编码实现>ASP.NET验证控件>验证逻辑和思想
编码实现>ASP.NET验证控件>验证逻辑和思想
指定输入规则,验证用户输入的数据。
输入规则:非空数据,数据值比较,符合正则表达式。
验证顺序:非空数据,转换为正确的数据类型。
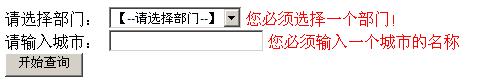
编码实现>ASP.NET验证控件>非空验证
结果: 
过程:章立民的《ASP.NET3.5开发范例精讲精析基于C# 》,数据检验的利器:验证控件 网页范例1
 验证控件 RequiredFieldValidator 使用示范
验证控件 RequiredFieldValidator 使用示范<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>验证控件 RequiredFieldValidator 使用示范</title>
</head>
<body>
<form id="form1" runat="server">
<div>
请选择部门:
<asp:DropDownList ID="Department_DropDownList" runat="server"
AppendDataBoundItems="True" DataSourceID="Department_SqlDataSource"
DataTextField="部门" DataValueField="部门">
<asp:ListItem Selected="True">【--请选择部门--】</asp:ListItem>
</asp:DropDownList>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server"
ControlToValidate="Department_DropDownList" ErrorMessage="" Text = "您必须选择一个部门!"
InitialValue="【--请选择部门--】">您必须选择一个部门!</asp:RequiredFieldValidator>
<asp:SqlDataSource ID="Department_SqlDataSource" runat="server"
ConnectionString="<%$ ConnectionStrings:chtNorthwind %>"
SelectCommand="SELECT DISTINCT [部门] FROM [飞狐工作室]"></asp:SqlDataSource>
<br />
请输入城市:
<asp:TextBox ID="txtCity" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ControlToValidate="txtCity" ErrorMessage="" Text="您必须输入一个城市的名称"></asp:RequiredFieldValidator>
<br />
<asp:Button ID="btnGo" runat="server" Text="开始查询" />
<asp:GridView ID="FoxStudio_GridView" runat="server" AllowPaging="True"
AutoGenerateColumns="False" BackColor="#DEBA84" BorderColor="#DEBA84"
BorderStyle="None" BorderWidth="1px" CellPadding="3" CellSpacing="2"
DataSourceID="FoxStudio_SqlDataSource" PageSize="3">
<FooterStyle BackColor="#F7DFB5" ForeColor="#8C4510" />
<RowStyle BackColor="#FFF7E7" ForeColor="#8C4510" />
<Columns>
<asp:BoundField DataField="姓名" HeaderText="姓名" SortExpression="姓名">
<ItemStyle Width="80px" />
</asp:BoundField>
<asp:BoundField DataField="家庭住址" HeaderText="家庭住址" SortExpression="家庭住址">
<ItemStyle Width="120px" />
</asp:BoundField>
<asp:BoundField DataField="自传" HeaderText="自传" SortExpression="自传" />
</Columns>
<PagerStyle ForeColor="#8C4510" HorizontalAlign="Center" />
<SelectedRowStyle BackColor="#738A9C" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#A55129" Font-Bold="True" ForeColor="White" />
</asp:GridView>
<asp:SqlDataSource ID="FoxStudio_SqlDataSource" runat="server"
ConnectionString="<%$ ConnectionStrings:chtNorthwind %>"
SelectCommand="SELECT [姓名], [家庭住址], [自传] FROM [飞狐工作室] WHERE (([部门] = @部门) AND ([家庭住址] LIKE '%' + @家庭住址 + '%'))">
<SelectParameters>
<asp:ControlParameter ControlID="Department_DropDownList" Name="部门"
PropertyName="SelectedValue" Type="String" />
<asp:ControlParameter ControlID="txtCity" Name="家庭住址" PropertyName="Text"
Type="String" />
</SelectParameters>
</asp:SqlDataSource>
</div>
</form>
</body>
</html>
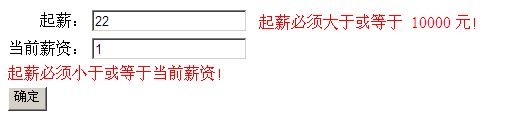
编码实现>ASP.NET验证控件>输入的值比较
描述: 使用两个RequiredFieldValidator控件限制用户必须输入数据。CompareValidator控件限制用户输入的数据必须大于或等于10000,否则出错。当前薪资必须大于起薪。
过程:章立民的《ASP.NET3.5开发范例精讲精析基于C# 》,数据检验的利器:验证控件 网页范例2

 示范如何综合运用 RequiredFieldValidator 与 CompareValidator 控件来执行验证作业
示范如何综合运用 RequiredFieldValidator 与 CompareValidator 控件来执行验证作业<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>示范如何综合运用 RequiredFieldValidator 与 CompareValidator 控件来执行验证作业</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table>
<tr>
<td style="text-align:right;">
起薪:
</td>
<td style="text-align:left;">
<asp:TextBox ID="txtHireSalary" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="txtHireSalary"
ErrorMessage="txtHireSalary" Text="您必须输入起薪!" Display="Dynamic"
SetFocusOnError="True"></asp:RequiredFieldValidator>
<asp:CompareValidator ID="CompareValidator1" runat="server" ErrorMessage="" ControlToValidate="txtHireSalary"
ValueToCompare="10000" Operator="GreaterThanEqual" Type="Currency"
Display="Dynamic" SetFocusOnError="True">起薪必须大于或等于 10000
元!</asp:CompareValidator>
</td>
</tr>
<tr>
<td style="text-align:right;">
当前薪资:
</td>
<td style="text-align:left;">
<asp:TextBox ID="txtCurSalary" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ControlToValidate="txtCurSalary"
ErrorMessage="txtHireSalary" Text="您必须输入当前薪资!" Display="Dynamic"
SetFocusOnError="True"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td colspan="2">
<asp:CompareValidator ID="CompareValidator2" runat="server" ControlToCompare="txtCurSalary"
ControlToValidate="txtHireSalary" Display="Dynamic" Operator="LessThanEqual"
Type="Currency" SetFocusOnError="True">起薪必须小于或等于当前薪资!</asp:CompareValidator>
</td>
</tr>
<tr>
<td>
<asp:Button ID="btnOk" runat="server" Text="确定" />
</td>
<td>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
编码实现>ASP.NET验证控件>验证日期输入
描述:输入xxxx/xx/xx样式的数字,才能验证通过,且符合时间规则。
 示范使用 CompareValidator 验证控件验证日期数据类型
示范使用 CompareValidator 验证控件验证日期数据类型<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>示范使用 CompareValidator 验证控件验证日期数据类型</title>
</head>
<body>
<form id="form1" runat="server">
<div>
请输入您所要查询的员工的出生日期:
<br />
请输入下限:
<asp:TextBox ID="txtBirthdayLowerLimit" runat="server"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server" ErrorMessage="" ControlToValidate="txtBirthdayLowerLimit"
Display="Dynamic" Operator="DataTypeCheck" SetFocusOnError="True" Type="Date">您输入的日期格式不正确!</asp:CompareValidator>
<br />
请输入上限:
<asp:TextBox ID="txtBirthdayUpperLimit" runat="server"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator2" runat="server" ErrorMessage="" ControlToValidate="txtBirthdayUpperLimit"
Display="Dynamic" Operator="DataTypeCheck" SetFocusOnError="True" Type="Date">您输入的日期格式不正确!</asp:CompareValidator>
<hr />
<asp:Button ID="btnSearch" runat="server" Text="开始查找" />
<hr />
<asp:GridView ID="LimingchStudio_GridView" runat="server"
AutoGenerateColumns="False" BackColor="White" BorderColor="#336666"
BorderStyle="Double" BorderWidth="3px" CellPadding="4" DataKeyNames="员工号码"
DataSourceID="LimingchStudio_SqlDataSource" GridLines="Horizontal">
<FooterStyle BackColor="White" ForeColor="#333333" />
<RowStyle BackColor="White" ForeColor="#333333" />
<Columns>
<asp:BoundField DataField="员工号码" HeaderText="员工号码" InsertVisible="False"
ReadOnly="True" SortExpression="员工号码" />
<asp:BoundField DataField="姓名" HeaderText="姓名" SortExpression="姓名" />
<asp:BoundField DataField="性别" HeaderText="性别" SortExpression="性别" />
<asp:BoundField DataField="出生日期" DataFormatString="{0:d}" HeaderText="出生日期"
SortExpression="出生日期" />
<asp:BoundField DataField="当前薪资" HeaderText="当前薪资" SortExpression="当前薪资" />
