Web安全测试学习笔记 - XSS防御
根据owasp的xss防御攻略(https://cheatsheetseries.owasp.org/cheatsheets/Cross_Site_Scripting_Prevention_Cheat_Sheet.html)提出的几条规则来进行xss防御实验。
下面是一个存在存储型XSS漏洞的留言板,输入xss代码:

成功执行脚本:

可以看到xss脚本直接加载在html中:

根据owasp提出的建议,对特殊字符进行转义,js代码如下:
$.filterXSS = function (data){
var result =data.replace(/[<>&"]/g,function(c){return {'<':'<','>':'>','&':'&','"':'"'}[c];});
console.log(result);
return result;
}
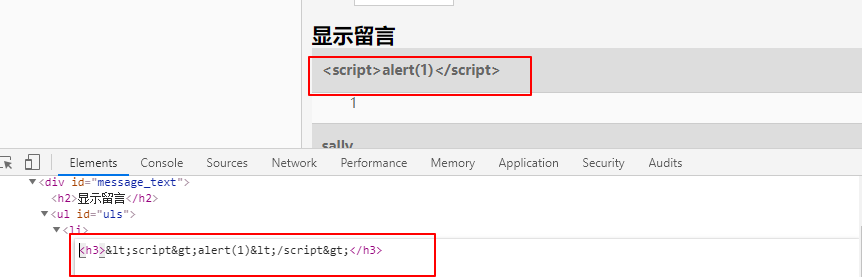
再试一次刚才的xss,转义成功,alert无法弹出。

其实对xss来说,只要过滤了<>,就能杜绝绝大多数xss,因为xss的payload几乎都离不开<>。
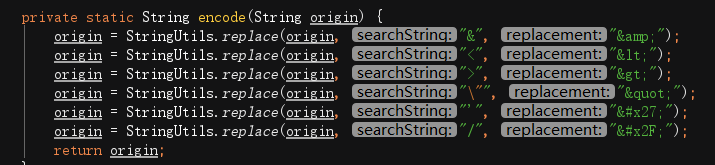
前面的方法是在js过滤,也就是前端过滤,如果是前后端分离的系统,仍然可以抓请求来改,所以后端也需要做过滤。用https://github.com/JoyChou93/java-sec-code/blob/master/src/main/java/org/joychou/controller/XSS.java 举例后端的xss过滤,过滤方式和前端过滤相同:

过滤成功,且不影响显示:






