[转]使用Webpack bundle analyzer对Angular打包构建的包进行分析
对于一个项目,构建打包以后,在考虑其性能的时候,就需要明确的知道,那些插件,那些模块具体的体积是多大,还有通过nginx压缩以后的体积是多少,这个时候就可以用到Webpack bundle analyzer。
Webpack bundle analyzer链接:https://www.npmjs.com/package/webpack-bundle-analyzer
1.在项目中安装Webpack bundle analyzer
npm install --save-dev webpack-bundle-analyzer
2.增加npm命令
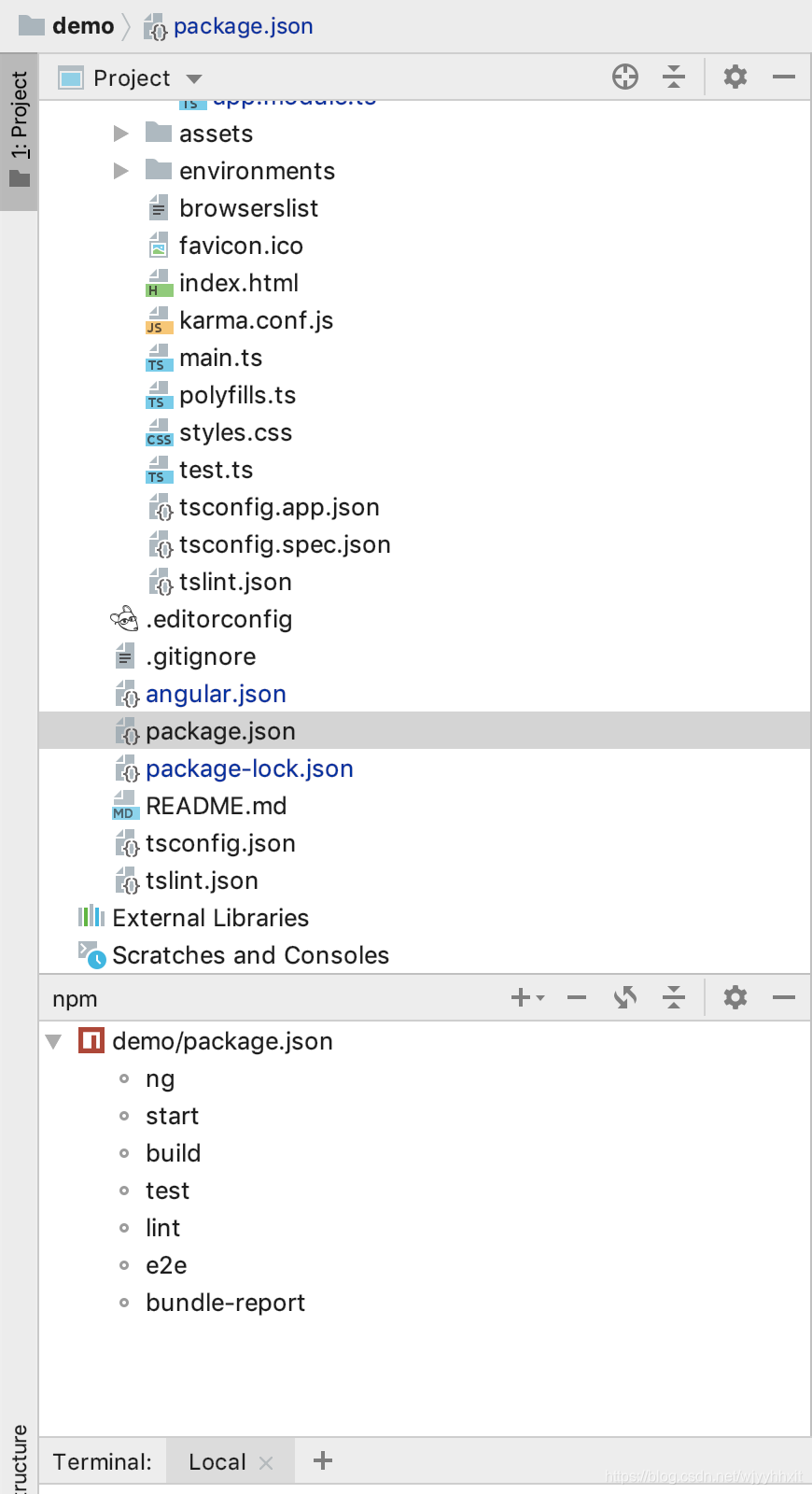
在package.json文件中的scripts中增加命令:
"bundle-report": "webpack-bundle-analyzer dist/stats.json"增加后的package.json为:
-
{
-
"name": "demo",
-
"version": "0.0.0",
-
"scripts": {
-
"ng": "ng",
-
"start": "ng serve --port 4500",
-
"build": "ng build",
-
"test": "ng test",
-
"lint": "ng lint",
-
"e2e": "ng e2e",
-
"bundle-report": "webpack-bundle-analyzer dist/stats.json"
-
},
-
"private": true,
-
"dependencies": {
-
"@angular/animations": "^6.1.0",
-
"@angular/common": "^6.1.0",
-
"@angular/compiler": "^6.1.0",
-
"@angular/core": "^6.1.0",
-
"@angular/forms": "^6.1.0",
-
"@angular/http": "^6.1.0",
-
"@angular/platform-browser": "^6.1.0",
-
"@angular/platform-browser-dynamic": "^6.1.0",
-
"@angular/router": "^6.1.0",
-
"core-js": "^2.5.4",
-
"reflect-metadata": "^0.1.12",
-
"rxjs": "^6.0.0",
-
"viser-ng": "^2.4.2",
-
"zone.js": "~0.8.26"
-
},
-
"devDependencies": {
-
"@angular-devkit/build-angular": "~0.7.0",
-
"@angular/cli": "~6.1.5",
-
"@angular/compiler-cli": "^6.1.0",
-
"@angular/language-service": "^6.1.0",
-
"@types/jasmine": "~2.8.6",
-
"@types/jasminewd2": "~2.0.3",
-
"@types/node": "~8.9.4",
-
"codelyzer": "~4.2.1",
-
"jasmine-core": "~2.99.1",
-
"jasmine-spec-reporter": "~4.2.1",
-
"karma": "~1.7.1",
