vue结合element-ui实现二级复选框checkbox
vue结合element-ui实现二级复选框checkbox
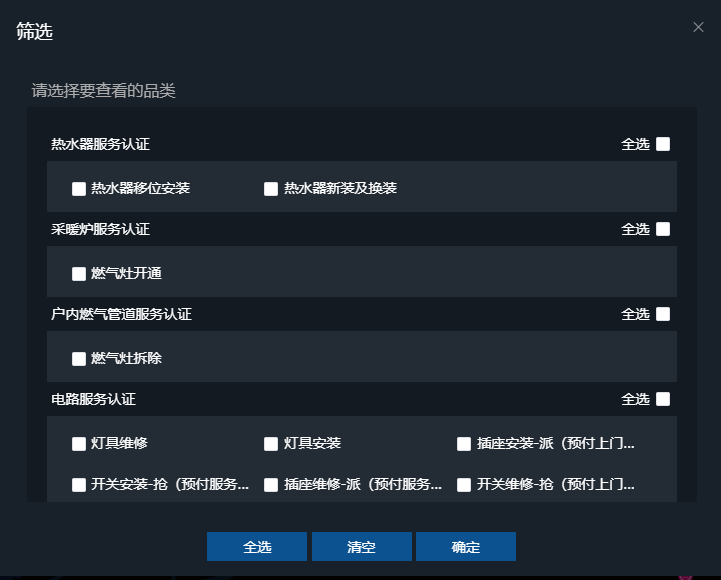
话不多说先上效果

交互:1、点击按钮全选,所有的checkbox全部选中;点击清空,所有的checkbox框都不选;点击确定获取选中的checkbox对应的ID数组
2、点击右上角的全选,对应的二级都选中,反之都取消选中,当二级都选中时,对应的一级选中
上代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 | <template> <div class="checkboxgroup"> <el-button type="primary" @click="handleFilterClassify">点击筛选品类</el-button> <el-row> <el-col :span="24"><p></p><span>选中的id数组:</span><span>{{checkedClassify}}</span></el-col> </el-row><el-row> <el-col :span="24"><p><span>选中的name数组:</span><span>{{checkedClassifyName}}</span></p></el-col> </el-row> <!-- 当前品类弹窗 --> <el-dialog class="filterClassfiy" title="筛选" :close-on-click-modal="false" :visible.sync="dialogVisibleClassify" width="730px" > <div class="wrap"> <div class="title">请选择要查看的品类</div> <div class="content"> <template v-if="classifyData!=null && classifyData.length>0"> <div class="item" v-for="(first,firIndex) in classifyData"> <div class="itemHeader"> <div v-cloak>{{first.skillLableName}}</div> <div class="allCheck"> <el-checkbox v-model="first.mychecked" @change="firstChanged(firIndex,first.skillLableId)" :label="first.skillLableId" >全选</el-checkbox> </div> </div> <div class="itemContent"> <template v-for="(second,index2) in first.serviceClassEntitys" > <el-checkbox v-model="second.mychecked" @change="secondChanged(firIndex,second.serviceClassId)" :title="second.serviceClassName" :label="second.serviceClassId" >{{second.serviceClassName}}</el-checkbox> </template> </div> </div> </template> </div> </div> <span slot="footer" class="dialog-footer"> <button class="confirm-btn" @click="handleSelectAllClassfiy">全选</button> <button class="confirm-btn" @click="handleEmptyAllClassfiy">清空</button> <button class="confirm-btn" @click="handleClassfiySure">确定</button> </span> </el-dialog> </div></template><script>export default { name: "Checkbox", props: {}, data() { return { dialogVisibleClassify: false, //品类弹窗是否显示 classifyData: [], //当前所有品类数组 checkedClassify: [], //选中的品类Id数组 checkedClassifyName: [] //选中的品类名称数组 }; }, mounted() { //获取品类数据 this.getClassifyData(); }, methods: { getClassifyData() { this.axios .get( "https://www.easy-mock.com/mock/5cda38699ef682599c4736c7/esmart/monitor/getServiceClass" ) .then(res => { console.log(res) if (res.data.code == 0 && res.data.data !== null) { var result = res.data.data; for (var i = 0; i < result.length; i++) { result[i]["mychecked"] = false; for (var j = 0; j < result[i].serviceClassEntitys.length; j++) { result[i].serviceClassEntitys[j]["mychecked"] = false; } } this.classifyData = result; } }) .catch(err => { console.log(err); }); }, //点击品类筛选 handleFilterClassify() { this.dialogVisibleClassify = true; }, //品类弹框选择所有 handleSelectAllClassfiy: function () { for (var i = 0; i < this.classifyData.length; i++) { this.classifyData[i].mychecked = true; this.firstChanged(i); //调用一级change事件 } }, // 一级change事件 firstChanged: function(index) {<br> //一级未选中 则对应的二级都不选中 if (this.classifyData[index].mychecked == false) { var childrenArray = this.classifyData[index].serviceClassEntitys; if (childrenArray) { for (var i = 0, len = childrenArray.length; i < len; i++) { childrenArray[i].mychecked = false; } }<br> //一级选中 则对应的二级都选中 } else if (this.classifyData[index].mychecked = true) { var childrenArray = this.classifyData[index].serviceClassEntitys; if (childrenArray) { for (var i = 0, len = childrenArray.length; i < len; i++) { childrenArray[i].mychecked = true; } } } }, //二级change事件 secondChanged: function (firIndex) { var childrenArray = this.classifyData[firIndex].serviceClassEntitys; var tickCount = 0, unTickCount = 0, len = childrenArray.length for (var i = 0; i < len; i++) { if (childrenArray[i].mychecked == true) { tickCount++; } if (childrenArray[i].mychecked == false) { unTickCount++; } } if (tickCount == len) { //二级全勾选 一级勾选 this.classifyData[firIndex].mychecked = true; } else {//二级未全选 一级不勾选 this.classifyData[firIndex].mychecked = false; } }, //品类弹框清空所有 handleEmptyAllClassfiy:function(){ for(var i=0;i<this.classifyData.length;i++){ for(var j=0;j<this.classifyData.length;j++){ this.classifyData[i].mychecked=false; this.firstChanged(i)//调用一级change事件 } } }, ////品类筛选关闭 handleClassfiySure: function () { this.checkedClassify = []; this.checkedClassifyName = []; //对classifyData处理给checkedClassify和checkedClassifyName赋值 for (var i = 0; i < this.classifyData.length; i++) { var serviceClassEntitys = this.classifyData[i].serviceClassEntitys; var len = serviceClassEntitys.length; for (var j = 0; j < len; j++) { if (serviceClassEntitys[j].mychecked==true) { this.checkedClassify.push(serviceClassEntitys[j].serviceClassId); this.checkedClassifyName.push(serviceClassEntitys[j].serviceClassName) } } } //判断勾选的品类是否为空,为空的话显示全部 if (this.checkedClassify.length==0) { for (var i = 0; i < this.classifyData.length; i++) { var serviceClassEntitys = this.classifyData[i].serviceClassEntitys for (var j = 0; j < serviceClassEntitys.length; j++) { this.checkedClassifyName.push(serviceClassEntitys[j].serviceClassName); } } } console.log(this.checkedClassify,this.checkedClassifyName); this.dialogVisibleClassify = false;//关闭弹窗 }, }};</script><style scope>/* 当前品类弹框 */.el-dialog { width: 730px !important; height: 577px !important; background-color: #18202a; box-shadow: 0px 2px 12px 0px rgba(0, 0, 0, 0.06);}.filterClassfiy .el-dialog__body { padding: 20px 30px;}.el-dialog .el-dialog__title{ color: #fff;}.filterClassfiy .wrap .title { font-size: 16px; color: #acacac; margin: 5px;}.filterClassfiy .wrap .content { width: 630px; height: 355px; padding: 20px; overflow-y: auto; color: #fff; background-color: rgba(0, 0, 0, 0.2);}.filterClassfiy .wrap .content::-webkit-scrollbar { display: none;}.filterClassfiy .itemContent .el-checkbox { color: #fff; font-size: 12px; margin: 5px; width: 31%; white-space: nowrap; text-overflow: ellipsis; overflow: hidden;}.filterClassfiy .wrap .content .el-checkbox__label { padding-left: 6px;}.filterClassfiy .wrap .content .itemHeader { font-size: 14px; display: flex; justify-content: space-between; align-items: center; margin: 5px;}.filterClassfiy .wrap .content .itemHeader .el-checkbox { width: 25%; color: #fff;}.filterClassfiy .wrap .content .itemHeader .el-checkbox__inner { left: 54px;}.filterClassfiy .wrap .content .itemHeader .allCheck { font-size: 12px; display: flex; width: 70px; align-items: center;}.filterClassfiy .wrap .content .itemHeader .allCheck span { display: inline-block;}.filterClassfiy .wrap .content .itemContent { background-color: #232b34; padding: 10px 20px 0;}.confirm-btn{ width: 100px; height: 29px; color: #fff; background: rgba(0, 131, 247, 0.5); font-size: 14px; outline: none; border: 0; cursor: pointer}.el-dialog__footer{ text-align: center}</style> |
标签:
element ui





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2018-06-25 判断一个字符串中出现次数最多的字符,统计这个次数
2018-06-25 获取浏览器URL中查询字符串中的参数