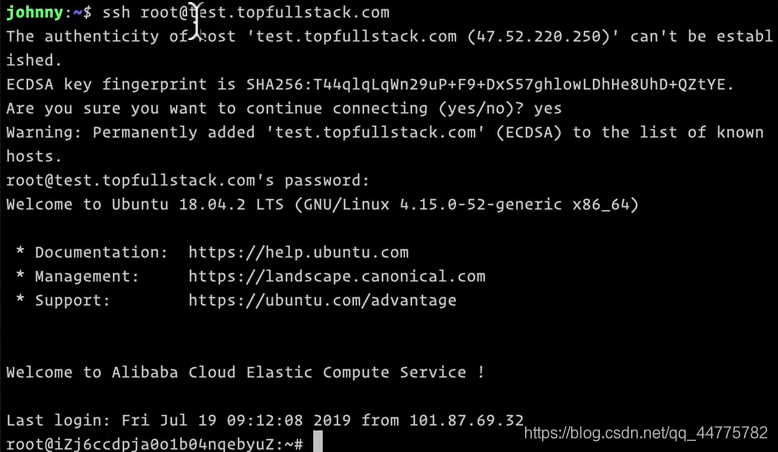
ssh root@test.topfullstack.com
四、. Nginx 安装和配置
更新apt版本库里的软件版本,然后安装nginx
apt updateapt install nginx -y
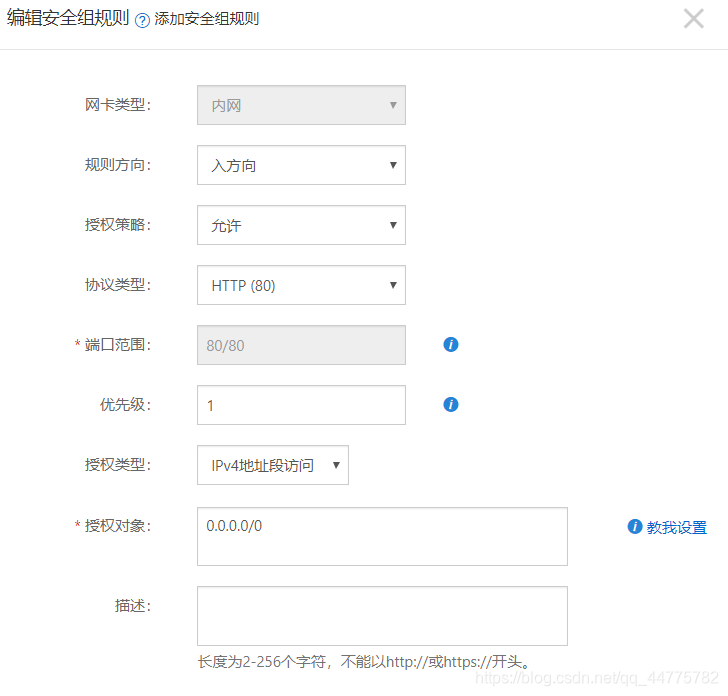
- 如果没有显示,去阿里云安全组,开启80端口

