跨域访问JQuery+.NET实现的一种思路,以及极简单Demo
由于浏览器安全的限制,XMLHttpReques只能调用本地的,本域名下的文件;一旦调用非本域名下的文件,就调用不到,返回个错误。
比如这段代码:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript" src="jquery-1.5.1.js"></script>
<script type="text/javascript">
$.ajax({
url: "http://www.douban.com/feed/review/latest",
type: "GET",
dataType: 'xml',
timeout: 1000,
cache: false,
error: function(XMLHttpRequest, textStatus, errorThrown) {
alert("加载xml错误" + XMLHttpRequest.readyState);
},
success: function(xml) {
alert("getIT");
}
})
</script>
</head>
<body>
</body>
</html>
执行的话会报错,加载xml错误0。
啥子意思呢?请允许我复制。
| error | Function | (默认: 自动判断 (xml 或 html)) 请求失败时将调用此方法。这个方法有三个参数:XMLHttpRequest 对象,错误信息,(可能)捕获的错误对象。function (XMLHttpRequest, textStatus, errorThrown) { |
一、error:function (XMLHttpRequest, textStatus, errorThrown)
{
}
(默 认: 自动判断 (xml 或 html)) 请求失败时调用时间。参数有以下三个:XMLHttpRequest 对象、错误信息、(可选)捕获的错误对象。如果发生了错误,错误信息(第二个参数)除了得到null之外,还可能是"timeout", "error", "notmodified" 和 "parsererror"。
textStatus:
"timeout", "error", "notmodified" 和 "parsererror"。
二、error事件返回的第一个参数XMLHttpRequest有一些有用的信息:
XMLHttpRequest.readyState:
状态码
0 - (未初始化)还没有调用send()方法
1 - (载入)已调用send()方法,正在发送请求
2 - (载入完成)send()方法执行完成,已经接收到全部响应内容
3 - (交互)正在解析响应内容
4 - (完成)响应内容解析完成,可以在客户端调用了
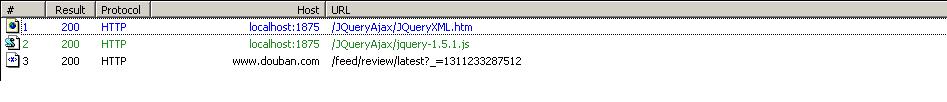
也就是说XMLHttpRequest还没开始send。但是Fiddler的结果是:

说明你请求的数据,服务器已经返回,但浏览器不允许XMLHttpRequest接收吧。但为什么XMLHttpRequest.readyState是0呢,没send呢,不懂,请教大家。
还有解决方案是,用$.getJSON,用JSONP,这两个要远程服务器支持才行。调用远程的JS文件,通过回发函数自己解析。并不普遍适用。
于是就,自己服务器访问远程xml文件,写到自己的文件并生成,给自己的网页前台JQuery调用就行。
就这么干,这是访问远程xml文件代码:
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Net;
using System.IO;
public partial class Default2 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
string url = @"http://www.douban.com/feed/review/latest";
WebRequest req = WebRequest.Create(url);
WebResponse rep = req.GetResponse();
Stream webstream = rep.GetResponseStream();
StreamReader sr = new StreamReader(webstream);
string br = sr.ReadToEnd();
Response.Write(br);
Response.End();
}
}
然后调用它:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript" src="jquery-1.5.1.js"></script>
<script type="text/javascript">
$.ajax({
url: "Default2.aspx",
type: "GET",
dataType: 'xml',
timeout: 1000,
cache: false,
error: function(XMLHttpRequest, textStatus, errorThrown) {
alert("加载xml错误" + XMLHttpRequest.status);
},
success: function(xml) {
alert("getIT");
}
})
</script>
</head>
<body>
</body>
</html>
//---------------------------------------针对评论里的JSONP例子,请再允许我复制
调用页面:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript" src="jquery-1.5.1.js"></script>
<script type="text/javascript">
/*使用JSON
// This is our function to be called with JSON data
function showPrice(data) {
alert("Symbol: " + data.symbol + ", Price: " + data.price);
}
var url = "ticker.js"; // URL of the external script
// this shows dynamic script insertion
var script = document.createElement('script');
script.setAttribute('src', url);
// load the script
document.getElementsByTagName('head')[0].appendChild(script);
*/
//使用JSONP
function showPrice(data) {
alert("Symbol: " + data.symbol + ", Price: " + data.price);
}
$(function() {
var url = "ticker.js";
$.getJSON(url + "?callback=?", function(data) {
alert("Symbol: " + data.symbol + ", Price: " + data.price);
});
});
</script>
</head>
<body>
</body>
</html>
ticker.js文件
应当这样使用的吧。。。。
合乎自然而生生不息。。。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2010-07-21 SqlDataSource控件