CSS布局基础之二认识Viewport
什么是viewport
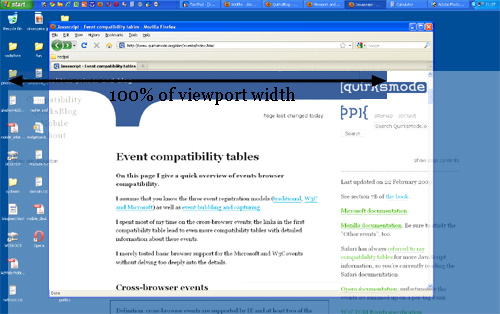
viewport,等同于浏览器窗口。
功能:约束你网站中最顶级包含块(containing block)元素html标签。
什么是包含块(containing block)?下篇再说。
默认下,块级元素(display:block)使用父元素宽度的100%。
所以body元素和html元素一样宽,而html元素宽度就是浏览器窗口宽度。
所以你常常会遇到如下场景:

移动浏览器的viewport
viewport分为visual viewport,layout viewport,ideal viewport。
普通pc屏幕的visual viewport等于layout viewport等于ideal viewport。
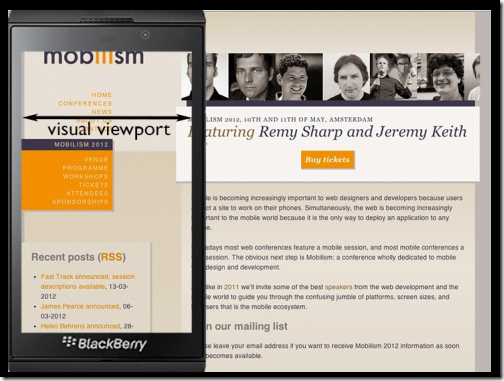
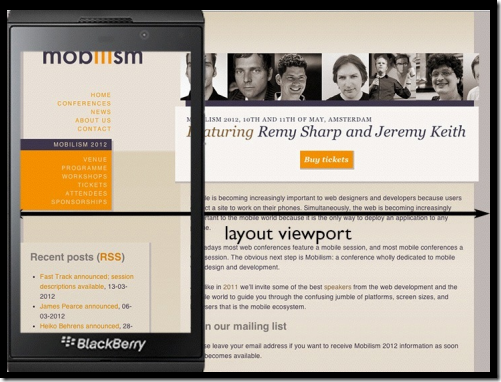
移动浏览器如下,
visual viewport的样子:

layout viewport的样子:

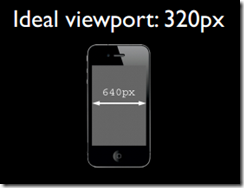
ideal viewport的样子:


厂商自己定义了设备独立像素dips,也自定义了ideal viewport。
就把dips看做ideal viewport吧。
都是为了不同分辨率但尺寸一样的屏幕,显示同一张图片的大小要一致。
获取viewport
1.获取ideal viewpot
window.innerWidth/window.innerHeight
--移动端:
给页面设置一个如下显示的meta标签
<meta name="viewport" content="width=device-width,initial-scale=1" />
然后使用document.documentElement.clientWidth来获取。
--桌面端:
document.documentElement.clientWidth用来获取浏览器窗口宽高,不包含滚动条。
2.获取layout viewport
--移动端:
<meta name="viewport" content="width=400" />
layout viewport已经被设置成400px啦。
--桌面端:
window.innerWidhth可以拿到浏览器窗口宽高,包含滚动条。
3.获取html元素宽高
document.documentElement.offsetWidth/document.documentElement.offsetHeight
(以上单位都是css像素)
常见案例
1.设置min-width适应整个屏幕
2.基于rem的自适应布局
参考引用:
http://www.cnblogs.com/2050/p/3877280.html
http://blog.jobbole.com/44319/
http://blog.jobbole.com/44903/
https://segmentfault.com/a/1190000004403527
合乎自然而生生不息。。。