5. MongoDB数据库的安装和配置
apt install mongodb-server -y
6. git 安装、配置ssh-key
apt install -y gitssh-keygencat /root/.ssh/id_rsa.pub,获取到的ssh-key,要保存下来
7. Node.js 安装、配置淘宝镜像
apt install -y nodejsapt install -y npmnpm config set registry https://registry.npm.taobao.orgnpm i -g nrmnpm i -g nn use latest- 退出重新连接
exit,ssh root@test.topfullstack.com
8. 拉取代码,安装pm2并启动项目
- 向github或者gitee提交代码
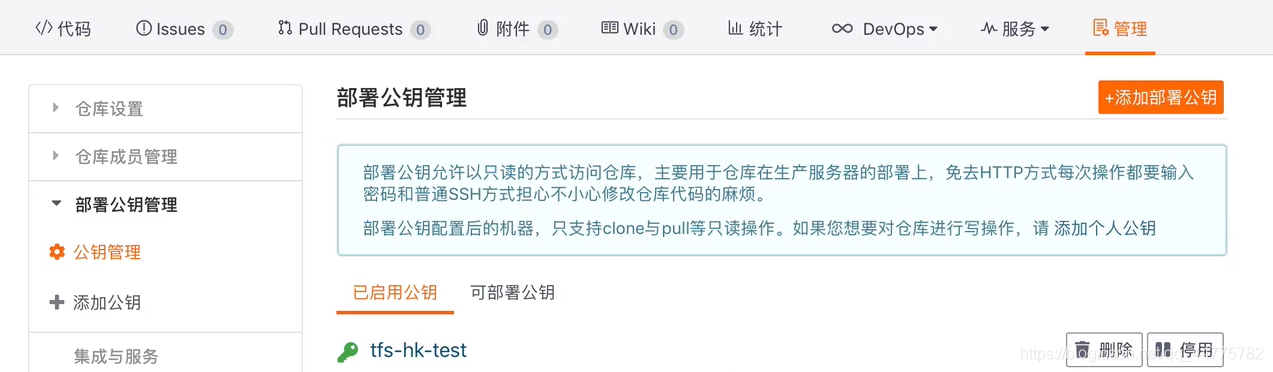
- 把ssh-keygen,添加到仓库的公钥,拉取克隆代码