<asp:BoundField DataField="部门" HeaderText="部门" SortExpression="部门" />
</Columns>
<PagerStyle BackColor="#336666" ForeColor="White" HorizontalAlign="Center" />
<SelectedRowStyle BackColor="#339966" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#336666" Font-Bold="True" ForeColor="White" />
</asp:GridView>
<asp:SqlDataSource ID="LimingchStudio_SqlDataSource" runat="server"
ConnectionString="<%$ ConnectionStrings:chtNorthwind %>"
SelectCommand="SELECT [员工号码], [姓名], [性别], [出生日期], [当前薪资], [部门] FROM [章立民研究室] WHERE (([出生日期] >= @出生日期) AND ([出生日期] <= @出生日期2))">
<SelectParameters>
<asp:ControlParameter ControlID="txtBirthdayLowerLimit" Name="出生日期"
PropertyName="Text" Type="DateTime" />
<asp:ControlParameter ControlID="txtBirthdayUpperLimit" Name="出生日期2"
PropertyName="Text" Type="DateTime" />
</SelectParameters>
</asp:SqlDataSource>
</div>
</form>
</body>
</html>
编码实现>ASP.NET验证控件>使用正则表达式验证数据格式
描述:验证网址,电子邮件,市内电话,邮编号码的数据格式。
 RegularExpressionValidator 控件使用示范
RegularExpressionValidator 控件使用示范<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>RegularExpressionValidator 控件使用示范</title>
</head>
<body>
<form id="form1" runat="server" defaultfocus="txtUrl">
<div>
公司网址:
<asp:TextBox id="txtUrl" runat="server" Width="289px"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="txtUrl"
Display="Dynamic">必须输入数据,不可以空白!</asp:RequiredFieldValidator>
<asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server" ControlToValidate="txtUrl"
Display="Dynamic" ValidationExpression="http://([\w-]+\.)+[\w-]+(/[\w- ./?%&=]*)?">请输入格式正确的网址!</asp:RegularExpressionValidator>
<br />
电子邮件:
<asp:TextBox ID="txtEmail" runat="server" Width="284px"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ControlToValidate="txtEmail"
Display="Dynamic">必须输入数据,不可以空白!</asp:RequiredFieldValidator>
<asp:RegularExpressionValidator ID="RegularExpressionValidator2" runat="server" Display="Dynamic"
ControlToValidate="txtEmail" ValidationExpression="^[\w-]+@[\w-]+\.(com|net|org|edu|mil)$">请输入格式正确的电子邮件!</asp:RegularExpressionValidator>
<br />
市内电话:
<asp:TextBox ID="txtPhone" runat="server" Width="236px"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator3" runat="server" ControlToValidate="txtPhone"
Display="Dynamic">必须输入数据,不可以空白!</asp:RequiredFieldValidator>
<asp:RegularExpressionValidator ID="RegularExpressionValidator3" runat="server" Display="Dynamic"
ControlToValidate="txtPhone" ValidationExpression="((\(\d{3}\) ?)|(\d{3}-))?\d{3}-\d{4}">请按照 (XXX)XXX-XXXX 格式输入电话号码!</asp:RegularExpressionValidator>
<br />
邮政编码:
<asp:TextBox ID="txtZipCode" runat="server" Width="140px"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator4" runat="server" ControlToValidate="txtZipCode"
Display="Dynamic">必须输入数据,不可以空白!</asp:RequiredFieldValidator>
<asp:RegularExpressionValidator ID="RegularExpressionValidator4" runat="server" Display="Dynamic"
ControlToValidate="txtZipCode" ValidationExpression="^\d{5}$">邮政编码必须是 5 个数字!</asp:RegularExpressionValidator>
<br />
<asp:Button ID="btnOk" runat="server" Text="确定" Font-Size="Small"></asp:Button>
</div>
</form>
</body>
</html>
编码实现>ASP.NET验证控件>使用正则表达式验证数据格式
描述:检查生日和购买数量是否处于指定范围
 RangeValidator 验证控件使用示范
RangeValidator 验证控件使用示范<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>RangeValidator 验证控件使用示范</title>
</head>
<body>
<form id="form1" runat="server">
<div>
请输入您的基本数据与购买数量
<br />
真实姓名:
<asp:TextBox ID="txtName" runat="server" Font-Size="12pt"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" Display="Dynamic"
ControlToValidate="txtName">必须输入数据!</asp:RequiredFieldValidator>
<br />
出生日期:
<asp:TextBox ID="txtBirthday" runat="server" Font-Size="12pt"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" Display="Dynamic"
ControlToValidate="txtBirthday">必须输入数据!</asp:RequiredFieldValidator>
<asp:RangeValidator ID="RangeValidator1" runat="server" Display="Dynamic" ControlToValidate="txtBirthday"
Type="Date" MaximumValue="1980/12/31" MinimumValue="1970/01/01">格式不正确或不是出生于 1970 到 1980 年之间</asp:RangeValidator>
<br />
购买数量:
<asp:TextBox ID="txtAmount" runat="server" Font-Size="12pt"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator3" runat="server" Display="Dynamic"
ControlToValidate="txtAmount">必须输入数据!</asp:RequiredFieldValidator>
<asp:RangeValidator ID="RangeValidator2" runat="server" Display="Dynamic" ControlToValidate="txtAmount"
Type="Integer" MaximumValue="2000" MinimumValue="100">格式不正确或购买数量不在 100 至 2000之间</asp:RangeValidator>
<br />
<asp:Button ID="btnOk" runat="server" Text="确定" Font-Size="12pt"></asp:Button>
</div>
</form>
</body>
</html>
编码实现>ASP.NET验证控件>服务器验证
描述:在服务端验证用户输入的数据合法性。
 CustomValidator 控件使用示范
CustomValidator 控件使用示范<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>CustomValidator 控件使用示范</title>
</head>
<body>
<form id="form1" runat="server">
<div>
请输入姓名:
<asp:TextBox ID="txtName" runat="server" Width="286px"></asp:TextBox>
<asp:CustomValidator ID="CustomValidator1" runat="server" ControlToValidate="txtName"
Display="Dynamic" onservervalidate="CustomValidator1_ServerValidate">您所输入的姓名不存在!</asp:CustomValidator>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="txtName"
Display="Dynamic">必须输入数据!</asp:RequiredFieldValidator>
<br />
<asp:Button ID="btnOk" runat="server" Text="验证"></asp:Button>
<br />
<asp:Label ID="lblMessage" runat="server" ForeColor="Blue"></asp:Label>
</div>
</form>
</body>
</html>
 后台代码
后台代码using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
using System.Data.SqlClient;
namespace CH6
{
public partial class CH6_DemoForm006 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void CustomValidator1_ServerValidate(object source, ServerValidateEventArgs args)
{
using (SqlConnection cn = new SqlConnection("server=(local)\\SQLExpress;database=北风贸易;Trusted_Connection=yes"))
{
SqlDataAdapter MyCommand = new SqlDataAdapter("SELECT 姓名 FROM 章立民研究室", cn);
DataSet DS = new DataSet();
MyCommand.Fill(DS, "章立民研究室");
DataView dv;
dv = DS.Tables["章立民研究室"].DefaultView;
string txtName;
args.IsValid = false;
lblMessage.Text = "";
for (int i = 0; i < dv.Count; i++)
{
txtName = dv[i]["姓名"].ToString();
if (txtName == args.Value.Trim())
{
args.IsValid = true;
lblMessage.Text = "数据表中存在此位姓名的员工数据。";
return;
}
}
}
}
}
}
编码实现>ASP.NET验证控件>客户端JS脚本验证
描述:既用到CustomValidator 控件,又使用JS脚本自定义验证条件。
 CustomValidator控件客户端+JS脚本验证
CustomValidator控件客户端+JS脚本验证<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>CustomValidator 验证控件自定义验证示范</title>
<script type="text/javascript">
function check_uid(source, args)
{
