Element.scrollIntoView
文档: https://developer.mozilla.org/zh-CN/docs/Web/API/Element/scrollIntoView
Element 接口的 scrollIntoView() 方法会滚动元素的父容器,使被调用 scrollIntoView() 的元素对用户可见。
让元素滚动到浏览器窗口的可视区域(指定位置)
element.scrollIntoView({behavior: "smooth", block: "center", inline: "nearest"});
scrollIntoViewOptions 可选 实验性 一个包含下列属性的对象: behavior 可选 定义动画过渡效果, "auto"或 "smooth" 之一。默认为 "auto"。 block 可选 定义垂直方向的对齐, "start", "center", "end", 或 "nearest"之一。默认为 "start"。 inline 可选 定义水平方向的对齐, "start", "center", "end", 或 "nearest"之一。默认为 "nearest"。
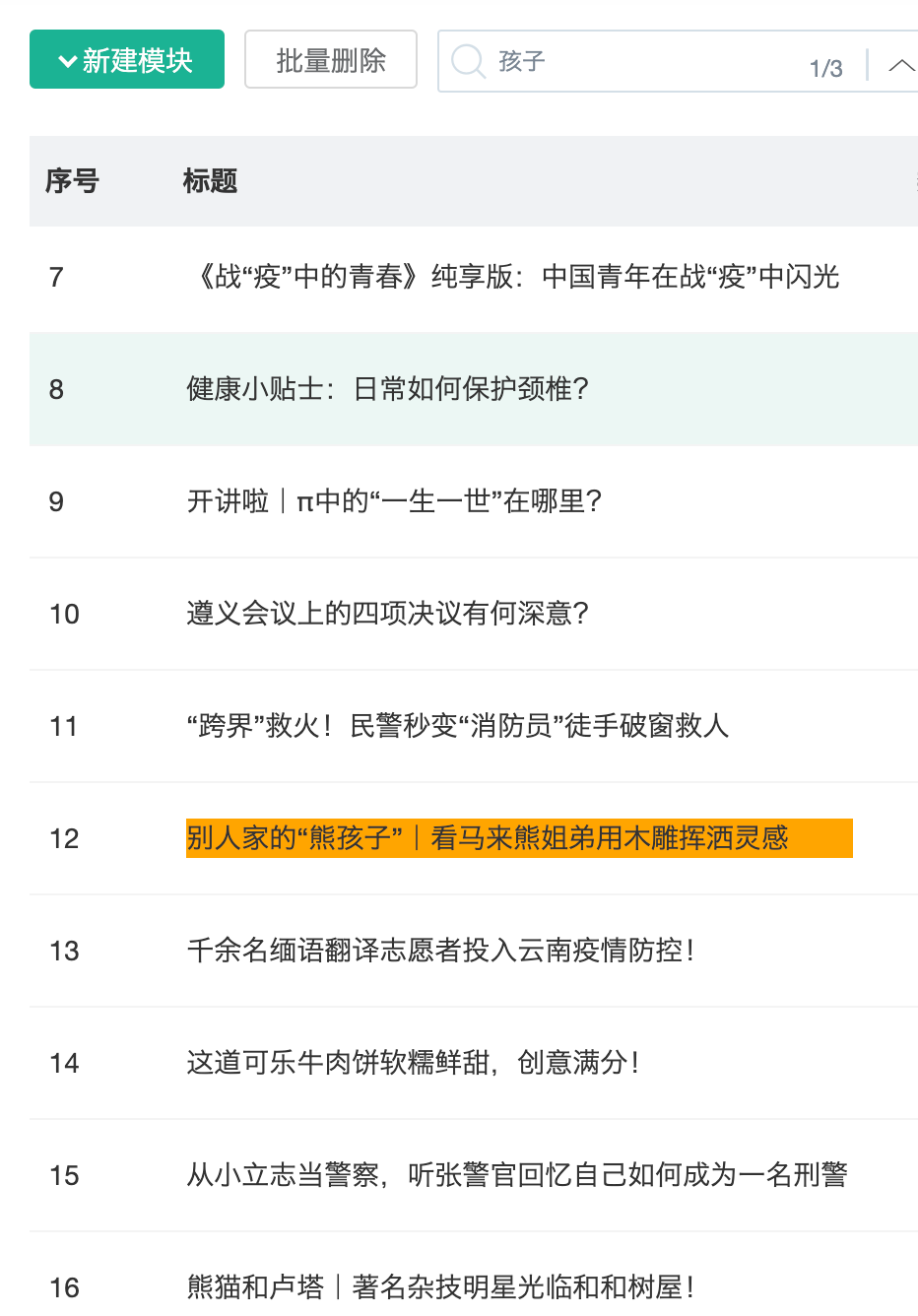
场景:比如表格场景,搜索关键词,根据关键词搜索出来的记录,想要自动滚动定位到 搜索出来的这条记录,让这条记录展示在列表可视区域的中心。
eg:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号