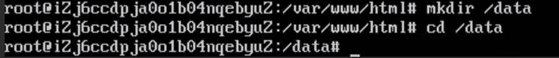
- 创建一个文件夹,进入文件夹

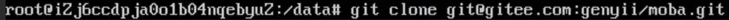
- clone代码

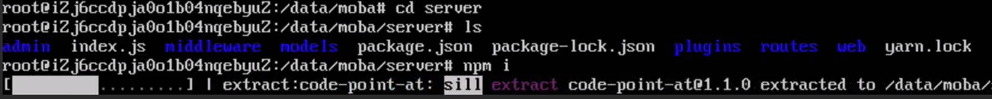
- 进入moba文件夹的server文件夹,运行
npm i
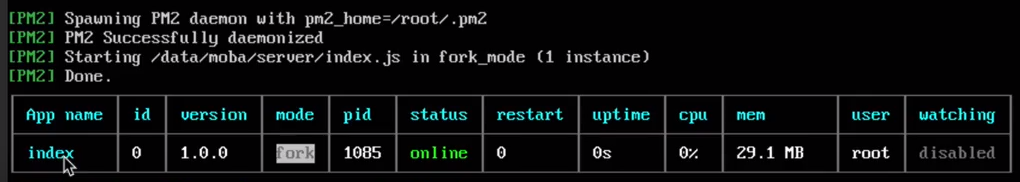
npm i -g pm2pm2 start index.js
9. 配置 Nginx 的反向代理
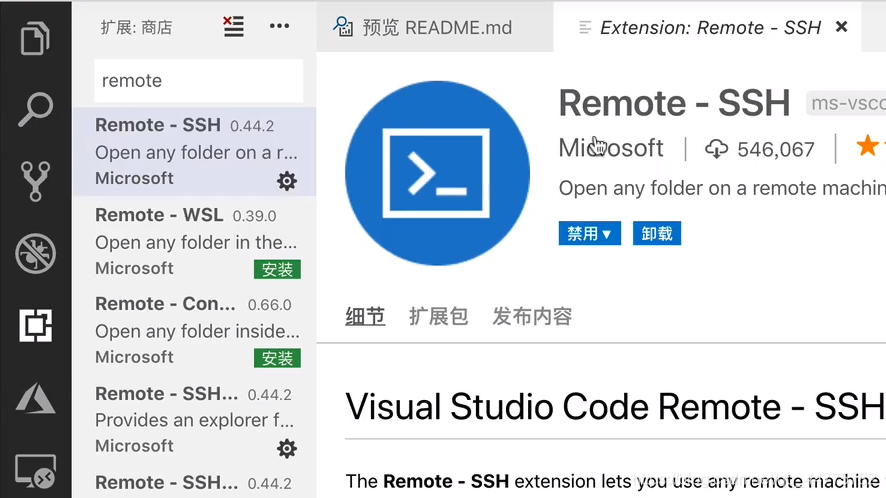
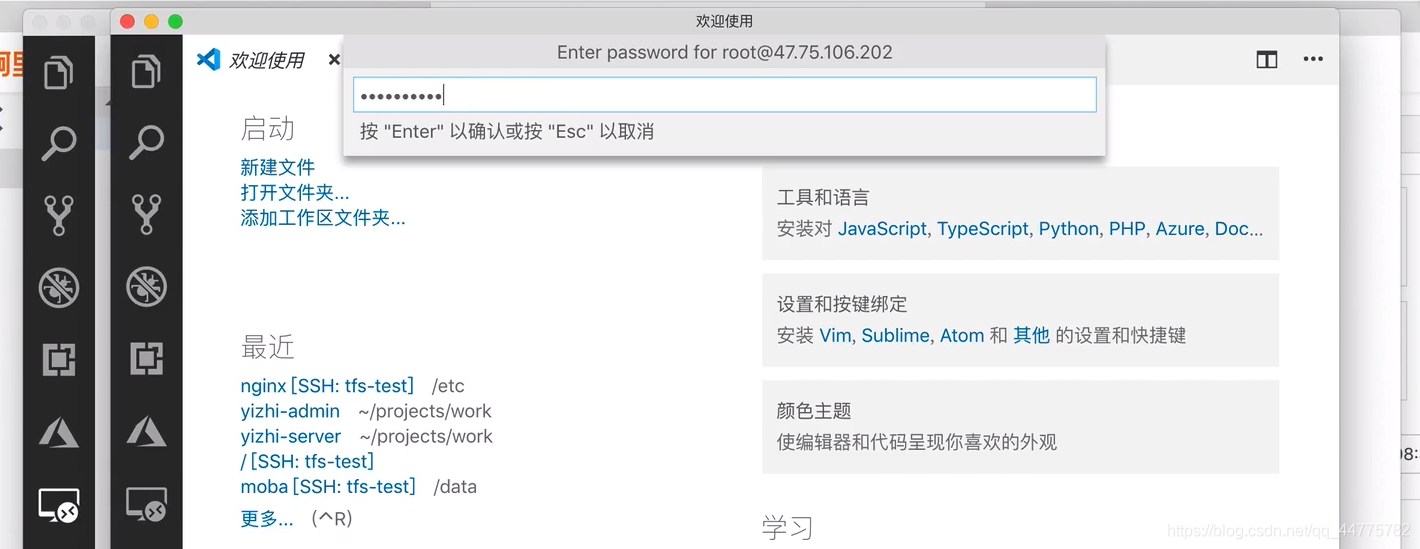
- 在vscode中找到 remote-ssh插件

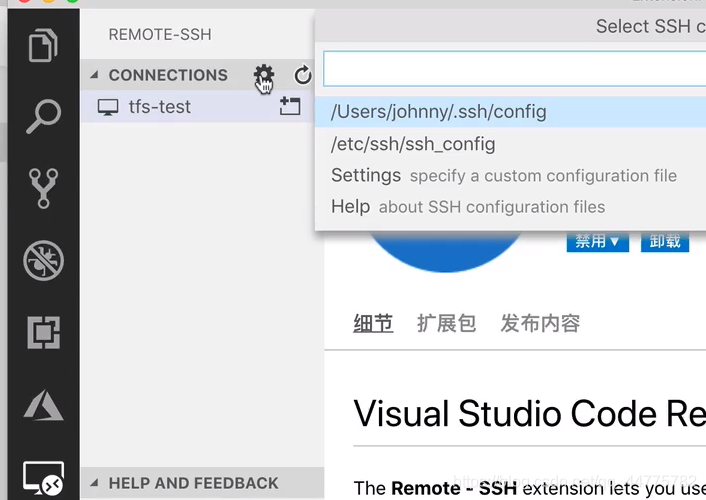
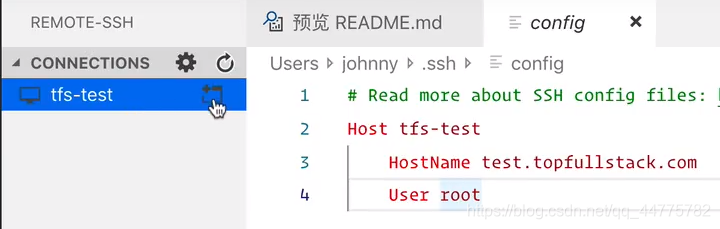
- 点击设置配置文件,点击小窗口进入