args.IsValid = true;
uid = args.Value.toLowerCase();
if (uid.length<6)
{
alert("你输入的帐号太短了,至少要 6 个字符...");
args.IsValid = false;
}
if (uid.length>14)
{
alert("你输入的帐号太长,最长不可超过 14 个字符...");
args.IsValid = false;
}
if(uid.charAt(0)<"a" || uid.charAt(0)>"z")
{
alert("帐号的第一个字符必须是英文字母!");
args.IsValid = false;
}
for (var i=0 ; i<uid.length ; i++)
{
if (uid.charAt(i)!="_" &&
(uid.charAt(i)<"a" || uid.charAt(i)>"z") &&
(uid.charAt(i)<"0" || uid.charAt(i)>"9"))
{
alert("帐号只能使用英文字母、数字或者下划线!");
args.IsValid = false;
}
}
}
function check_password(source, args)
{
args.IsValid = true;
if (args.Value.length < 6)
{
alert("你输入的密码太短了,至少要 6 个字符...");
args.IsValid = false;
}
if (args.Value.length > 15)
{
alert("你输入的密码太长,最长不可超过 15 个字符...");
args.IsValid = false;
}
}
function check_passwordagain(source, args)
{
args.IsValid = true;
if (args.Value != form1.document.all["txtPassword"].value)
{
alert("“确认密码”与“密码”必须要完全相同..");
args.IsValid = false;
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<table style="width: 695px; height: 220px" cellspacing="0" cellpadding="0" width="695"
border="0">
<tr>
<td style="height: 41px" bgcolor="#ffcc33" colspan="3">
</td>
</tr>
<tr>
<td style="width: 105px; height: 34px" colspan="1" rowspan="1">
帐号:
</td>
<td style="width: 343px; height: 34px">
<asp:TextBox ID="txtId" runat="server" Width="322px"></asp:TextBox>
</td>
<td style="height: 34px">
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="txtId"
Display="Dynamic" SetFocusOnError="True">帐号不可以空白!</asp:RequiredFieldValidator>
<asp:CustomValidator ID="CustomValidator1" runat="server" ControlToValidate="txtId"
Display="Dynamic" ClientValidationFunction="check_uid"
SetFocusOnError="True">请重新输入!</asp:CustomValidator>
</td>
</tr>
<tr>
<td style="width: 105px; height: 55px">
</td>
<td style="width: 343px; height: 55px">
【帐号必须处于 6 到 14 个字符】<br>
【只能使用英文字母、数字、或下划线】
</td>
<td style="height: 55px">
</td>
</tr>
<tr>
<td style="width: 105px; height: 40px">
密码:
</td>
<td style="width: 343px; height: 40px">
<asp:TextBox ID="txtPassword" runat="server" Width="323px" TextMode="Password"></asp:TextBox>
</td>
<td style="height: 40px">
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ControlToValidate="txtPassword"
Display="Dynamic" SetFocusOnError="True">密码不可以空白!</asp:RequiredFieldValidator>
<asp:CustomValidator ID="CustomValidator2" runat="server" ControlToValidate="txtPassword"
Display="Dynamic" ClientValidationFunction="check_password"
SetFocusOnError="True">请重新输入!</asp:CustomValidator>
</td>
</tr>
<tr>
<td style="width: 105px; height: 34px">
</td>
<td style="width: 343px; height: 34px">
【密码必须处于 6 到 14 个字符】
</td>
<td style="height: 34px">
</td>
</tr>
<tr>
<td style="width: 105px; height: 54px">
确认密码:
</td>
<td style="width: 343px; height: 54px">
<asp:TextBox ID="txtPasswordAgain" runat="server" Width="323px" TextMode="Password"></asp:TextBox>
</td>
<td style="height: 54px">
<asp:RequiredFieldValidator ID="RequiredFieldValidator3" runat="server" ControlToValidate="txtPasswordAgain"
Display="Dynamic" SetFocusOnError="True">确认密码不可以空白!</asp:RequiredFieldValidator>
<asp:CustomValidator ID="CustomValidator3" runat="server" ControlToValidate="txtPasswordAgain"
Display="Dynamic" ClientValidationFunction="check_passwordagain"
SetFocusOnError="True">请重新输入!</asp:CustomValidator>
</td>
</tr>
<tr>
<td style="width: 105px; height: 35px">
</td>
<td style="width: 343px; height: 35px">
【请再次输入密码以便确认】
</td>
<td style="height: 35px">
</td>
</tr>
<tr>
<td style="width: 105px" bgcolor="#ffcc33">
</td>
<td style="width: 343px" bgcolor="#ffcc33">
<asp:Button ID="btnOk" runat="server" Text="确定"></asp:Button>
</td>
<td bgcolor="#ffcc33">
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
编码实现>ASP.NET验证控件>服务端和客户端一起来验证
描述:客户端验证一遍,服务端再验证一遍。
 CustomValidator 验证控件
CustomValidator 验证控件<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>CustomValidator 验证控件自定义验证示范</title>
<script type="text/javascript">
function check_uid(source, args)
{
args.IsValid = true;
uid = args.Value.toLowerCase();
if (uid.length<6)
{
alert("你输入的账号太短了,至少要 6 个字符...");
args.IsValid = false;
}
if (uid.length>14)
{
alert("你输入的账号太长,最长不可超过 14 个字符...");
args.IsValid = false;
}
if(uid.charAt(0)<"a" || uid.charAt(0)>"z")
{
alert("账号的第一个字符必须是英文字母!");
args.IsValid = false;
}
for (var i=0 ; i<uid.length ; i++)
{
if (uid.charAt(i)!="_" &&
(uid.charAt(i)<"a" || uid.charAt(i)>"z") &&
(uid.charAt(i)<"0" || uid.charAt(i)>"9"))
{
alert("账号只能使用英文字母、数字或者下划线!");
args.IsValid = false;
}
}
}
function check_password(source, args)
{
args.IsValid = true;
if (args.Value.length < 6)
{
alert("你输入的密码太短了,至少要 6 个字符...");
args.IsValid = false;
}
if (args.Value.length > 15)
{
alert("你输入的密码太长,最长不可超过 15 个字符...");
args.IsValid = false;
}
}
function check_passwordagain(source, args)
{
args.IsValid = true;
if (args.Value != form1.document.all["txtPassword"].value)
{
alert("“确认密码”与“密码”必须完全相同..");
args.IsValid = false;
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<table style="width: 695px; height: 220px" cellspacing="0" cellpadding="0" width="695"
border="0">
<tr>
<td style="height: 41px" bgcolor="#ffcc33" colspan="3">
</td>
</tr>
<tr>
<td style="width: 105px; height: 34px" colspan="1" rowspan="1">
账号:
</td>
<td style="width: 343px; height: 34px">
<asp:TextBox ID="txtId" runat="server" Width="322px"></asp:TextBox>
</td>
<td style="height: 34px">
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="txtId"
Display="Dynamic" SetFocusOnError="True">账号不可以空白!</asp:RequiredFieldValidator>
<asp:CustomValidator ID="CustomValidator1" runat="server" ControlToValidate="txtId"
Display="Dynamic" ClientValidationFunction="check_uid"
SetFocusOnError="True" onservervalidate="CustomValidator1_ServerValidate">请重新输入!</asp:CustomValidator>
</td>
</tr>
<tr>
<td style="width: 105px; height: 55px">
</td>
<td style="width: 343px; height: 55px">
【账号必须处于 6 到 14 个字符】<br>
【只能使用英文字母、数字或下划线】
</td>
<td style="height: 55px">
</td>
</tr>
<tr>
<td style="width: 105px; height: 40px">
密码:
</td>
<td style="width: 343px; height: 40px">
<asp:TextBox ID="txtPassword" runat="server" Width="323px" TextMode="Password"></asp:TextBox>
</td>
<td style="height: 40px">
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ControlToValidate="txtPassword"
Display="Dynamic" SetFocusOnError="True">密码不可以空白!</asp:RequiredFieldValidator>
<asp:CustomValidator ID="CustomValidator2" runat="server" ControlToValidate="txtPassword"
Display="Dynamic" ClientValidationFunction="check_password"