-
"karma-chrome-launcher": "~2.2.0",
-
"karma-coverage-istanbul-reporter": "~2.0.0",
-
"karma-jasmine": "~1.1.1",
-
"karma-jasmine-html-reporter": "^0.2.2",
-
"protractor": "~5.4.0",
-
"ts-node": "~5.0.1",
-
"tslint": "~5.9.1",
-
"typescript": "~2.7.2",
-
"webpack-bundle-analyzer": "^3.0.3"
-
}
-
}
3.执行构建打包
ng build --prod --stats-json-
wujiayus-MacBook-Pro:demo wjy$ ng build --prod --stats-json
-
10% building modules 3/3 modules 0 active(node:62765) DeprecationWarning: Tapable.plugin is deprecated. Use new API on `.hooks` instead Date: 2018-12-07T01:36:36.494Z
-
Hash: ccc739b1c0514372c3fb
-
Time: 15256ms
-
chunk {0} runtime.a66f828dca56eeb90e02.js (runtime) 1.05 kB [entry] [rendered]
-
chunk {1} styles.3ff695c00d717f2d2a11.css (styles) 0 bytes [initial] [rendered]
-
chunk {2} polyfills.7fb637d055581aa28d51.js (polyfills) 59.6 kB [initial] [rendered]
-
chunk {3} main.65868760e886e7e83ebe.js (main) 868 kB [initial] [rendered]
4.执行npm命令:bundle-report

5.解决报错问题:
在执行命令:bundle-report报错
-
/usr/local/bin/node /usr/local/lib/node_modules/npm/bin/npm-cli.js run bundle-report --scripts-prepend-node-path=auto
-
-
> demo@0.0.0 bundle-report /Users/wjy/WebstormProjects/demo
-
> webpack-bundle-analyzer dist/stats.json
-
-
Could't read webpack bundle stats from "/Users/wjy/WebstormProjects/demo/dist/stats.json":
-
Error: ENOENT: no such file or directory, open '/Users/wjy/WebstormProjects/demo/dist/stats.json'
-
npm ERR! code ELIFECYCLE
-
npm ERR! errno 1
-
npm ERR! demo@0.0.0 bundle-report: `webpack-bundle-analyzer dist/stats.json`
-
npm ERR! Exit status 1
-
npm ERR!