- 输入密码,连接

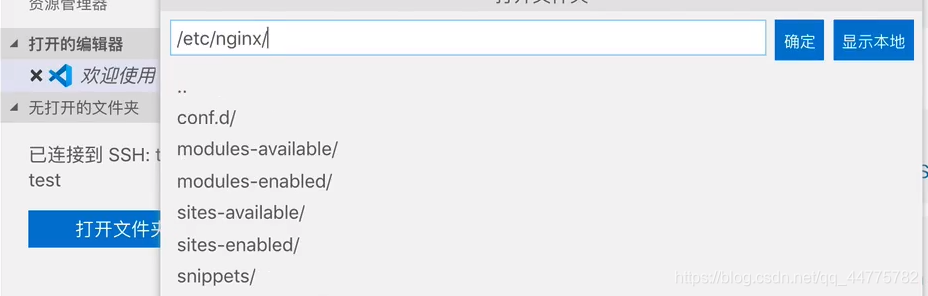
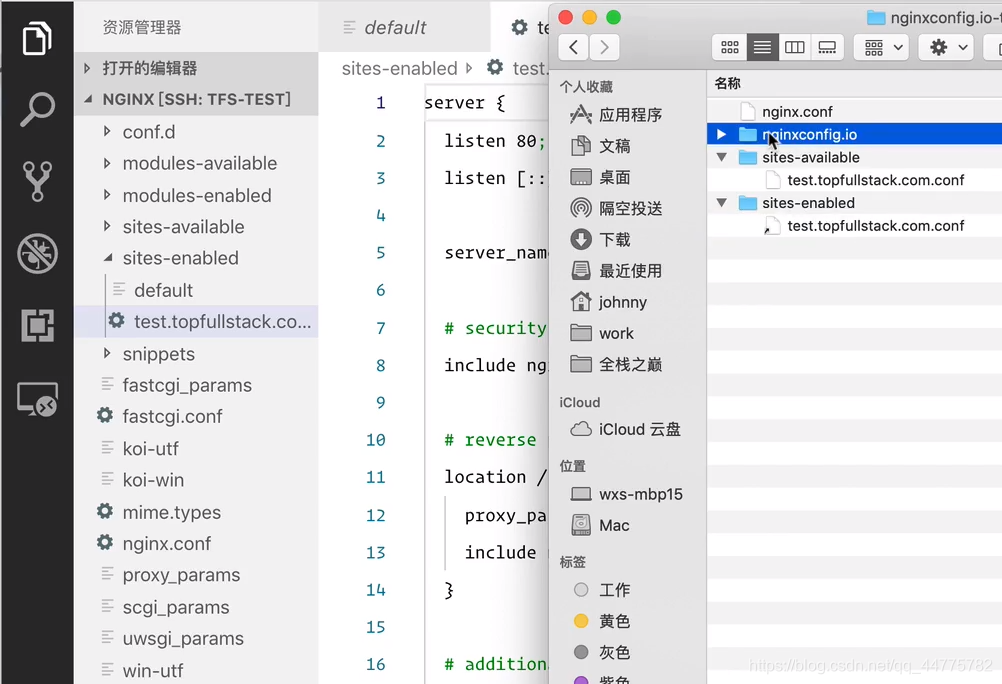
- 进入==/etc/nginx/==