SetFocusOnError="True" onservervalidate="CustomValidator2_ServerValidate">请重新输入!</asp:CustomValidator>
</td>
</tr>
<tr>
<td style="width: 105px; height: 34px">
</td>
<td style="width: 343px; height: 34px">
【密码必须处于 6 到 14 个字符】
</td>
<td style="height: 34px">
</td>
</tr>
<tr>
<td style="width: 105px; height: 54px">
确认密码:
</td>
<td style="width: 343px; height: 54px">
<asp:TextBox ID="txtPasswordAgain" runat="server" Width="323px" TextMode="Password"></asp:TextBox>
</td>
<td style="height: 54px">
<asp:RequiredFieldValidator ID="RequiredFieldValidator3" runat="server" ControlToValidate="txtPasswordAgain"
Display="Dynamic" SetFocusOnError="True">确认密码不可以空白!</asp:RequiredFieldValidator>
<asp:CustomValidator ID="CustomValidator3" runat="server" ControlToValidate="txtPasswordAgain"
Display="Dynamic" ClientValidationFunction="check_passwordagain"
SetFocusOnError="True" onservervalidate="CustomValidator3_ServerValidate">请重新输入!</asp:CustomValidator>
</td>
</tr>
<tr>
<td style="width: 105px; height: 35px">
</td>
<td style="width: 343px; height: 35px">
【请再次输入密码以便确认】
</td>
<td style="height: 35px">
</td>
</tr>
<tr>
<td style="width: 105px" bgcolor="#ffcc33">
</td>
<td style="width: 343px" bgcolor="#ffcc33">
<asp:Button ID="btnOk" runat="server" Text="确定"></asp:Button>
</td>
<td bgcolor="#ffcc33">
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
 后台代码
后台代码using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
namespace CH6
{
public partial class CH6_DemoForm008 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void CustomValidator1_ServerValidate(object source, ServerValidateEventArgs args)
{
args.IsValid = true;
string uid = args.Value.ToLower();
if (uid.Length < 6)
{
CustomValidator1.Text = "你输入的账号太短了,至少要 6 个字符...";
args.IsValid = false;
}
if (uid.Length > 14)
{
CustomValidator1.Text = "你输入的账号太长,最长不可超过 14 个字符...";
args.IsValid = false;
}
if (string.Compare(uid[0].ToString(), "a") < 0 || string.Compare(uid[0].ToString(), "z") > 0)
{
CustomValidator1.Text = "账号的第一个字符必须是英文字母!";
args.IsValid = false;
}
for (int i = 0; i <= uid.Length - 1; i++)
{
if (uid[i].ToString() != "_" &&
(string.Compare(uid[i].ToString(), "a") < 0 || string.Compare(uid[i].ToString(), "z") > 0) &&
(string.Compare(uid[i].ToString(), "0") < 0 || string.Compare(uid[i].ToString(), "9") > 0))
{
CustomValidator1.Text = "账号只能使用英文字母、数字或者下划线!";
args.IsValid = false;
}
}
}
protected void CustomValidator2_ServerValidate(object source, ServerValidateEventArgs args)
{
args.IsValid = true;
if (args.Value.Length < 6)
{
CustomValidator2.Text = "你输入的密码太短了,至少要 6 个字符...";
args.IsValid = false;
}
if (args.Value.Length > 14)
{
CustomValidator2.Text = "你输入的密码太长,最长不可超过 14 个字符...";
args.IsValid = false;
}
}
protected void CustomValidator3_ServerValidate(object source, ServerValidateEventArgs args)
{
args.IsValid = true;
if (args.Value != txtPassword.Text)
{
CustomValidator3.Text = "“确认密码”与“密码”必须要完全相同...";
args.IsValid = false;
}
}
}
}
编码实现>ASP.NET验证控件>检查验证控件的验证状态
描述:检查网页的验证状态,只要有一个验证控件有错误,整个网页的验证状态IsValid属性就为false。你还可以遍历每个验证控件的验证状态。
 检查验证控件的验证状态
检查验证控件的验证状态using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (this.IsPostBack) //网页回传
{
this.Validate(); //网页初始化或加载期间不能使用验证信息。您可以在Page_Load事件调用网页的Validate方法,然后检查IsValid属性
if (!this.IsValid) //检查网页的验证状态,验证没通过的话继续检查
{
string msg = "";
foreach (IValidator aValidator in this.Validators) //遍历网页上所有控件的验证状态,找出验证出错的控件及其信息
{
if (!aValidator.IsValid)
{
msg += "<br />" + aValidator.ErrorMessage;
}
}
Label1.Text = msg;
}
}
}
}
编码实现>ASP.NET验证控件>自定义验证错误信息的显示方式
描述:收集各种错误信息,集中一地方显示。
 ValidationSummary 控件使用示范
ValidationSummary 控件使用示范<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>ValidationSummary 控件使用示范</title>
<script type="text/javascript" src="Js/ValidateSocialId.js"></script>
<script type="text/javascript">
function check_account(source, args)
{
args.IsValid = true;
var uid = args.Value.toLowerCase();
if (uid.length<6)
{
alert("你输入的帐号太短了,至少要 6 个字符...");
args.IsValid = false;
}
if (uid.length>14)
{
alert("你输入的帐号太长,最长不可超过 14 个字符...");
args.IsValid = false;
}
if(uid.charAt(0)<"a" || uid.charAt(0)>"z")
{
alert("帐号的第一个字符必须是英文字母!");
args.IsValid = false;
}
for (var i=0 ; i<uid.length ; i++)
{
if (uid.charAt(i)!="_" &&
(uid.charAt(i)<"a" || uid.charAt(i)>"z") &&
(uid.charAt(i)<"0" || uid.charAt(i)>"9"))
{
alert("帐号只能使用英文字母、数字、或者下划线!");
args.IsValid = false;
}
}
}
function check_password(source, args)
{
args.IsValid = true;
if (args.Value.length < 6)
{
alert("你输入的密码太短了,至少要 6 个字符...");
args.IsValid = false;
}
if (args.Value.length > 14)
{
alert("你输入的密码太长,最长不可超过 14 个字符...");
args.IsValid = false;
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<table id="AutoNumber1" style="width: 874px; border-collapse: collapse; height: 607px"
cellspacing="0" cellpadding="0" border="1">
<tr>
<td width="871" colspan="2" height="20">
<img alt="" src="Images/CH6_DemoForm010_Banner.jpg" width="774" height="68" />
</td>
</tr>
<tr>
<td>
<table id="AutoNumber2" style="width: 627px; border-collapse: collapse; height: 514px"
cellspacing="0" cellpadding="0" border="0">
<tr>
<td width="616" bgcolor="#ffffcc" colspan="3" height="20" style="width: 616px">
<font color="#800000"><b>请输入帐号数据</b></font>
</td>
</tr>
<tr>
<td style="text-align: right">
帐号:
</td>
<td>
<asp:TextBox ID="txtAccount" runat="server"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="txtAccount"
ErrorMessage='<IMG src="Images/Err2.jpg">' Display="Dynamic"><IMG src="Images/004.gif" width="12" height="12">
</asp:RequiredFieldValidator>
<asp:CustomValidator ID="CustomValidator1" runat="server" ControlToValidate="txtAccount"
ErrorMessage="帐号必须介于 6 到 14 个字符,只能使用英文字母、数字、或下划线。" Display="Dynamic" Font-Size="10pt"
Font-Names="新细明体" ClientValidationFunction="check_account"
onservervalidate="CustomValidator1_ServerValidate">有错误!请重新输入!</asp:CustomValidator>
</td>
</tr>
<tr>
<td style="text-align: right">
密码:
</td>
<td>
<asp:TextBox ID="txtPassword" runat="server" TextMode="Password"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ControlToValidate="txtPassword"
ErrorMessage='<IMG src="Images/Err2.jpg">' Display="Dynamic"><IMG src="Images/004.gif" width="12" height="12"></asp:RequiredFieldValidator><asp:CustomValidator
ID="CustomValidator2" runat="server" ControlToValidate="txtPassword" ErrorMessage="密码必须处于 6 到 14 个字符。"
Display="Dynamic" Font-Size="10pt" Font-Names="新细明体"
ClientValidationFunction="check_password"
onservervalidate="CustomValidator2_ServerValidate">有错误!请重新输入!</asp:CustomValidator>