-
npm ERR! Failed at the demo@0.0.0 bundle-report script.
-
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
-
-
npm ERR! A complete log of this run can be found in:
-
npm ERR! /Users/wjy/.npm/_logs/2018-12-07T01_38_34_625Z-debug.log
-
-
Process finished with exit code 1
-
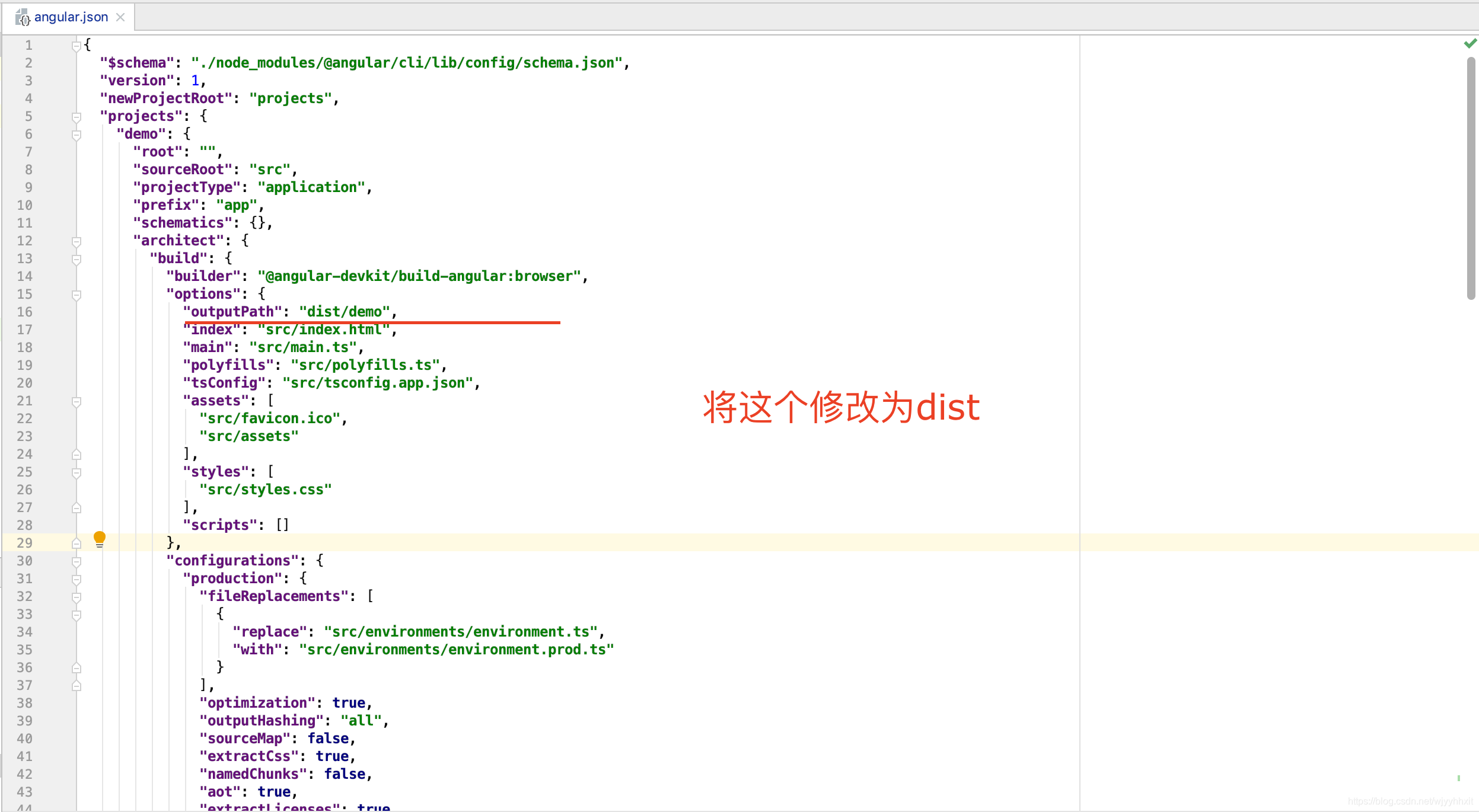
报错原因:是因为ng build的时候,Angular默认输出目录为当前项目的dist/demo,而bundle-report在找stats.json的目录为当前项目的dist/目录下
解决方案:修改angular.json中的输出目录为:dist

然后重新执行下:
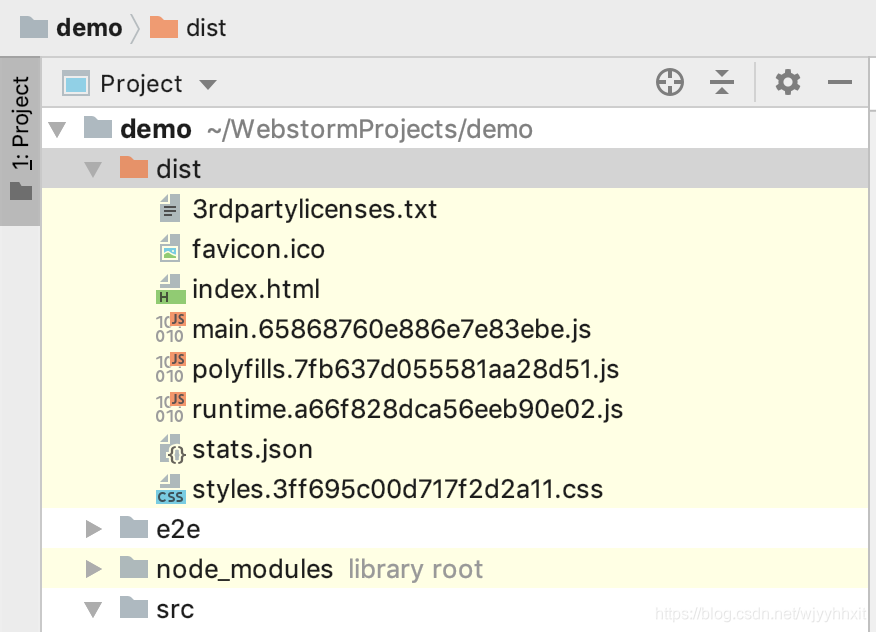
ng build --prod --stats-json然后会在当前项目的目录下生成一个dist目录文件;