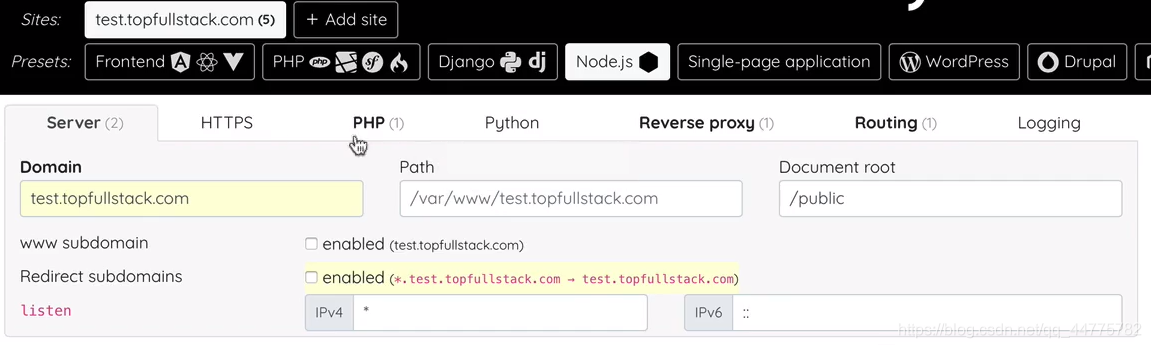
- 去nginx配置网站,https://www.digitalocean.com/community/tools/nginx
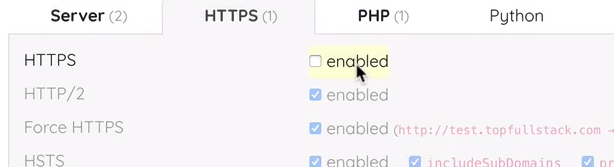
- 选择nodejs,进入server,填入自己域名,https不启用,最后下载。



- 把nginxconfig.io文件夹复制过去,把available里面的文件复制过去,把enabled里面的文件复制过去

- 重载nginx的配置文件,
service nginx reload
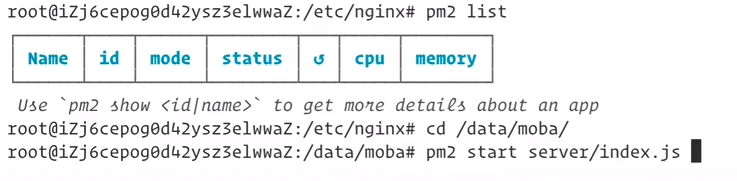
- 重启服务器
pm2 start server/index.js
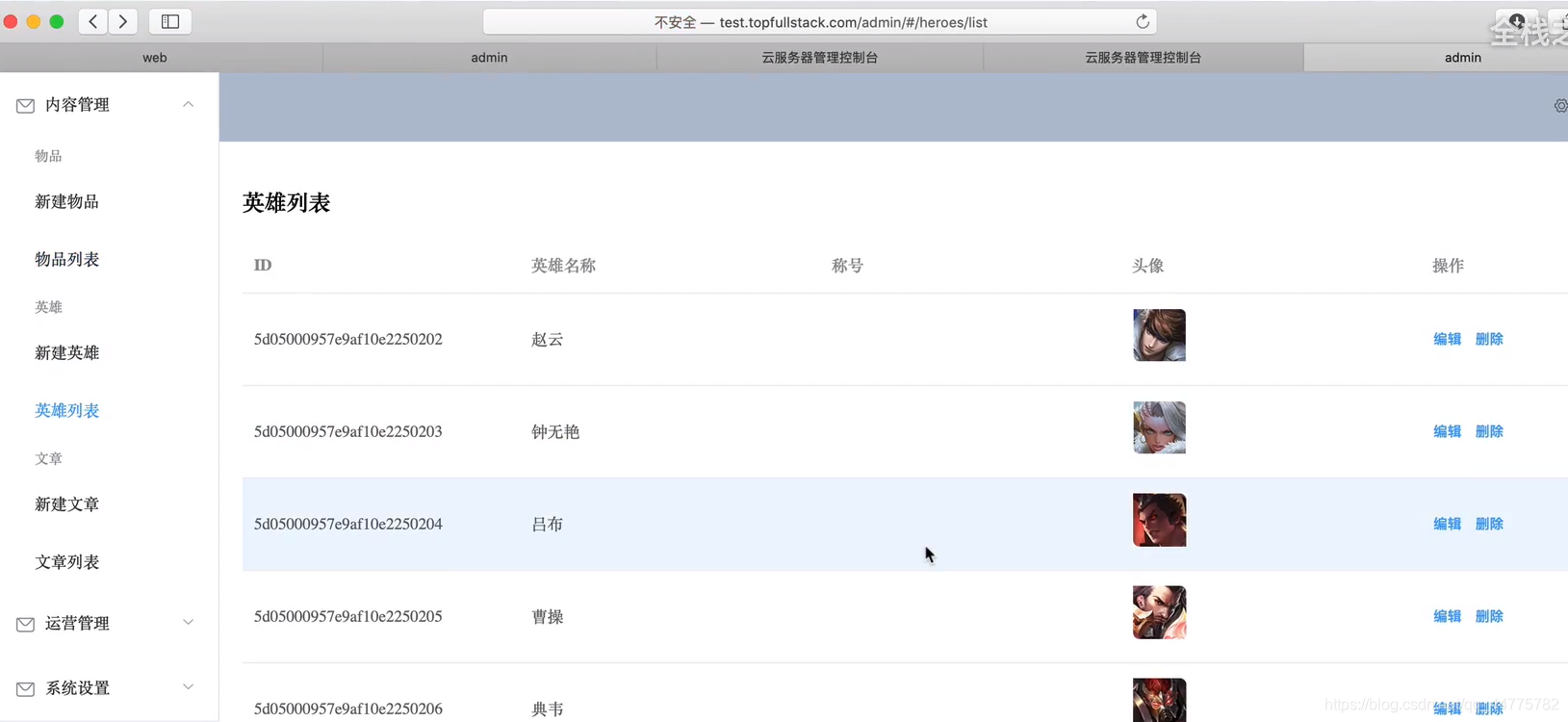
- 成功显示出来