</td>
</tr>
<tr>
<td style="text-align: right">
确认密码:
</td>
<td>
<asp:TextBox ID="txtConfirmPassword" runat="server" TextMode="Password"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator3" runat="server" ControlToValidate="txtConfirmPassword"
ErrorMessage='<IMG src="Images/Err2.jpg">' Display="Dynamic"><IMG src="Images/004.gif" width="12" height="12"></asp:RequiredFieldValidator><asp:CompareValidator
ID="CompareValidator1" runat="server" ControlToValidate="txtConfirmPassword"
ErrorMessage="确认密码必须与密码完全相同。" ControlToCompare="txtPassword" Font-Name="Arial"
Display="Dynamic" Font-Size="10pt" Font-Names="新细明体">与密码字段不相同</asp:CompareValidator>
</td>
</tr>
<tr>
<td colspan="3">
<font color="#800000"><b>请输入个人数据</b></font>
</td>
</tr>
<tr>
<td style="text-align: right">
学生证号码:
</td>
<td>
<asp:TextBox ID="txtTID" runat="server"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="Requiredfieldvalidator14" runat="server" ControlToValidate="txtTID"
ErrorMessage='<IMG src="Images/Err2.jpg">' Display="Dynamic"><IMG src="Images/004.gif" width="12" height="12"></asp:RequiredFieldValidator>
<asp:CustomValidator ID="CustomValidator3" runat="server" ErrorMessage="学生证号码的格式或内容不正确。"
ControlToValidate="txtTID" Font-Size="10pt" Display="Dynamic" ClientValidationFunction="check_socialid">有错误!请重新输入!</asp:CustomValidator>
</td>
</tr>
<tr>
<td style="text-align: right">
姓名:
</td>
<td>
<asp:TextBox ID="txtName" runat="server"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator4" runat="server" ControlToValidate="txtName"
ErrorMessage='<IMG src="Images/Err2.jpg">' Display="Dynamic"><IMG src="Images/004.gif" width="12" height="12"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td style="text-align: right">
电话:
</td>
<td>
<asp:TextBox ID="txtPhone" runat="server"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator5" runat="server" ControlToValidate="txtPhone"
ErrorMessage='<IMG src="Images/Err2.jpg">' Display="Dynamic"><img src="Images/004.gif" width="12" height="12"/></asp:RequiredFieldValidator>
<asp:RegularExpressionValidator ID="phoneRegexVal" runat="server" ErrorMessage="电话号码必须: (XXX) XXX-XXXX 的格式"
ControlToValidate="txtPhone" Display="Dynamic" Font-Name="Arial" ValidationExpression="((\(\d{3}\) ?)|(\d{3}-))?\d{3}-\d{4}"
Font-Size="10pt">必须是: (XXX) XXX-XXXX 的格式
</asp:RegularExpressionValidator>
</td>
</tr>
<tr>
<td style="width: 110px" align="right" width="110" height="20">
住址:
</td>
<td width="206" height="20" style="width: 206px">
<asp:TextBox ID="txtAddress" runat="server" TextMode="MultiLine"></asp:TextBox>
</td>
<td width="266" height="20" style="width: 266px">
<asp:RequiredFieldValidator ID="RequiredFieldValidator6" runat="server" ControlToValidate="txtAddress"
ErrorMessage='<IMG src="Images/Err2.jpg">' Display="Dynamic"><IMG src="Images/004.gif" width="12" height="12"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td style="width: 110px" align="right" width="110" height="20">
邮政编码:
</td>
<td width="206" height="20" style="width: 206px">
<asp:TextBox ID="txtZip" runat="server" MaxLength="3" Width="94px"></asp:TextBox>
</td>
<td width="266" height="20" style="width: 266px">
<asp:RequiredFieldValidator ID="RequiredFieldValidator7" runat="server" ControlToValidate="txtZip"
ErrorMessage='<IMG src="Images/Err2.jpg">' Display="Dynamic"><IMG src="Images/004.gif" width="12" height="12"></asp:RequiredFieldValidator><asp:RegularExpressionValidator
ID="RegularExpressionValidator1" runat="server" ControlToValidate="txtZip" ErrorMessage="邮政编码必须是 3 个数字。"
Font-Name="Arial" Display="Dynamic" ValidationExpression="^\d{3}$" Font-Size="10pt"
Font-Names="新细明体">必须是 3 个数目字!</asp:RegularExpressionValidator>
</td>
</tr>
<tr>
<td style="width: 110px" align="right" width="110" height="20">
电子邮件:
</td>
<td width="206" height="20" style="width: 206px">
<asp:TextBox ID="txtEmail" runat="server"></asp:TextBox>
</td>
<td width="266" height="20" style="width: 266px">
<asp:RequiredFieldValidator ID="RequiredFieldValidator8" runat="server" ControlToValidate="txtEmail"
ErrorMessage='<IMG src="Images/Err2.jpg">' Display="Dynamic"><IMG src="Images/004.gif" alt="" width="12" height="12"></asp:RequiredFieldValidator><asp:RegularExpressionValidator
ID="emailRegexVal" runat="server" ControlToValidate="txtEmail" ErrorMessage="电子邮件格式错误"
Font-Name="Arial" Display="Dynamic" ValidationExpression="\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*"
Font-Size="10pt" Font-Names="新细明体">格式错误!请重新输入!</asp:RegularExpressionValidator>
</td>
</tr>
<tr>
<td style="width: 110px" align="right" width="110" height="20">
学历:
</td>
<td width="206" height="20" style="width: 206px">
<asp:DropDownList ID="EducationList" runat="server" Width="220px">
<asp:ListItem>【请选择学历】</asp:ListItem>
<asp:ListItem>小学</asp:ListItem>
<asp:ListItem>中学</asp:ListItem>
<asp:ListItem>高中职</asp:ListItem>
<asp:ListItem>大专</asp:ListItem>
<asp:ListItem>本科</asp:ListItem>
<asp:ListItem>研究生及以上</asp:ListItem>
</asp:DropDownList>
</td>
<td width="266" height="20" style="width: 266px">
<asp:RequiredFieldValidator ID="RequiredFieldValidator9" runat="server" ControlToValidate="EducationList"
ErrorMessage='<IMG src="Images/Err2.jpg">' InitialValue="【请选择学历】" Display="Dynamic"><IMG src="Images/004.gif" width="12" height="12"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td style="width: 110px" align="right" width="110" height="20">
职业:
</td>
<td width="206" height="20" style="width: 206px">
<asp:DropDownList ID="MajorList" runat="server" Width="221">
<asp:ListItem>【请选择职业】</asp:ListItem>
<asp:ListItem>无</asp:ListItem>
<asp:ListItem>个人工作室</asp:ListItem>
<asp:ListItem>老师</asp:ListItem>
<asp:ListItem>学生</asp:ListItem>
<asp:ListItem>公务员</asp:ListItem>
<asp:ListItem>研究员</asp:ListItem>
<asp:ListItem>水产养殖</asp:ListItem>
<asp:ListItem>畜牧</asp:ListItem>
<asp:ListItem>果农</asp:ListItem>
<asp:ListItem>菜农</asp:ListItem>
<asp:ListItem>自耕农</asp:ListItem>
<asp:ListItem>工程师</asp:ListItem>
<asp:ListItem>水泥工</asp:ListItem>
<asp:ListItem>电工</asp:ListItem>
<asp:ListItem>技术工</asp:ListItem>
<asp:ListItem>土木工</asp:ListItem>
<asp:ListItem>临时工</asp:ListItem>
<asp:ListItem>劳工</asp:ListItem>
<asp:ListItem>水泥业</asp:ListItem>
<asp:ListItem>食品业</asp:ListItem>
<asp:ListItem>塑料业</asp:ListItem>
<asp:ListItem>纺织业</asp:ListItem>
<asp:ListItem>电器业</asp:ListItem>
<asp:ListItem>电线电缆业</asp:ListItem>
<asp:ListItem>化学业</asp:ListItem>
<asp:ListItem>造纸业</asp:ListItem>
<asp:ListItem>玻璃业</asp:ListItem>
<asp:ListItem>钢铁业</asp:ListItem>
<asp:ListItem>橡樛业</asp:ListItem>
<asp:ListItem>汽车业</asp:ListItem>
<asp:ListItem>电子业</asp:ListItem>
<asp:ListItem>营造业</asp:ListItem>
<asp:ListItem>运输业</asp:ListItem>
<asp:ListItem>保险业</asp:ListItem>
<asp:ListItem>百货业</asp:ListItem>
<asp:ListItem>工矿业</asp:ListItem>
<asp:ListItem>律师</asp:ListItem>
<asp:ListItem>会计师</asp:ListItem>
<asp:ListItem>医生</asp:ListItem>
<asp:ListItem>影歌星</asp:ListItem>
<asp:ListItem>金融业</asp:ListItem>
<asp:ListItem>证券业</asp:ListItem>
<asp:ListItem>餐饮业</asp:ListItem>
<asp:ListItem>观光业</asp:ListItem>
<asp:ListItem>军人</asp:ListItem>
<asp:ListItem>家管</asp:ListItem>
<asp:ListItem>特殊行业</asp:ListItem>
</asp:DropDownList>
</td>
<td width="266" height="20" style="width: 266px">
<asp:RequiredFieldValidator ID="RequiredFieldValidator10" runat="server" ControlToValidate="MajorList"
ErrorMessage='<IMG src="Images/Err2.jpg">' InitialValue="【请选择职业】" Display="Dynamic"><IMG src="Images/004.gif" width="12" height="12"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td style="width: 110px" align="right" width="110" height="20">
职务:
</td>
<td width="206" height="20" style="width: 206px">
<asp:DropDownList ID="PositionList" runat="server" Width="221px">
<asp:ListItem>【请选择职务】</asp:ListItem>
<asp:ListItem>职员</asp:ListItem>
<asp:ListItem>技术人员</asp:ListItem>
<asp:ListItem>业务</asp:ListItem>
<asp:ListItem>专业人员</asp:ListItem>
<asp:ListItem>中层主管</asp:ListItem>
<asp:ListItem>高级主管</asp:ListItem>
<asp:ListItem>企业负责人</asp:ListItem>
<asp:ListItem>其它</asp:ListItem>
</asp:DropDownList>
</td>
<td width="266" height="20" style="width: 266px">
<asp:RequiredFieldValidator ID="RequiredFieldValidator11" runat="server" ControlToValidate="PositionList"
ErrorMessage='<IMG src="Images/Err2.jpg">' InitialValue="【请选择职务】" Display="Dynamic"><IMG src="Images/004.gif" width="12" height="12"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td style="width: 110px" align="right" width="110" height="20">
年收入:
</td>
<td width="206" height="20" style="width: 206px">
<asp:DropDownList ID="IncomeList" runat="server" Width="221px">
<asp:ListItem>【请选择年收入】</asp:ListItem>
<asp:ListItem>50万以下</asp:ListItem>
<asp:ListItem>50万至100万</asp:ListItem>
<asp:ListItem>100万至150万</asp:ListItem>
<asp:ListItem>150万至200万</asp:ListItem>
<asp:ListItem>200万至250万</asp:ListItem>
<asp:ListItem>250万至300万</asp:ListItem>
<asp:ListItem>300万以上</asp:ListItem>
</asp:DropDownList>
</td>
<td width="266" height="20" style="width: 266px">
<asp:RequiredFieldValidator ID="RequiredFieldValidator12" runat="server" ControlToValidate="IncomeList"
ErrorMessage='<IMG src="Images/Err2.jpg">' InitialValue="【请选择年收入】" Display="Dynamic"><IMG src="Images/004.gif" width="12" height="12"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td width="616" bgcolor="#ffffcc" colspan="3" height="20" style="width: 616px">
<font color="#800000"><b>请输入信用卡数据</b></font>
</td>
</tr>
<tr>
<td style="width: 110px" align="right" width="110" height="20">
信用卡号码:
</td>
<td width="206" height="20" style="width: 206px">
<asp:TextBox ID="CreditCardPart1" runat="server" Width="40px" MaxLength="4"></asp:TextBox><font
face="新细明体">-
<asp:TextBox ID="CreditCardPart2" runat="server" Width="40px" MaxLength="4"></asp:TextBox>-
<asp:TextBox ID="CreditCardPart3" runat="server" Width="40px" MaxLength="4"></asp:TextBox>-
<asp:TextBox ID="CreditCardPart4" runat="server" Width="40px" MaxLength="4"></asp:TextBox></font>
</td>
<td width="266" height="20" style="width: 266px">
<font face="新细明体"></font>
</td>
</tr>
<tr>
<td style="width: 110px" align="right" width="110" height="20">
有效期限:
</td>
<td width="206" height="20" style="width: 206px">
<font face="新细明体">
<asp:DropDownList ID="MonthList" runat="server">
<asp:ListItem>月份</asp:ListItem>
<asp:ListItem>1</asp:ListItem>
<asp:ListItem>2</asp:ListItem>
<asp:ListItem>3</asp:ListItem>
<asp:ListItem>4</asp:ListItem>
<asp:ListItem>5</asp:ListItem>
<asp:ListItem>6</asp:ListItem>
<asp:ListItem>7</asp:ListItem>
<asp:ListItem>8</asp:ListItem>
<asp:ListItem>9</asp:ListItem>
<asp:ListItem>10</asp:ListItem>
<asp:ListItem>11</asp:ListItem>
<asp:ListItem>12</asp:ListItem>
</asp:DropDownList>
<asp:DropDownList ID="YearList" runat="server">
<asp:ListItem>年限</asp:ListItem>
<asp:ListItem>2002</asp:ListItem>
<asp:ListItem>2003</asp:ListItem>
<asp:ListItem>2004</asp:ListItem>
<asp:ListItem>2005</asp:ListItem>
<asp:ListItem>2006</asp:ListItem>
<asp:ListItem>2007</asp:ListItem>
<asp:ListItem>2008</asp:ListItem>
<asp:ListItem>2009</asp:ListItem>
</asp:DropDownList>
</font>
</td>
<td width="266" height="20" style="width: 266px">
<font face="新细明体"></font>
</td>
</tr>
</table>
</td>
<td width="281" height="472" style="height: 472px">
<center>
<table id="AutoNumber3" style="width: 238px; border-collapse: collapse; height: 348px"
cellspacing="0" cellpadding="0" width="238" border="0">
<tr>
<td style="width: 259px" width="259" height="348">
<font face="新细明体">
<p>
<asp:ValidationSummary ID="ValidationSummary1" runat="server" Width="240px" HeaderText="下列字段并未输入正确的数据"
Font-Size="10pt"></asp:ValidationSummary>
</p>
<p align="center">
<asp:Label ID="Message" runat="server" ForeColor="#C000C0" Font-Bold="True"></asp:Label></p>
</font>
</td>
</tr>
</table>
</center>
</td>
</tr>
<tr>
<td width="871" colspan="2" height="7" bgcolor="#ffff99">
<p align="center">
<asp:Button ID="btnOk" runat="server" Text="确定" Font-Size="11pt"
onclick="btnOk_Click"></asp:Button></p>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
编码实现>ASP.NET验证控件>禁用验证
描述:禁用验证,仍需提交网页。一,使用CausesValidation属性。二,禁用验证控件。
 CausesValidation 属性使用示范
CausesValidation 属性使用示范<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>CausesValidation 属性使用示范</title>
<script type="text/javascript" src="Js/ValidateSocialId.js"></script>
<script type="text/javascript">
function check_account(source, args)
{
args.IsValid = true;
var uid = args.Value.toLowerCase();
if (uid.length<6)
{
alert("你输入的帐号太短了,至少要 6 个字符...");
args.IsValid = false;
}
if (uid.length>14)
{
alert("你输入的帐号太长,最长不可超过 14 个字符...");
args.IsValid = false;
}
if(uid.charAt(0)<"a" || uid.charAt(0)>"z")
{
alert("帐号的第一个字符必须是英文字母!");
args.IsValid = false;
}
for (var i=0 ; i<uid.length ; i++)
{
if (uid.charAt(i)!="_" &&
(uid.charAt(i)<"a" || uid.charAt(i)>"z") &&
(uid.charAt(i)<"0" || uid.charAt(i)>"9"))
{
alert("帐号只能使用英文字母、数字、或者下划线!");
args.IsValid = false;
}
}
}
function check_password(source, args)
{
args.IsValid = true;
if (args.Value.length < 6)
{
alert("你输入的密码太短了,至少要 6 个字符...");
args.IsValid = false;
}
if (args.Value.length > 14)
{
alert("你输入的密码太长,最长不可超过 14 个字符...");
args.IsValid = false;
}
}
</script>
<style type="text/css">
.style1
{
width: 178px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<table style="width: 631px; border-collapse: collapse; height: 646px" cellspacing="0"
cellpadding="0" border="1">
<tr>
<td colspan="2" height="20">
<img alt="" src="Images/CH6_DemoForm011_Banner.jpg"/>
</td>
</tr>
<tr>
<td style="width: 640px; height: 472px">
<table style="width: 627px; border-collapse: collapse; height: 514px"
height="514" cellspacing="0" cellpadding="0" width="627" border="0">
<tr>
<td colspan="3">
<font color="#800000"><b>请输入帐号数据</b></font>
</td>
</tr>
<tr>
<td class="style1" style="text-align: right">
帐号:
</td>
<td>
<asp:TextBox ID="txtAccount" runat="server"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="txtAccount"
ErrorMessage='<IMG src="Bullets/Static/Err2.jpg">' Display="Dynamic"><img src="Images/005.gif" width="14" height="14"></asp:RequiredFieldValidator><asp:CustomValidator
ID="CustomValidator1" runat="server" ControlToValidate="txtAccount" ErrorMessage="帐号必须介于 6 到 14 个字符,只能使用英文字母、数字、或下划线。"
Display="Dynamic" Font-Size="10pt"
ClientValidationFunction="check_account" Font-Bold="True"
ForeColor="#FF8000" onservervalidate="CustomValidator1_ServerValidate">有错误!请重新输入!</asp:CustomValidator>
</td>
</tr>
<tr>
<td class="style1" style="text-align: right">
密码:
</td>
<td>
<asp:TextBox ID="txtPassword" runat="server" TextMode="Password"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ControlToValidate="txtPassword"
ErrorMessage='<IMG src="Bullets/Static/Err2.jpg">' Display="Dynamic"><IMG src="Images/005.gif" width="14" height="14"></asp:RequiredFieldValidator><asp:CustomValidator
ID="CustomValidator2" runat="server" ControlToValidate="txtPassword" ErrorMessage="密码必须介于 6 到 14 个字符。"
Display="Dynamic" Font-Size="10pt" ClientValidationFunction="check_password"
Font-Bold="True" ForeColor="#FF8000"
onservervalidate="CustomValidator2_ServerValidate">有错误!请重新输入!</asp:CustomValidator>
</td>
</tr>
<tr>
<td class="style1" style="text-align: right">
确认密码:
</td>
<td>
<asp:TextBox ID="txtConfirmPassword" runat="server" TextMode="Password"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator3" runat="server" ControlToValidate="txtConfirmPassword"
ErrorMessage='<IMG src="Bullets/Static/Err2.jpg">' Display="Dynamic"><IMG src="Images/005.gif" width="14" height="14"></asp:RequiredFieldValidator><asp:CompareValidator
ID="CompareValidator1" runat="server" ControlToValidate="txtConfirmPassword"
ErrorMessage="确认密码必须与密码完全相同。" ControlToCompare="txtPassword" Font-Name="Arial"
Display="Dynamic" Font-Size="10pt" Font-Names="Arial" Font-Bold="True" ForeColor="#FF8000">与密码字段不相同</asp:CompareValidator>
</td>
</tr>
<tr>
<td class="style1">
<font color="#800000"><b>请输入个人数据</b></font>
</td>
</tr>
<tr>
<td class="style1" style="text-align: right">
学生证号码:
</td>
<td>
<asp:TextBox ID="txtTID" runat="server"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="Requiredfieldvalidator14" runat="server" ControlToValidate="txtTID"
ErrorMessage='<IMG src="Bullets/Static/Err2.jpg">' Display="Dynamic"><IMG src="Images/005.gif" width="14" height="14"></asp:RequiredFieldValidator>
<asp:CustomValidator ID="CustomValidator3" runat="server" ErrorMessage="学生证号码的格式或内容不正确。"
ControlToValidate="txtTID" Font-Names="新细明体" Font-Size="10pt" Display="Dynamic"
ClientValidationFunction="check_socialid" Font-Bold="True" ForeColor="#FF8000">有错误!请重新输入!</asp:CustomValidator></FONT>
</td>
</tr>
<tr>
<td class="style1" style="text-align: right">
姓名:
</td>
<td>
<asp:TextBox ID="txtName" runat="server"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator4" runat="server" ControlToValidate="txtName"
ErrorMessage='<IMG src="Bullets/Static/Err2.jpg">' Display="Dynamic"><IMG src="Images/005.gif" width="14" height="14"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="style1" style="text-align: right">
电话:
</td>
<td>
<asp:TextBox ID="txtPhone" runat="server"></asp:TextBox></FONT>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator5" runat="server" ControlToValidate="txtPhone"
ErrorMessage='<IMG src="Bullets/Static/Err2.jpg">' Display="Dynamic"><IMG src="Images/005.gif" width="14" height="14"></asp:RequiredFieldValidator>
<asp:RegularExpressionValidator ID="phoneRegexVal" runat="server" ErrorMessage="电话号码必须: (XXX) XXX-XXXX 的格式"
ControlToValidate="txtPhone" Display="Dynamic" Font-Name="Arial" ValidationExpression="((\(\d{3}\) ?)|(\d{3}-))?\d{3}-\d{4}"
Font-Size="10pt" Font-Names="Arial" Font-Bold="True" ForeColor="#FF8000">必须是: (XXX) XXX-XXXX 的格式
</asp:RegularExpressionValidator>
</td>
</tr>
<tr>
<td class="style1" style="text-align: right">
住址:
</td>
<td>
<asp:TextBox ID="txtAddress" runat="server" TextMode="MultiLine"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator6" runat="server" ControlToValidate="txtAddress"
ErrorMessage='<IMG src="Bullets/Static/Err2.jpg">' Display="Dynamic"><IMG src="Images/005.gif" width="14" height="14"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="style1" style="text-align: right">
邮政编码:
</td>
<td>
<asp:TextBox ID="txtZip" runat="server" MaxLength="3" Width="94px"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator7" runat="server" ControlToValidate="txtZip"
ErrorMessage='<IMG src="Bullets/Static/Err2.jpg">' Display="Dynamic"><IMG src="Images/005.gif" width="14" height="14"></asp:RequiredFieldValidator><asp:RegularExpressionValidator
ID="RegularExpressionValidator1" runat="server" ControlToValidate="txtZip" ErrorMessage="邮政编码必须是 3 个数字。"
Font-Name="Arial" Display="Dynamic" ValidationExpression="^\d{3}$" Font-Size="10pt"
Font-Names="Arial" Font-Bold="True" ForeColor="#FF8000">必须是 3 个数字!</asp:RegularExpressionValidator>
</td>
</tr>
<tr>
<td class="style1" style="text-align: right">
电子邮件:
</td>
<td>
<asp:TextBox ID="txtEmail" runat="server"></asp:TextBox>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator8" runat="server" ControlToValidate="txtEmail"
ErrorMessage='<IMG src="Bullets/Static/Err2.jpg">' Display="Dynamic"><IMG src="Images/005.gif" width="14" height="14"></asp:RequiredFieldValidator><asp:RegularExpressionValidator
ID="emailRegexVal" runat="server" ControlToValidate="txtEmail" ErrorMessage="电子邮件格式错误"
Font-Name="Arial" Display="Dynamic" ValidationExpression="\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*"
