CMSdede后台登陆界面设计
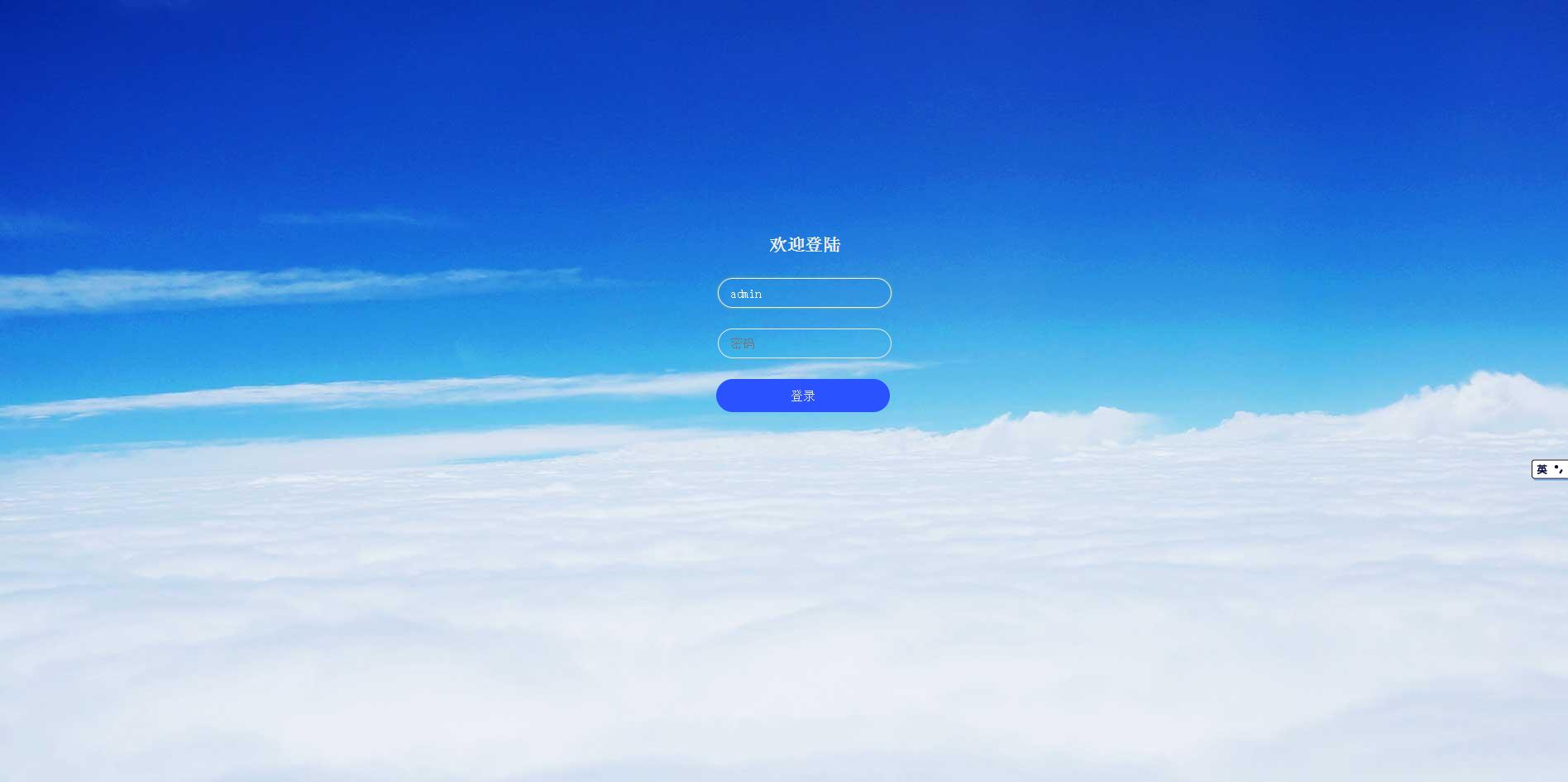
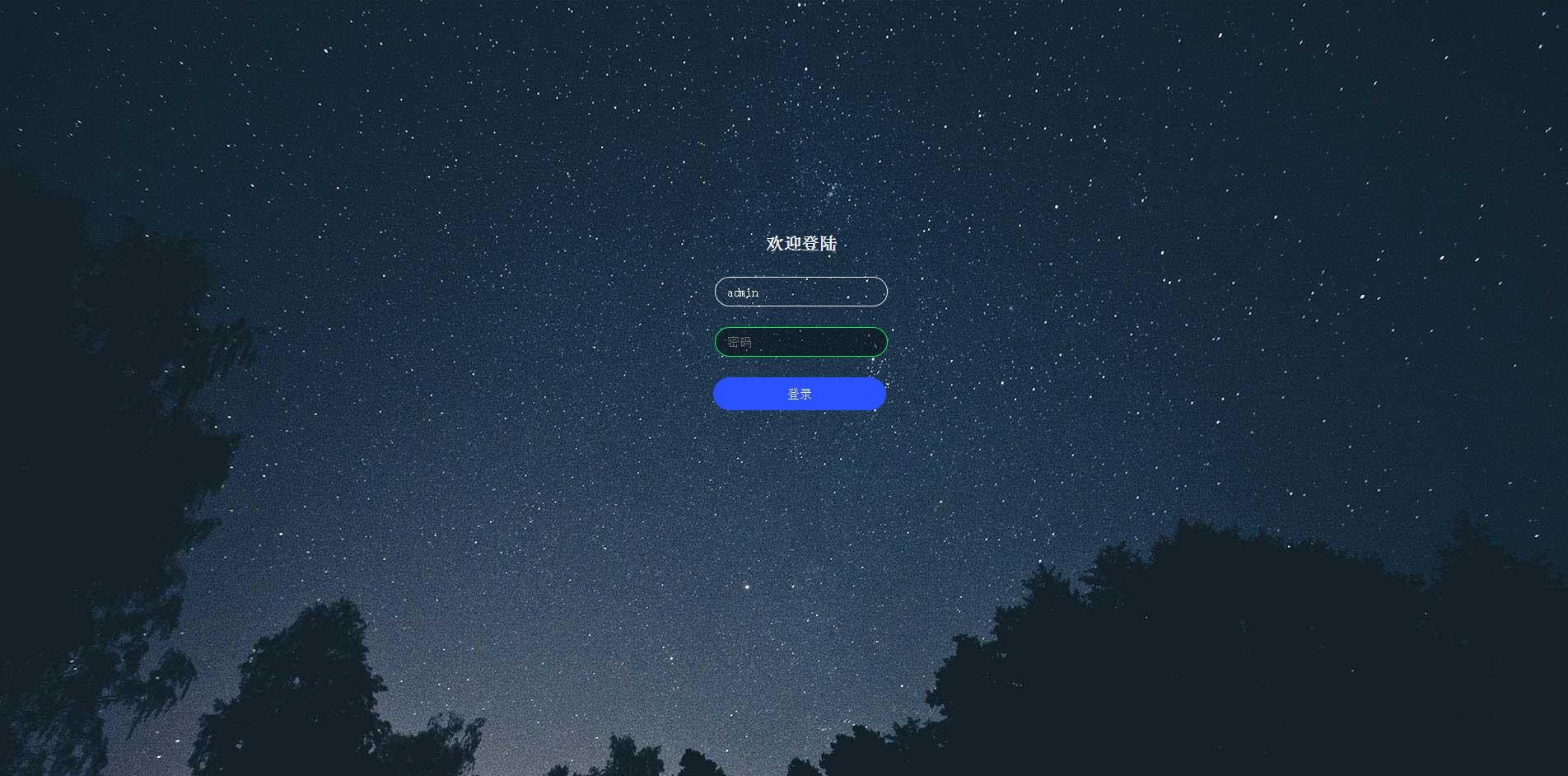
成型的效果图如下展示:


1 在这里我就公布 css 和jq 也就是dede文件下templets的login.htm页面
1 $(function () { 2 $(".text").hover(function(){ 3 $("#body").css("background","url('/szlx/images/body6.jpg')"); 4 } , 5 function(){ 6 $("#body").css("background","url('/szlx/images/body2.jpg')"); 7 } 8 ) ; 9 $(".alltxt").hover(function(){ 10 $("#body").css("background","url('/szlx/images/body4.jpg')") 11 } , 12 function(){ 13 $("#body").css("background","url('/szlx/images/body2.jpg')"); 14 } 15 ) ; 16 $(".yzm").hover(function(){ 17 $("#body").css("background","url('/szlx/images/body7.jpg')") 18 } , 19 function(){ 20 $("#body").css("background","url('/szlx/images/body2.jpg')"); 21 } 22 ) ; 23 })
css代码:
1 #login-box{ background:rgba(0,0,0,0); margin-top:280px; margin-left:650px; color:#ececec; border:0; } .text{ width:200px !important; height:30px !important; margin-left:180px !important; margin-top:25px !important; border:1px solid #ececec !important; background:rgba(0,0,0,0) !important; border-radius:20px !important; color:#ffffff !important; text-indent:10px; font-size:15px !important; transition:all 1s !important; } .alltxt{ width:200px; margin-left:180px !important; height:30px !important; margin-top:25px !important; background:rgba(0,0,0,0) !important; border:1px solid #ececec !important; border-radius:20px !important; text-indent:10px !important; color:#ffffff !important; font-size:15px !important; transition:all 1s !important; } .login-btn{ width:210px !important; margin-left:178px !important; height:40px !important; margin-top:25px !important; background:#2a52ff; border:0 !important; border-radius:20px !important; color:#ececec !important; font-size:15px !important; transition:all 1s !important; } .login-btn:hover{ background:#7400ff; transition:all 1s; border:0 !important; } .text:hover{ border:1px solid #00ff4b !important; transition:all 0.2s; color:#00ff4b !important; background:rgba(0,0,0,0.4) !important; } .alltxt:hover{ border:1px solid #00ff4b !important; transition:all 0.2s; color:#00ff4b !important; background:rgba(0,0,0,0.4) !important; } .login-btn:active{ background:#7400ff; transition:all 1s; border:0 !important; } .hydl{ color:#ececec; font-size:21px; margin:auto; margin-top:20px; text-align:center; transition:all 1s !important; } .yzm{ width:220px; margin-left:180px !important; margin-top:25px !important; } .yzm input{ height:30px !important; width:200px; border-radius:20px !important; text-indent:10px !important; background:rgba(0,0,0,0) !important; color:#ffffff !important; font-size:15px !important; transition:all 1s !important; border:1px solid #ececec !important; } .yzm img{ margin-left:-85px !important; position:absolute !important; background:rgba(0,0,0,0) !important; margin-top:6px; } .yzm input:hover{ border:1px solid #00ff4b !important; transition:all 0.2s; color:#00ff4b !important; background:rgba(0,0,0,0.4) !important; } .login-main{ background:rgba(0,0,0,0.0) !important; } dl{ background:rgba(0,0,0,0.0) !important; }



