公积金查询机构跳转公积金
公积金查询机构跳转公积金小程序授权线上培训
中国人民银行征信中心
2023 年 3 月
为协助金融机构开展线上授信业务,经与住建部沟通,机构小程序/App可与
全国住房公积金小程序进行跳转,客户可一次性完成缴存信息查询授权和线
上授信。
01优化业务流程
02一次性完成授权和授信
03提升公积金缴存应用查询效率
01公积金小程序概述
COMPONENTS INTRODUCE
02第三方接入
COMPONENTS ADVANTAGE
03微众银行接入实例
ACCESS MODES
04开发流程
METHOD INTERPRETATION
目 录
Pa r t- 0 1
公积金小程序概述
COMPONENTS INTRODUCE
背景
为协助个人公积金缴存信息在线查询接入机构开展线上授信业务,优化业务
办理流程,提升机构应用查询效率,进一步推进公积金缴存信息接入查询工
作,经与住建部沟通,接入机构可与全国住房公积金的小程序进行跳转,客
户可一次性完成缴存信息查询授权和在线申请授信。
公积金小程序服务架构

Pa r t- 0 2
第三方接入概述
金融机构第三方APP小程序可通过微信平台、支付宝平台和银行定制三种方
式跳转公积金小程序。微信平台接入方式是通过微信平台跳转微信公积金小
程序,支付宝平台接入方式暂未支持;银行定制接入方式需向住建部申请,
银行与住建部双方讨论定制方案,银行定制门槛高。
这里我们仅讨论微信平台接入方式。
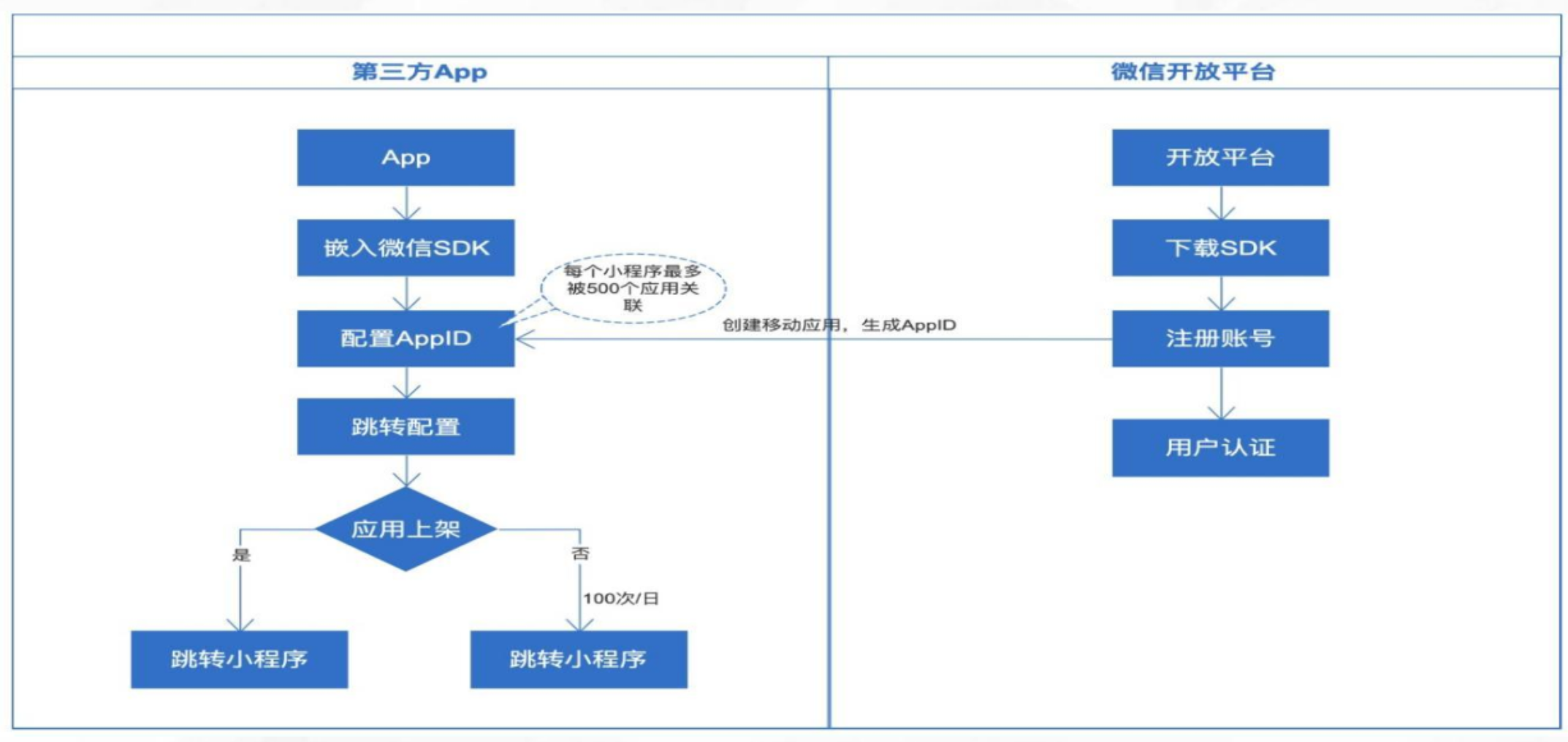
微信平台接入
微信平台接入,分为:
一、APP嵌入微信SDK跳转
二、微信小程序跳转
三、微信公众号跳转
一、APP嵌入微信SDK跳转