10. 迁移本地数据到服务器 (mongodump)
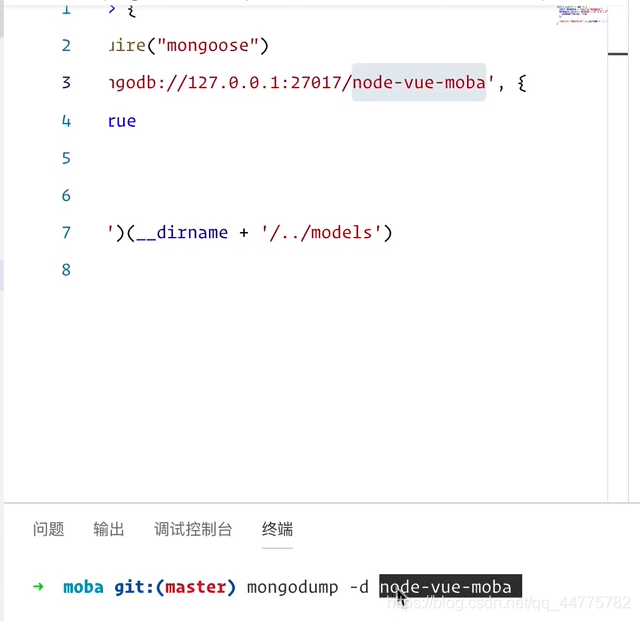
- 导出数据库,
mongodump -d node-vue-moba

