CSS布局基础之一设备像素,设备独立像素,设备像素比,css像素之间的关系
设备像素dp(device pixels)
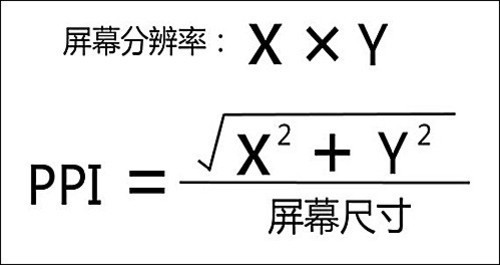
ppi(pixels per inch)表示每英寸所拥有的像素(pixel)数目,数值越高,代表屏幕能以更高的密度显示图像。
计算公式:ppi=像素数量/物理尺寸(英寸数)
ppi就是设备像素dp(device pixels)的单位。

举例:
一个3.5寸的分辨率为320*480的屏幕a,ppi是(根号(320^2 + 480^2)) / 3.5 = 164,约等于160。
一个3.8寸的分辨率为480*800的屏幕b,ppi是(根号(480^2 + 800^2)) / 3.8 = 245,约等于240。
一个4.3寸的分辨率为480*800的屏幕c,ppi是(根号(480^2 + 800^2)) / 4.3 = 217,约等于210。
一个4.3寸的分辨率为720*1280的屏幕d,ppi是(根号(720^2 + 1280^2)) / 4.3 = 342,约等于340。
一个5.5寸的分辨率为720*1280的屏幕e,ppi是(根号(720^2 + 1280^2)) / 5.5 = 267,约等于260。
一只笔的像素如下:

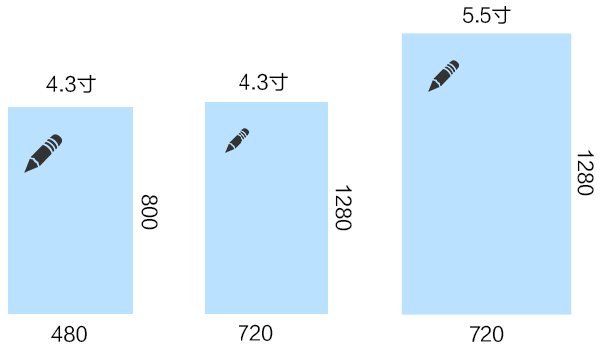
这只笔在屏幕c,d,e下的显示效果如下:

设备独立像素dips(device-independent pixels)
可看到同一张图片在各屏幕显示大小不一。
我们希望不同屏幕显示图片的大小要一致。
我们要计算图片缩放比例。
计算公式:
图片逻辑像素大小px1 / 图片缩放后实际像素大小px2 = 设备像素dp / 设备独立像素dips
px2 = px1 * (dp / dips)
px2 = px1 * dpr
此时,这只笔在屏幕c,d,e下的显示效果如下:

设备像素比dpr(devicePixelRatio)
devicePixelRatio是设备像素dp和设备独立像素dips的比例,
也就是dpr = dp / dips
css像素
css像素是一个相对单位。
相对不同屏幕,其实际像素大小不同。
我们定义时,是定义其逻辑像素。即该图要用多少个像素来显示。
扩展阅读
WebKit中的亚像素对齐机制
https://trac.webkit.org/wiki/LayoutUnit
相关引用:
- DPI、PPI、DP、PX 的详细计算方法及算法来源是什么?
http://www.zhihu.com/question/21220154 - 前端工程师需要明白的「像素」
http://www.jianshu.com/p/af6dad66e49a
合乎自然而生生不息。。。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架