(一)、微信Appid申请
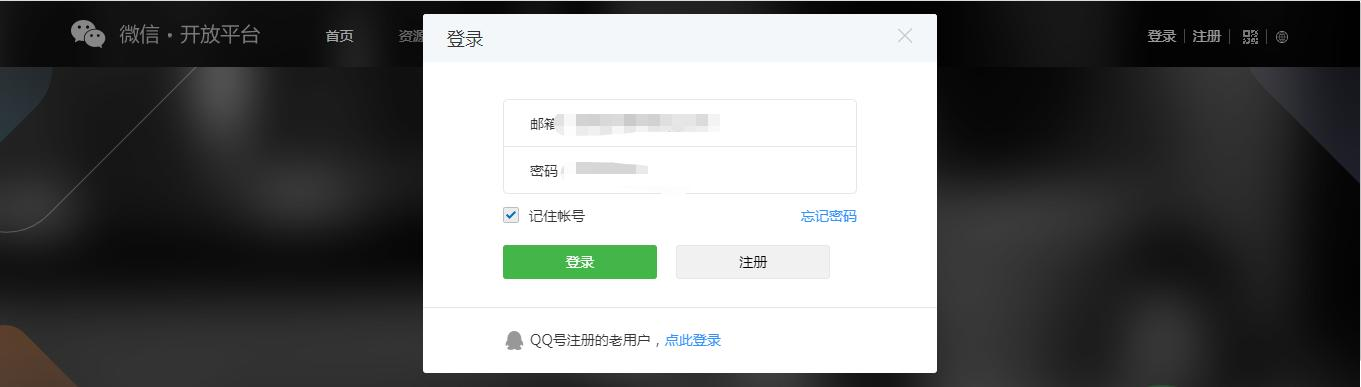
1 、登录微信开放平台网址:https://open.weixin.qq.com/
2 、输入账号密码登录,没有账号就先注册一个账号。

3 、登录成功后,选择菜单栏的管理中心,然后点击创建移动应用:

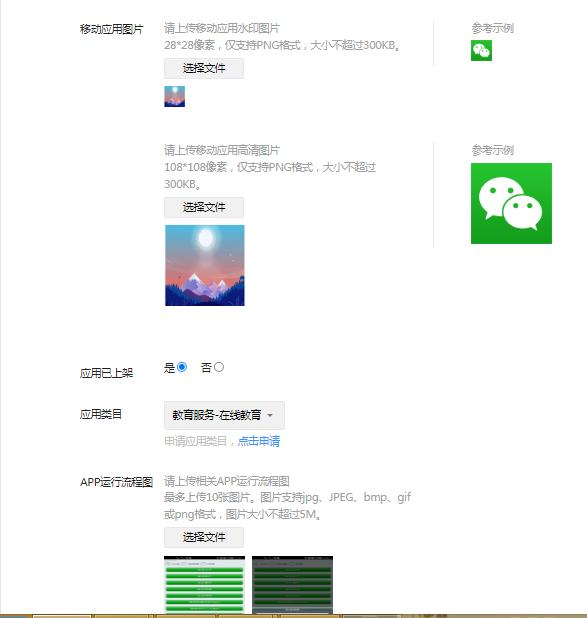
4 、创建移动应用。
4. 1 、填写基本信息



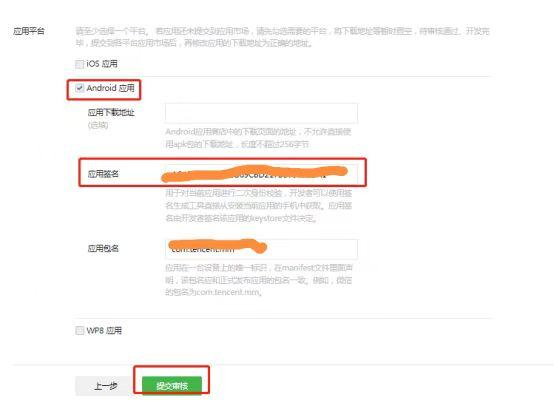
- 2 、填写平台信息,选择相应平台,填写应用签名和应用包名。

备注:应用签名的获取方法:使用android studio的Terminal,在控制栏输
入keytool - list - keystore 你的keystore文件位置,如下图:得到的MD 5 值,
去掉“:”后即应该的签名。