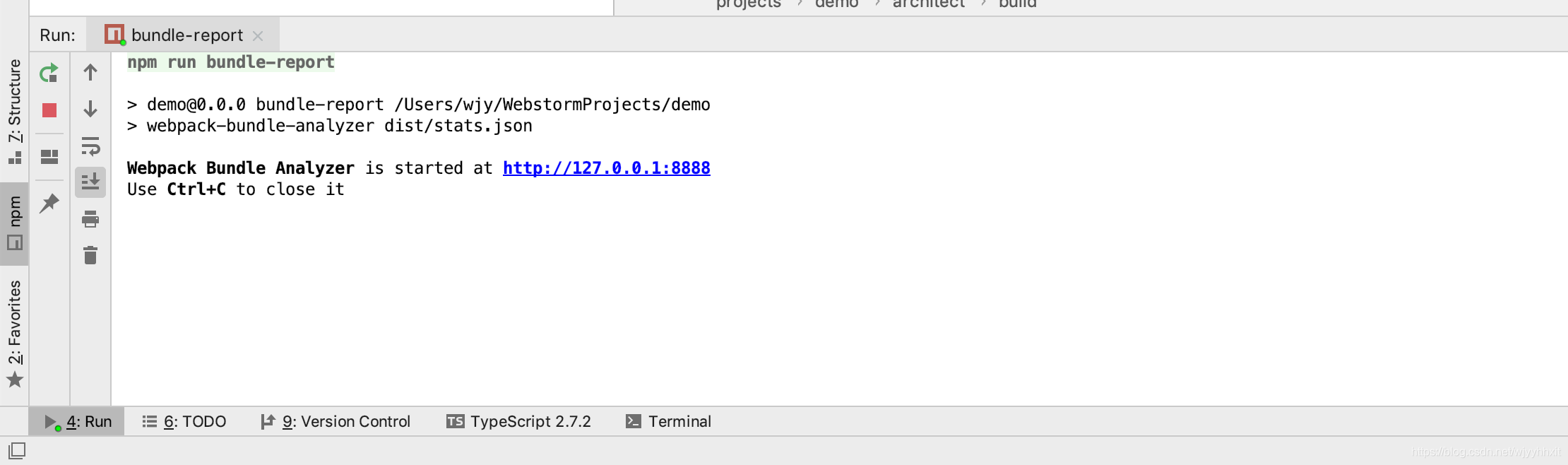
然后再执行npm命令:bundle-report,

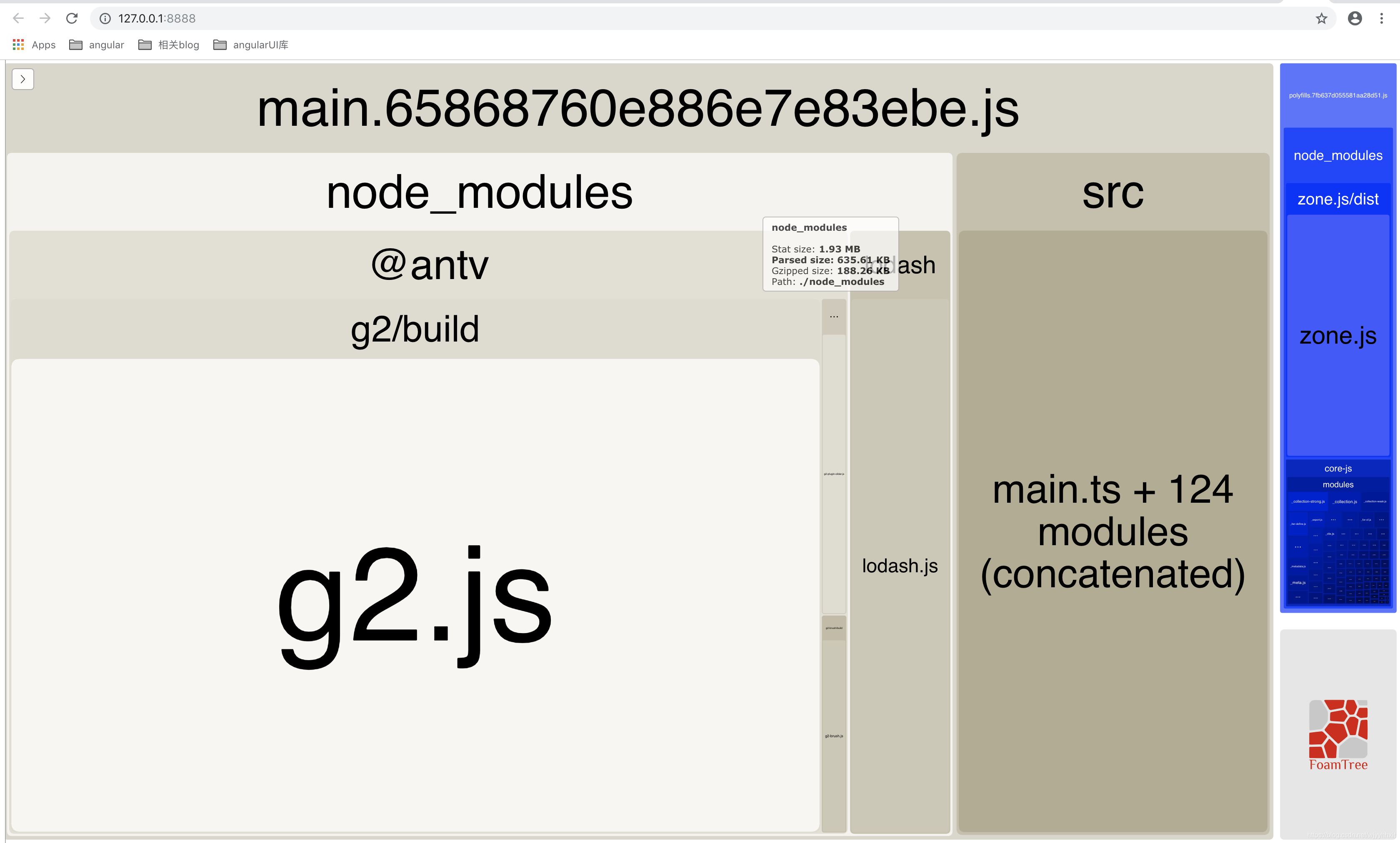
这时候,浏览器会自动打开一个页面,如下:

然后就可以看到每个的插件,模块的大小和经nginx压缩以后的大小了。
转自:https://blog.csdn.net/wjyyhhxit/article/details/84869472





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix