【转】chrome查看JS内存使用情况
推荐阅读:解决内存问题
1. 任务管理器
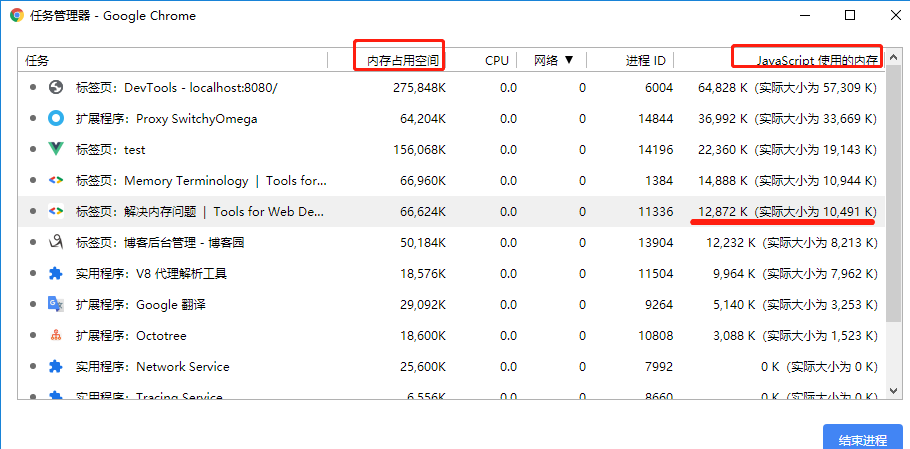
我们看看下面这幅图:
内存占用空间:原生内存,Dom节点就是存在原生内存里面的。
Javascript使用的内存:代表JS堆内存,我们只需要关心括号里面的值(实时值)就可以了,JavaScript对象就存在JS堆里面。

2. Performance
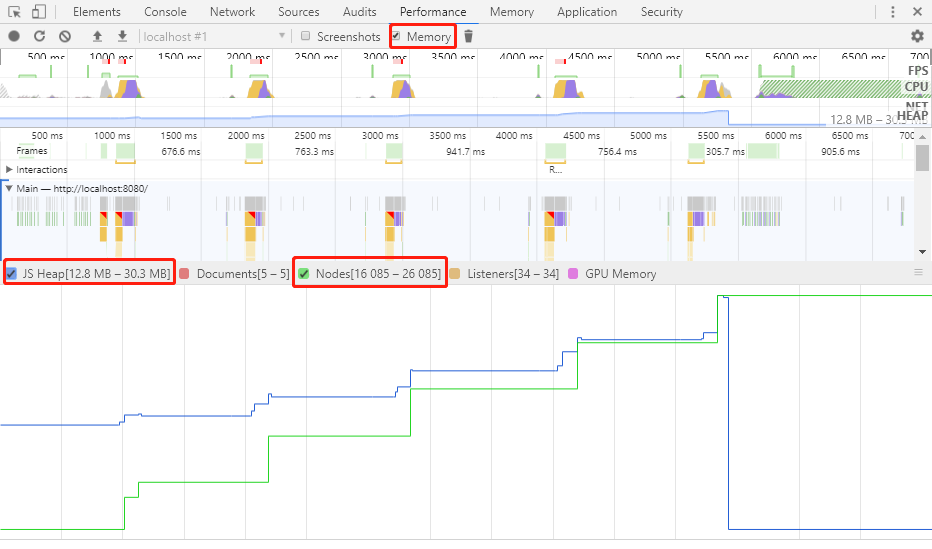
我们看看下面这幅图,我在不停给vue的v-for加元素,很明显的Nodes不断在增长,但是JS Heap却起起落落。

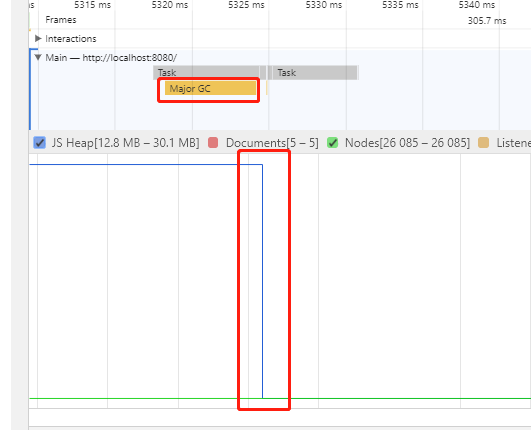
JS堆占用上升我们可以理解,但是为什么会下降了,我们放大看可以看到,每次下降都是GC(garbage collection 垃圾回收)执行过后。
所以我们不但可以利用performance来看JS堆的使用情况,还可以看线程在执行什么任务,占用了多久时间。

