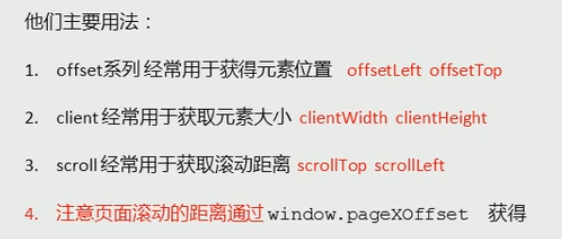
offset(偏移量) & client(客户端) & scroll(滚动)
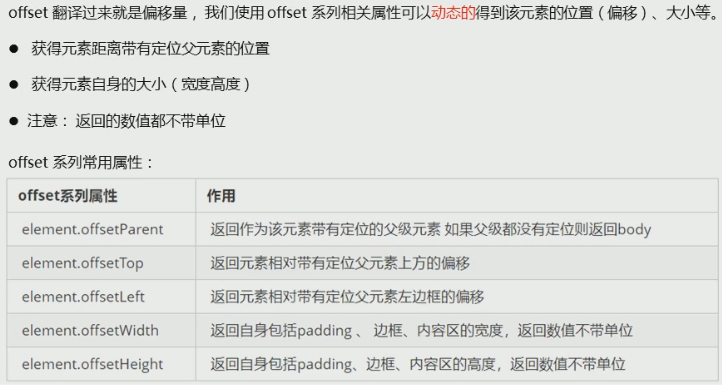
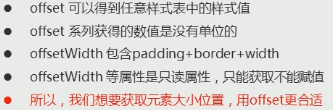
一、offset的常用属性

注:offsetTop 返回带有定位父元素为准的距离,不带单位,如果没定位,则以body为准
offsetLeft 返回带有定位父元素为准的距离,不带单位,如果没定位,则以body为准

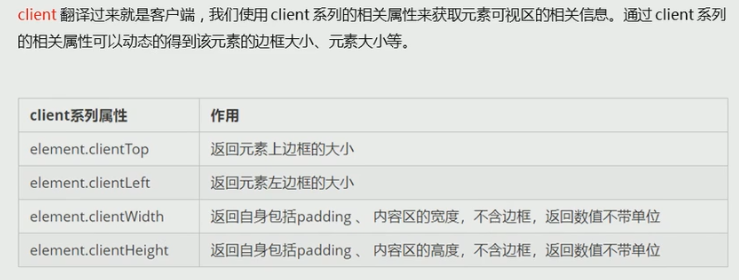
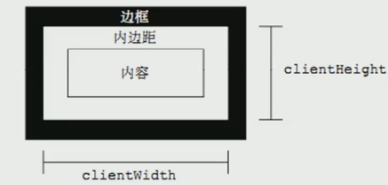
二、client 常用属性


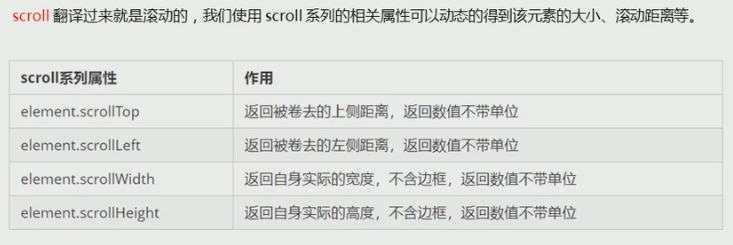
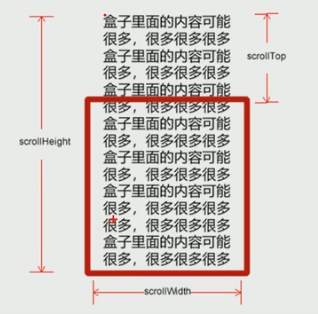
三、scroll常用属性

扩展:onscroll滚动事件(滚动条发生变化会触发的事件) 一般用于做 页面滚动后返回顶部的模块
元素被卷去头部,使用element.scrollTop属性
页面被捐出头部,使用window.pageYOffset属性

四、总结