查看资源加载各环节具体耗时的利器
最后我们可以使用chrome的timeline来帮助我们定位资源加载时间,当页面加载非常缓慢时,可以看到具体的耗时环节,这是个对优化性能非常有用的东西(特别是现在手机电脑性能越来越好,而越来越多的延迟是因为资源加载环节所造成的延迟):

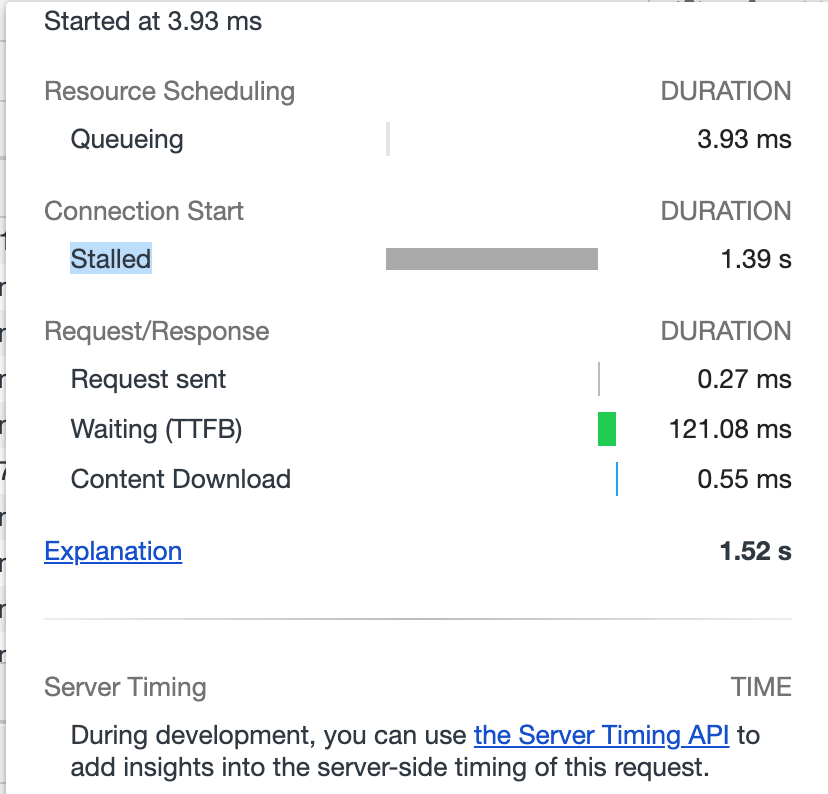
Queueing: 队列排到它所用时间
Stalled: 浏览器得到要发出这个请求的指定,到请求可以发出的等待时间,一般是代理协商、以及等待可复用的TCP连接释放时间
Initial connections: 初始化连接所用时间
SSL: 完成SSL握手所花费时间
Request Sent: 请求第一个字节发出到最后一个字节发出所用的时间
Waiting(TTFB): 请求发出后到收到响应的第一个字节所花费的时间
Content Download: 收到响应的第一个字节到最后一个字节所花费的时间



 浙公网安备 33010602011771号
浙公网安备 33010602011771号