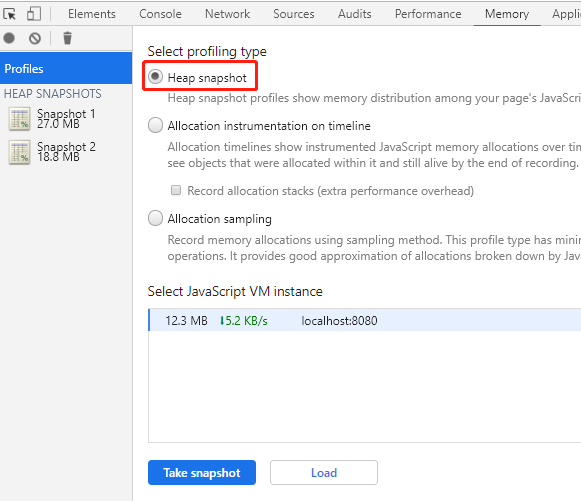
3.Memory 拍摄堆快照
刚刚我们我们在任务管理器和Performance可以看到JS Heap的大小和趋势,但是我们没办法看到堆里面的细节内存,这个时候,我们可以到Memory页签,拍摄一个堆快照,看看里面的细节内容。

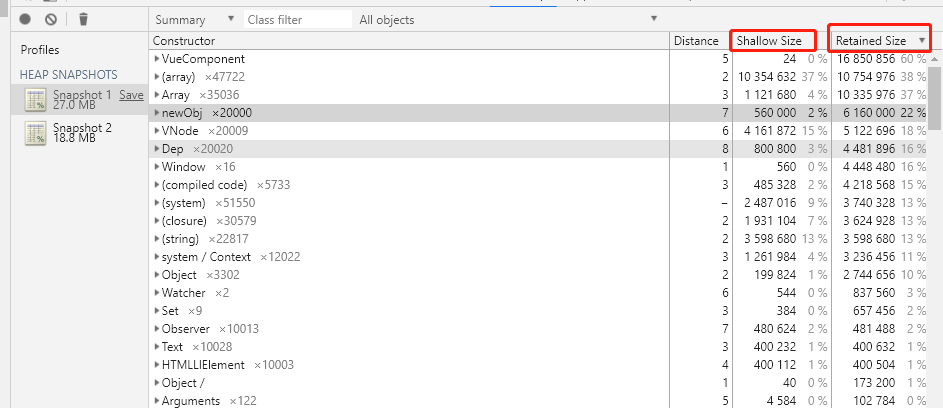
下面这幅图我们看到了堆里面都有什么对象,其中非常醒目的2列就是shallow size 和 Retained Size (推荐阅读:内存术语)
Shallow Size:浅层大小,就是对象本身的大小(不包括它内部引用的对象),这个我们通常不太关注
Retained Size:保留大小,就是如果GC回收这个对象后,可以释放多少内存,这个我们非常关注
以下面这幅图为例,VueComponent本身的大小非常小,但是它的Retained Size很大,占了总占用的60%,如果把VueComponent销毁,我们就可以释放出16.85M的内存。
这个是典型的小对象,导致大问题。对象本身不大,但是引用了一些大对象,使得这些大对象没办法被GC回收。

好奇的我看了下,vue给对象加上双向绑定的话,占用的内存多了多少。newObj是我自定义写的构造函数,可以看到,上面一副图的newObj占了6.16M(加了getter setter的双向绑定),下面这幅图newObj只占用640K。可以判断出来,加了双向绑定,对象本身是10倍的内存占用。这个还不排除Watcher的占用 (不过watcher通常占用不多,这个例子的话是从1k变成了837k)

4. Performance Monitor
还有一个入口比较隐蔽的内存监测器,在下图这里打开。

这个监测器我理解就是上面说到的Performance的实时简化版本,上面的Performance可以录快照,可以看到每个点比较详细的信息,但是不是实时的。
而这个Performance Monitor是实时的,但是没办法像Performance一样可以看到这么多细节信息。

转自:https://www.cnblogs.com/liuzhaoting/articles/13182118.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号