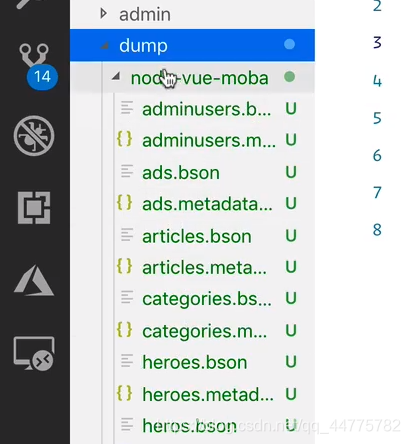
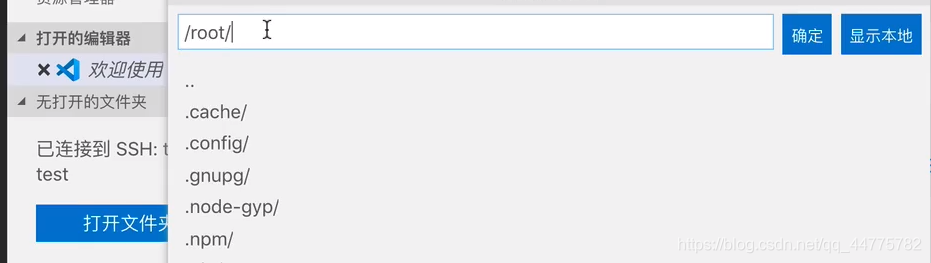
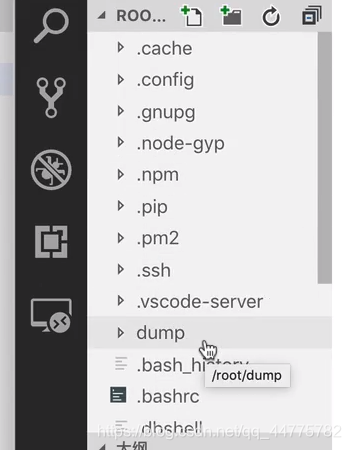
- 进入服务器/root/,将dump文件夹复制过去


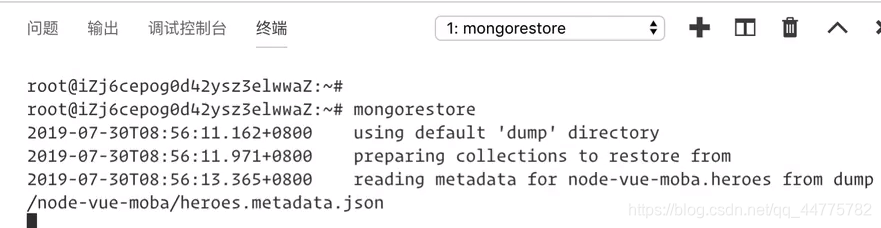
mongorestore,恢复数据库
- 重启服务器

- 后台就有数据了

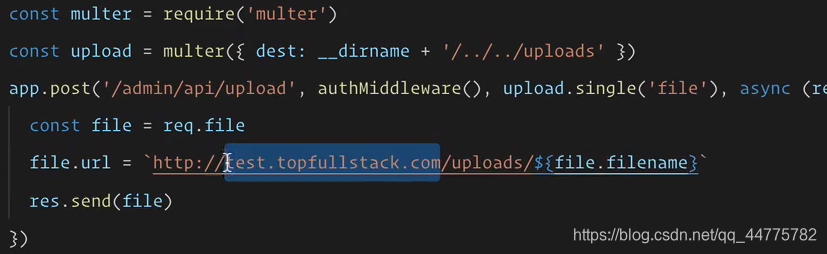
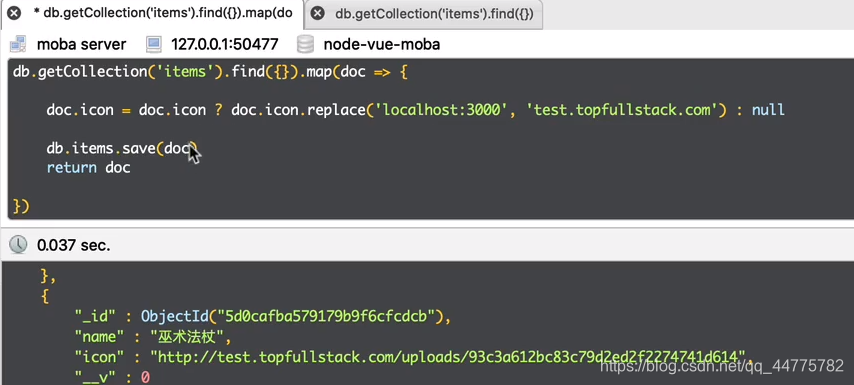
- 后台的图片链接还是localhost:3000,需要修改上传图片的接口

- 先上传git,再服务器上去拉取


- 重启服务器,
pm2 reload index - 通过ssh登录数据库,修改图片链接





 浙公网安备 33010602011771号
浙公网安备 33010602011771号