HTML的内联框架<iframe>
内联框架:
<iframe src=”URL”width=”200” height=”200” frameborder=”0”></iframe>
通过src属性链接对应的文件:
<iframe src="demo_iframe.htm" name="iframe_a"></iframe>
修改链接路径文件是,通过a标签进行修改,在target属性值设置为iframe的name值:
<a href="http://www.baidu.com" target="iframe_a"> 百度 </a>
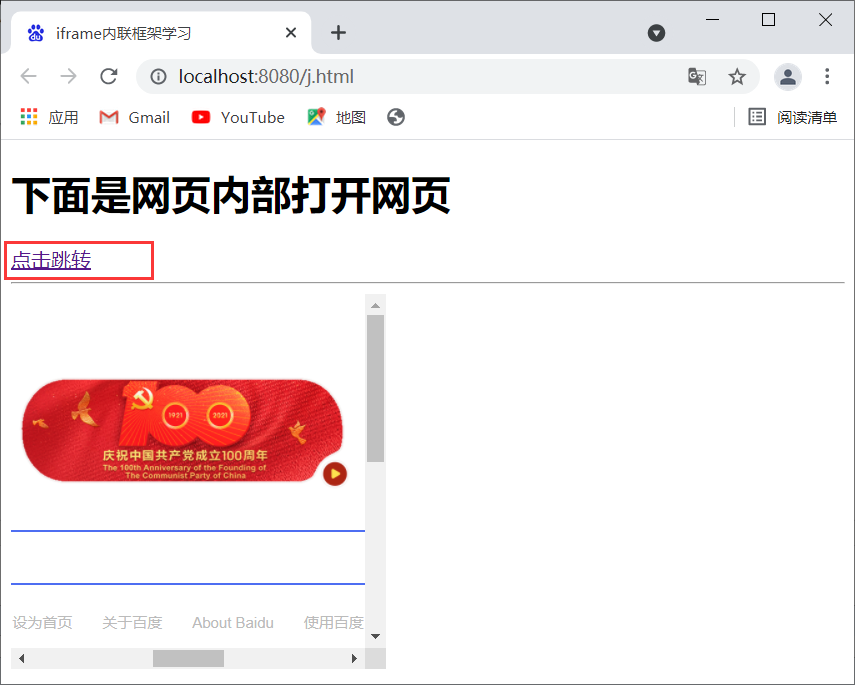
可以实现在自己的网页内部,打开另一个网页
语法:
<!--
src:地址
frameborder:0为无边框;1为有边框
-->
<iframe src="https://www.baidu.com/" frameborder="0" width="300" height="300"></iframe>
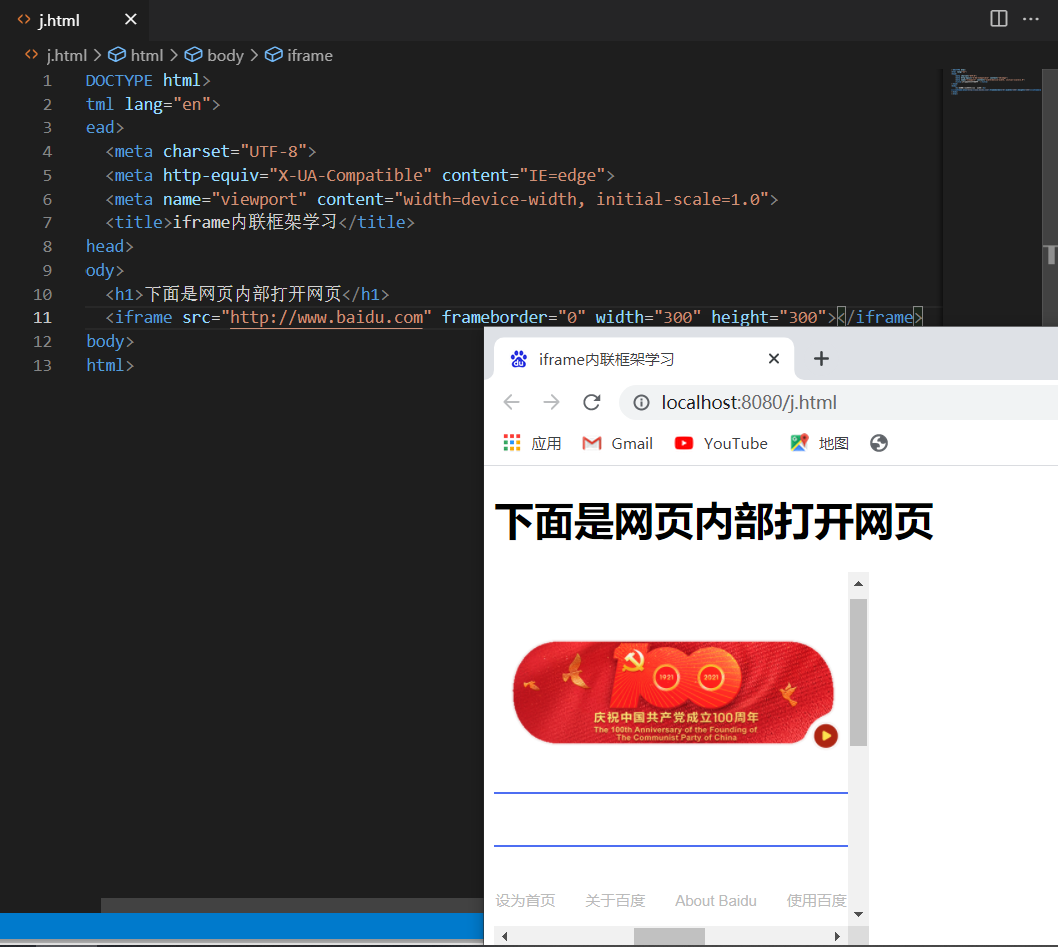
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>iframe内联框架学习</title>
</head>
<body>
<h1>下面是网页内部打开网页</h1>
<iframe src="http://www.baidu.com" frameborder="0" width="300" height="300"></iframe>
</body>
</html>
语法:
<a href="https://www.baidu.com/" target="hello" >点击跳转</a>
<hr/>
<iframe src="" name="hello" frameborder="0" width="300" height="300"></iframe>


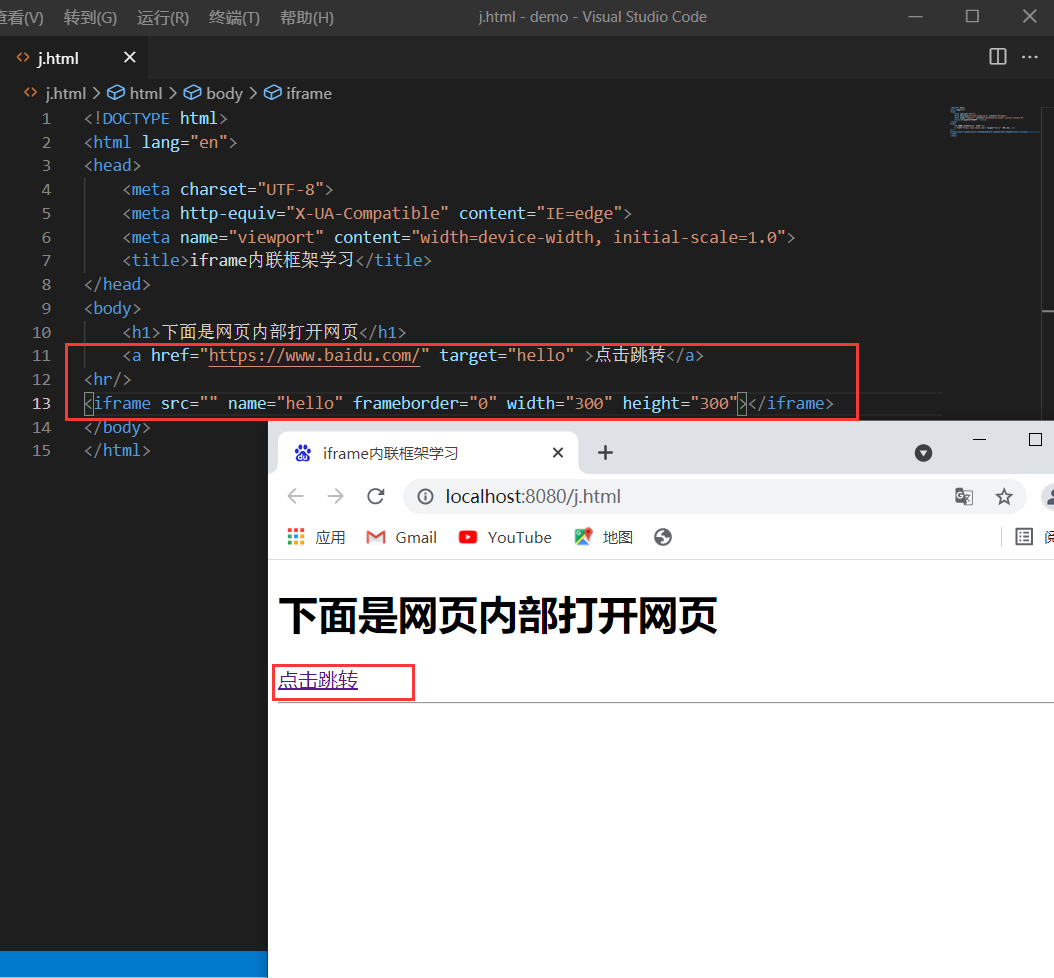
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>iframe内联框架学习</title>
</head>
<body>
<h1>下面是网页内部打开网页</h1>
<a href="https://www.baidu.com/" target="hello" >点击跳转</a>
<hr/>
<iframe src="" name="hello" frameborder="0" width="300" height="300"></iframe>
</body>
</html>