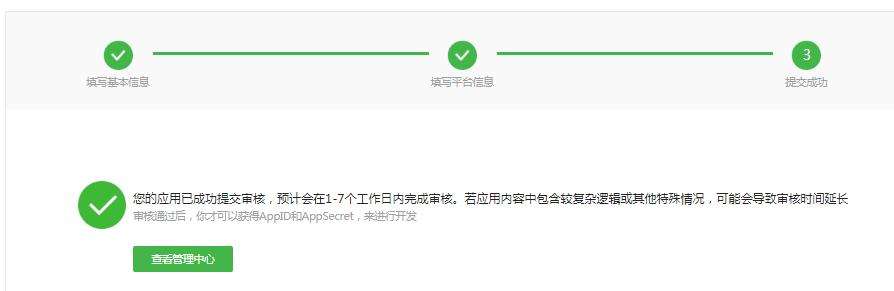
5 、提交审核。

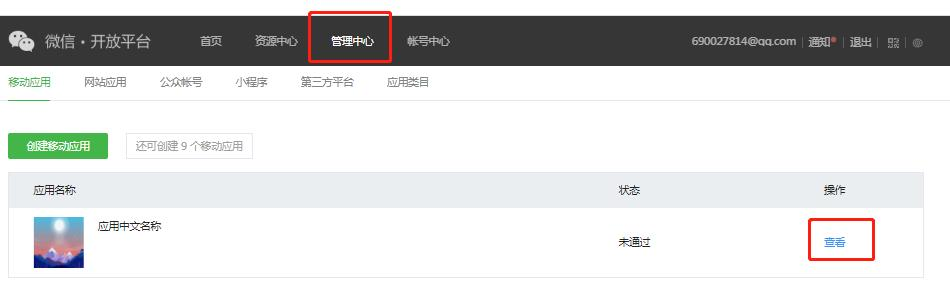
6 、审核通过后,去管理中心查看应用信息

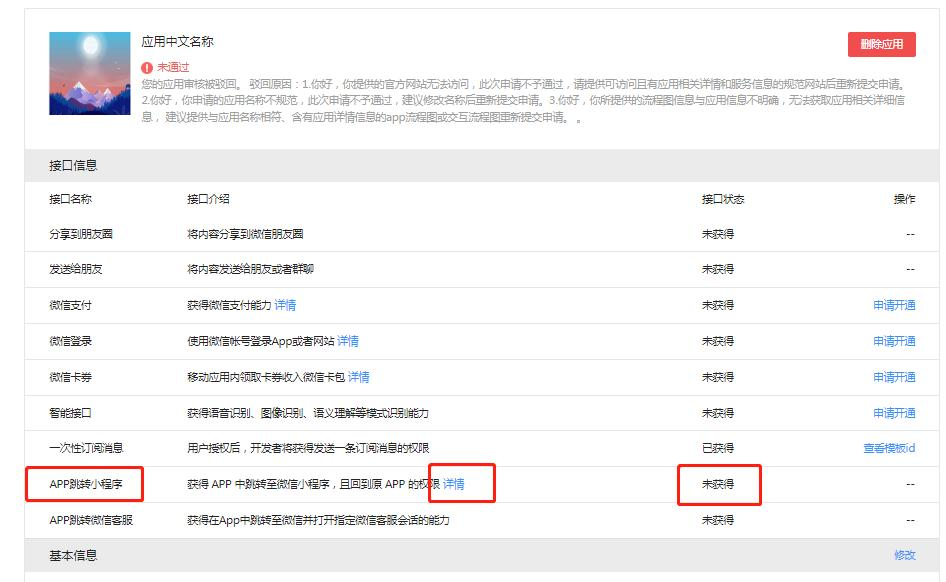
7 、点击查看。只要审核通过就会获取到app跳转到小程序的权限。

(二)、关联公积金小程序
APP关联小程序后,将可从 APP 跳转到微信,打开关联的小程序。在同一
开放平台账号下的移动应用及小程序无需关联即可完成跳转,非同一开放平
台账号下的小程序需与移动应用(APP)成功关联后才支持跳转。规则:只
有已通过审核的 APP 具备关联资格;一个移动应用只能最多同时绑定 3 个小程
序,每月支持绑定次数 3 次;同一个小程序可被 500 个移动应用关联。
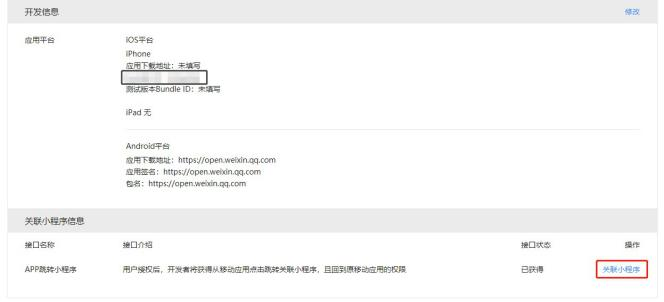
1 、登录微信开放平台(open.weixin.qq.com)—管理中心—移动应用,选
择想要关联的APP,点击查看。

2 、点击“关联小程序”,对小程序进行关联。

(三)、机构App跳转公积金小程序
1 、参数加密
APP通过微信SDK跳转到住房公积金小程序,加密的参数跳转时被携带到小
程序。授权码通过回调函数extMsg参数返回。
Path: /pages/index/index/index
小程序原始id:gh_fc 1 db 4789939
加密参数名:authParam
加密方式: SM 2 ,密文排列顺序 C 1 C 3 C 2
加密前参数:zjhm= 1210210210212 &xm=测试人&authType= 1
加密参数说明:
基本参数 xingming=姓名&zjhm=证件号码&对应业务参数
2 、跳转到微信小程序进行授权
Android开发前需下载Android开发工具包(SDK),可在“资源中心-开发
资源-资源下载-Android资源下载”按照指引操作。
iOS开发前需下载iOS开发工具包(SDK),可在“资源中心-开发资源-资源
下载-iOS资源下载”按照指引操作。
Android开发示例
调用接口:WXLaunchMiniProgram
APP跳转到小程序:
String appId = "wxd 930 ea 5 d 5 a 258 f 4 f"; // 填应用AppId
IWXAPI api = WXAPIFactory.createWXAPI(context, appId);
WXLaunchMiniProgram.Req req = new WXLaunchMiniProgram.Req();
req.userName = "gh_d 43 f 693 ca 31 f"; // 填小程序原始id
req.path = path; //拉起小程序页面的可带参路径,不填默认拉
