mock.js 和easy-mock使用
mock.js
1.项目中引入mock.js
<script src="../static/js/mock.js" type="text/javascript"></script>
2.引入拦截Ajax的js,自己命名,我的是myMock.js
Mock.mock("/getLoginUserId", "get", {
"code": 0, "data": 1, "dataDesc": null, "msg": "操作成功"
});
3.进行Ajax调用
this.$http.get('/getLoginUser') .then(function (res) { console.log(res)
//{"code": 0, "data": 1, "dataDesc": null, "msg": "操作成功"}
}, function (err) {
console.log(err);
});
注意:带有参数的get请求使用正则匹配url(例如url="/getUserDetail?userId=123")
url这样写RegExp("/getUserDetail" + ".*")
easy-mock
1.打开easy-mock官网,https://www.easy-mock.com/,点击加号

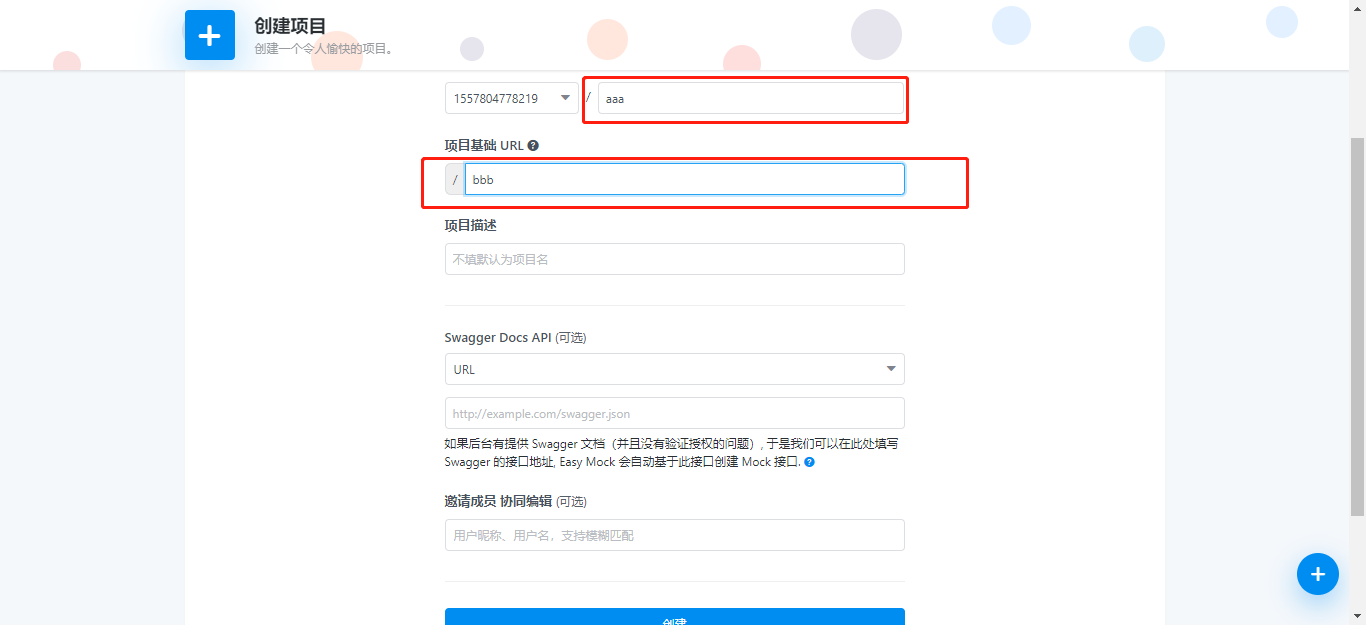
2.进入创建页面,创建项目

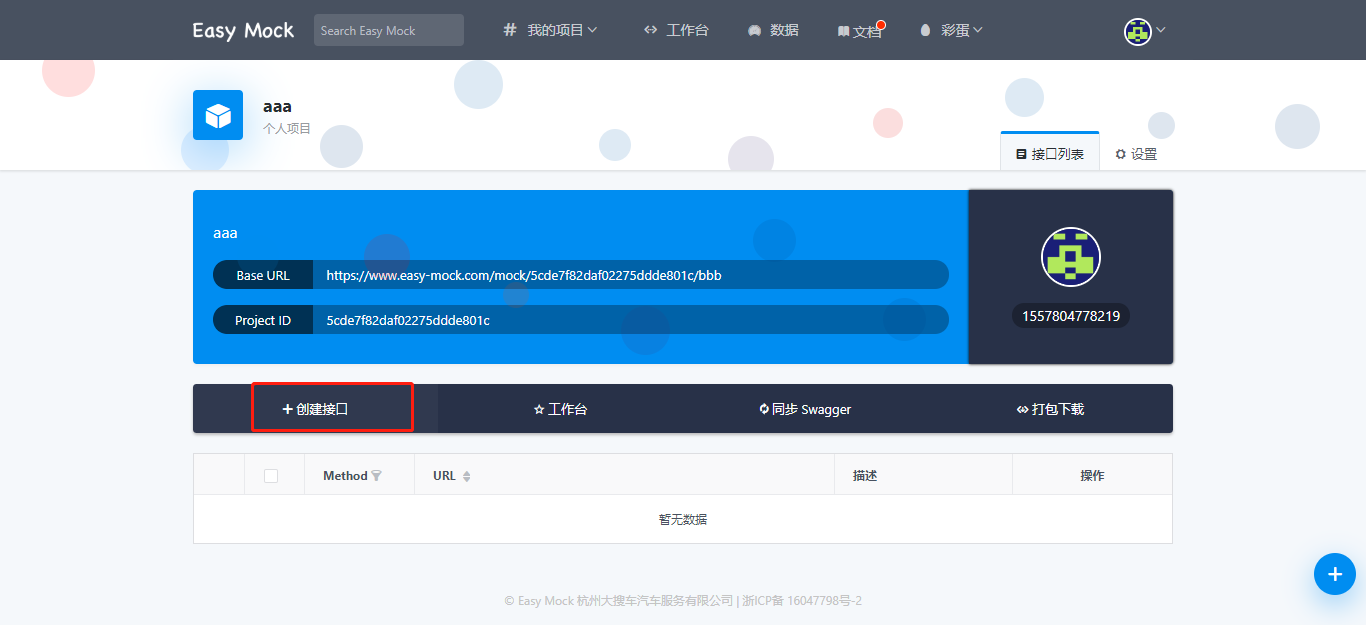
3.创建后会跳到首页,点击刚才创建的项目,进入后创建接口

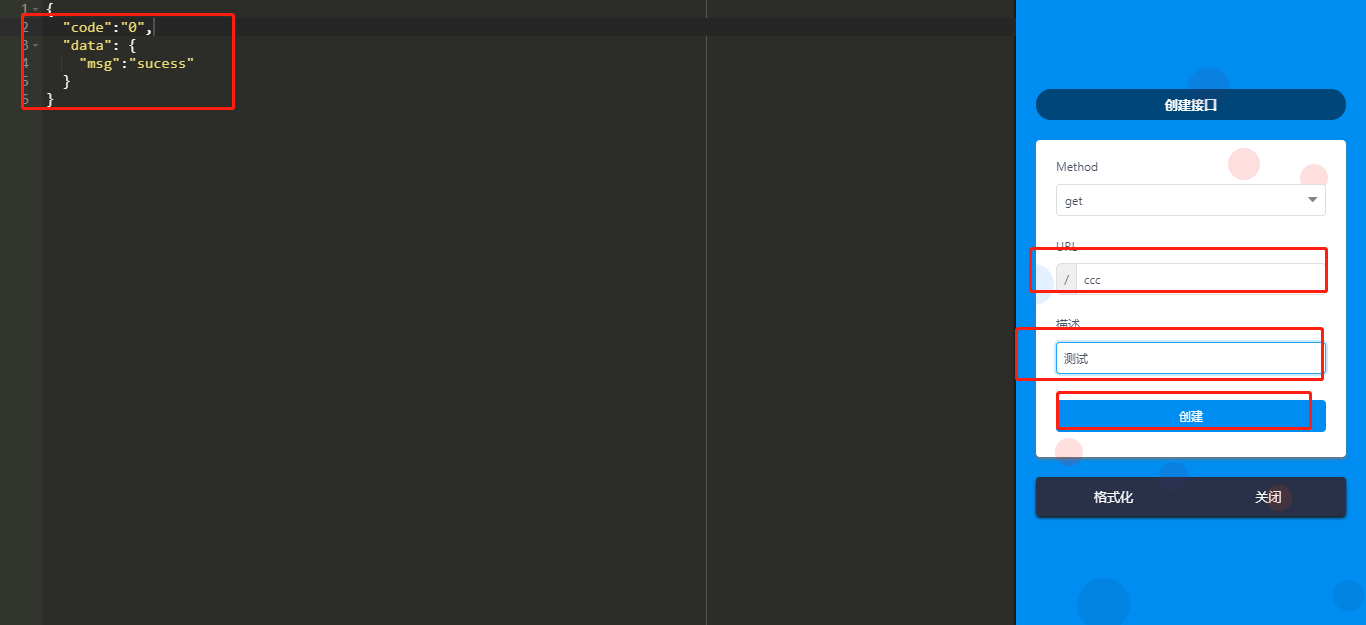
4.填写这些内容后创建

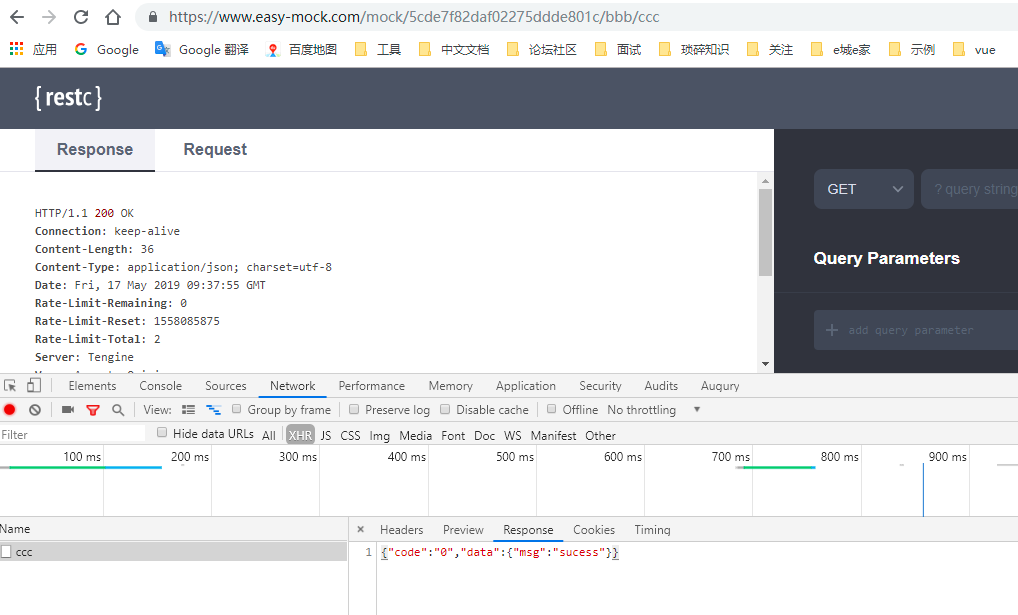
5.然后就可以访问该接口地址了




 浙公网安备 33010602011771号
浙公网安备 33010602011771号