js-运算符
js的运算符 转自:https://www.cnblogs.com/wang1can/p/12629347.html
一、算术运算符(+、-、*、/、%)
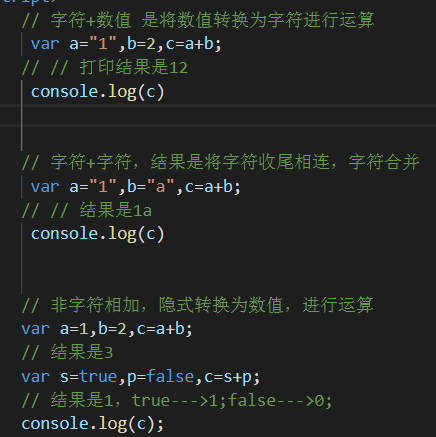
1、“+”分为字符相加和数值相加

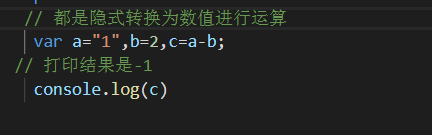
2、“-”、“*”、“/”、“%”都是隐式转换为数值运算,

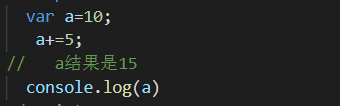
二、赋值运算(+=、-=、*=、/=、%=)
赋值运算就是在原数据的基础上进行累加,累减等操作。

三、一元运算符
a++和++a 的区别:运算以后a 的值没有区别。
a++的结果是a的值,++a的结果是a+1以后的值。
s=i++是把i给s然后i再+1;
s=++i是把i+1以后的值给s;
四、关系运算(>、>=、<、<=、==、===)
隐式转为数值进行比较
1、都是字符,转为码值进行比较,
2、若undefined和null无法进行比较,结果就是false。
3、==、===
当两个不同类型使用==比较,隐式转为数值,然后进行比较。
4、“”==0==false;
5、非数值永远不相等;
6、b=isNaN()判断括号内是不是数值。
打印b的结果是true就是非数值,false就是数值;
7、===不隐式转换,判断数据的值和类型必须完全相同才可以。
五、逻辑运算(&&、||、!)
1、true && true=第二个true false && true =false
true && false=false false && false=第一个false
2、true || true=true第一个true false || true =true
true || false=true false || false=第二个false
3、!true===false !false===true
如果值不是布尔值都会隐式转换为布尔值,先判断,然后返回对应的隐式转换前的值。
六、条件运算符
条件?值1 : 值2;
如果条件正确,将值1返回给前面的变量,否则将值2返回给前面的变量;
例如 var a=5; var b= a>0 ? 5 : 10; --->5