Font-Size="10pt" Font-Names="Arial" Font-Bold="True" ForeColor="#FF8000">格式错误!请重新输入!</asp:RegularExpressionValidator>
</td>
</tr>
<tr>
<td class="style1" style="text-align: right">
学历:
</td>
<td>
<asp:DropDownList ID="EducationList" runat="server" Width="220px">
<asp:ListItem>【请选择学历】</asp:ListItem>
<asp:ListItem>小学</asp:ListItem>
<asp:ListItem>中学</asp:ListItem>
<asp:ListItem>高中职</asp:ListItem>
<asp:ListItem>大专</asp:ListItem>
<asp:ListItem>大学</asp:ListItem>
<asp:ListItem>研究生及以上</asp:ListItem>
</asp:DropDownList>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator9" runat="server" ControlToValidate="EducationList"
ErrorMessage='<IMG src="Bullets/Static/Err2.jpg">' InitialValue="【请选择学历】" Display="Dynamic"><IMG src="Images/005.gif" width="14" height="14"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="style1" style="text-align: right">
职业:
</td>
<td>
<asp:DropDownList ID="MajorList" runat="server" Width="221">
<asp:ListItem>【请选择职业】</asp:ListItem>
<asp:ListItem>无</asp:ListItem>
<asp:ListItem>个人工作室</asp:ListItem>
<asp:ListItem>老师</asp:ListItem>
<asp:ListItem>学生</asp:ListItem>
<asp:ListItem>公务员</asp:ListItem>
<asp:ListItem>研究员</asp:ListItem>
<asp:ListItem>水产养殖</asp:ListItem>
<asp:ListItem>畜牧</asp:ListItem>
<asp:ListItem>果农</asp:ListItem>
<asp:ListItem>菜农</asp:ListItem>
<asp:ListItem>自耕农</asp:ListItem>
<asp:ListItem>工程师</asp:ListItem>
<asp:ListItem>水泥工</asp:ListItem>
<asp:ListItem>电工</asp:ListItem>
<asp:ListItem>技术工</asp:ListItem>
<asp:ListItem>土木工</asp:ListItem>
<asp:ListItem>临时工</asp:ListItem>
<asp:ListItem>劳工</asp:ListItem>
<asp:ListItem>水泥业</asp:ListItem>
<asp:ListItem>食品业</asp:ListItem>
<asp:ListItem>塑料业</asp:ListItem>
<asp:ListItem>纺织业</asp:ListItem>
<asp:ListItem>电器业</asp:ListItem>
<asp:ListItem>电线电缆业</asp:ListItem>
<asp:ListItem>化学业</asp:ListItem>
<asp:ListItem>造纸业</asp:ListItem>
<asp:ListItem>玻璃业</asp:ListItem>
<asp:ListItem>钢铁业</asp:ListItem>
<asp:ListItem>橡胶业</asp:ListItem>
<asp:ListItem>汽车业</asp:ListItem>
<asp:ListItem>电子业</asp:ListItem>
<asp:ListItem>营造业</asp:ListItem>
<asp:ListItem>运输业</asp:ListItem>
<asp:ListItem>保险业</asp:ListItem>
<asp:ListItem>百货业</asp:ListItem>
<asp:ListItem>工矿业</asp:ListItem>
<asp:ListItem>律师</asp:ListItem>
<asp:ListItem>会计师</asp:ListItem>
<asp:ListItem>医生</asp:ListItem>
<asp:ListItem>影歌星</asp:ListItem>
<asp:ListItem>金融业</asp:ListItem>
<asp:ListItem>证券业</asp:ListItem>
<asp:ListItem>餐饮业</asp:ListItem>
<asp:ListItem>观光业</asp:ListItem>
<asp:ListItem>军人</asp:ListItem>
<asp:ListItem>家管</asp:ListItem>
<asp:ListItem>特殊行业</asp:ListItem>
</asp:DropDownList>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator10" runat="server" ControlToValidate="MajorList"
ErrorMessage='<IMG src="Bullets/Static/Err2.jpg">' InitialValue="【请选择职业】" Display="Dynamic"><IMG src="Images/005.gif" width="14" height="14"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="style1" style="text-align: right">
职务:
</td>
<td>
<asp:DropDownList ID="PositionList" runat="server" Width="221px">
<asp:ListItem>【请选择职务】</asp:ListItem>
<asp:ListItem>职员</asp:ListItem>
<asp:ListItem>技术人员</asp:ListItem>
<asp:ListItem>业务</asp:ListItem>
<asp:ListItem>专业人员</asp:ListItem>
<asp:ListItem>中层主管</asp:ListItem>
<asp:ListItem>高级主管</asp:ListItem>
<asp:ListItem>企业负责人</asp:ListItem>
<asp:ListItem>其它</asp:ListItem>
</asp:DropDownList>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator11" runat="server" ControlToValidate="PositionList"
ErrorMessage='<IMG src="Bullets/Static/Err2.jpg">' InitialValue="【请选择职务】" Display="Dynamic"><IMG src="Images/005.gif" width="14" height="14"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="style1" style="text-align: right">
年收入:
</td>
<td>
<asp:DropDownList ID="IncomeList" runat="server" Width="221px">
<asp:ListItem>【请选择年收入】</asp:ListItem>
<asp:ListItem>50万以下</asp:ListItem>
<asp:ListItem>50万至100万</asp:ListItem>
<asp:ListItem>100万至150万</asp:ListItem>
<asp:ListItem>150万至200万</asp:ListItem>
<asp:ListItem>200万至250万</asp:ListItem>
<asp:ListItem>250万至300万</asp:ListItem>
<asp:ListItem>300万以上</asp:ListItem>
</asp:DropDownList>
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator12" runat="server" ControlToValidate="IncomeList"
ErrorMessage='<IMG src="Bullets/Static/Err2.jpg">' InitialValue="【请选择年收入】" Display="Dynamic"><IMG src="Images/005.gif" width="14" height="14"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="style1">
<font color="#800000"><b>请输入信用卡数据</b></font>
</td>
</tr>
<tr>
<td class="style1" style="text-align: right">
信用卡号码:
</td>
<td>
<asp:TextBox ID="CreditCardPart1" runat="server" Width="40px" MaxLength="4"></asp:TextBox><font
face="新细明体">-
<asp:TextBox ID="CreditCardPart2" runat="server" Width="40px" MaxLength="4"></asp:TextBox>-
<asp:TextBox ID="CreditCardPart3" runat="server" Width="40px" MaxLength="4"></asp:TextBox>-
<asp:TextBox ID="CreditCardPart4" runat="server" Width="40px" MaxLength="4"></asp:TextBox></font>
</td>
<td>
</td>
</tr>
<tr>
<td class="style1" style="text-align: right">
有效期限:
</td>
<td>
<asp:DropDownList ID="MonthList" runat="server">
<asp:ListItem>月份</asp:ListItem>
<asp:ListItem>1</asp:ListItem>
<asp:ListItem>2</asp:ListItem>
<asp:ListItem>3</asp:ListItem>
<asp:ListItem>4</asp:ListItem>
<asp:ListItem>5</asp:ListItem>
<asp:ListItem>6</asp:ListItem>
<asp:ListItem>7</asp:ListItem>
<asp:ListItem>8</asp:ListItem>
<asp:ListItem>9</asp:ListItem>
<asp:ListItem>10</asp:ListItem>
<asp:ListItem>11</asp:ListItem>
<asp:ListItem>12</asp:ListItem>
</asp:DropDownList>
<asp:DropDownList ID="YearList" runat="server">
<asp:ListItem>年限</asp:ListItem>
<asp:ListItem>2002</asp:ListItem>
<asp:ListItem>2003</asp:ListItem>
<asp:ListItem>2004</asp:ListItem>
<asp:ListItem>2005</asp:ListItem>
<asp:ListItem>2006</asp:ListItem>
<asp:ListItem>2007</asp:ListItem>
<asp:ListItem>2008</asp:ListItem>
<asp:ListItem>2009</asp:ListItem>
</asp:DropDownList>
</td>
<td>
</td>
</tr>
</table>
<asp:Label ID="Message" runat="server" ForeColor="#C000C0" Font-Bold="True"></asp:Label>
</td>
</tr>
<tr>
<td colspan="2">
<p align="center">
<asp:Button ID="btnOk" runat="server" Text="传送数据" Font-Size="11pt"
onclick="btnOk_Click"></asp:Button>
<asp:Button ID="btnCancel" runat="server" Font-Size="11pt" Text="不验证直接传送" CausesValidation="False">
</asp:Button>
<input style="font-size: 11pt" type="reset" value="重新输入" id="Reset1" name="Reset1"></p>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
编码实现>ASP.NET验证控件>程序控制ASP.NET验证控件
网页加载时,用户未输入数据, 就开始验证。
{
if (!IsPostBack)
{
Page.Validate();
}
}
合乎自然而生生不息。。。






