webpack使用
1、安装:
2、执行命令 :
举例:
一、js文件打包:
str.js
main.js
二、样式文件打包:
首先初始化生成package.json文件:
然后安装加载器:
引用文件:
webpack打包:
str.js
main.js
三、手动修改配置文件webpack.config.js简化打包过程:
webpack.config.js:
str.js
main.js
style.css
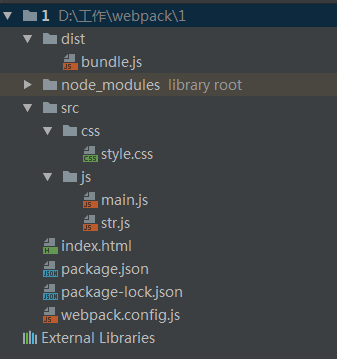
文件夹目录如下:
执行命令 :
四、手动通过终端安装方式,将第三方库直接打包:
1、安装jquery:
2、main.js中引用:





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 解答了困扰我五年的技术问题
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 用 C# 插值字符串处理器写一个 sscanf
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· DeepSeek 解答了困扰我五年的技术问题。时代确实变了!
· 本地部署DeepSeek后,没有好看的交互界面怎么行!
· 趁着过年的时候手搓了一个低代码框架
· 推荐一个DeepSeek 大模型的免费 API 项目!兼容OpenAI接口!