起小程序首页,对于小游戏,可以只传入 query 部分,来实现传参效果,如:
传入 "?foo=bar"。
req.miniprogramType=WXLaunchMiniProgram.Req.MINIPTOGRAM_T
YPE_RELEASE;// 可选打开 trial体验版,release正式版,develop开发版
api.sendReq(req);
3 、返回授权码到App
此功能需要用户在公积金小程序端主动触发才能打开 APP,同时返回授权码
参数。银行App端处理回调,获取小程序返回的授权码。
3. 1 小程序端
需要将 button 组件 open-type 的值设置为 launchApp。如果需要在打开
APP 时向 APP 传递参数,可以设置 app-parameter 为要传递的参数。通
过 binderror 可以监听打开 APP 的错误事件。
<button open-type="launchApp" app-parameter="wechat"
binderror="launchAppError">打开APP</button>
Page({launchAppError (e) {
console.log(e.detail.errMsg)
}})
3. 2 APP 端
Android 第三方 app 需要处理 ShowMessageFromWX.req 的微信回
调。 Android示例代码
WXEntryActivity中
public void onResp(BaseResp resp) {
if (resp.getType() ==
ConstantsAPI.COMMAND_LAUNCH_WX_MINIPROGRAM) {
WXLaunchMiniProgram.Resp launchMiniProResp =
(WXLaunchMiniProgram.Resp) resp;
String extraData =launchMiniProResp.extMsg; //对应小程序组件
<button open-type="launchApp"> 中的 app-parameter 属性
}}
1 、全屏打开公积金小程序
打开另一个微信小程序,示例:
wx.navigateToMiniProgram({
appid: '',
path: 'page/index/index?id= 123 ',
extraData: {foo: 'bar' },
envVersion: 'develop',
success(res) {
// 打开成功
}})
二、微信小程序跳转
2 、半屏打开公积金小程序
打开半屏小程序,示例:
需要在全局配置app.json的embeddedAppIdList字段中声明需要半屏跳转
的小程序,若不配置将切换为普通的小程序跳转小程序。
配置示例:
{
"embeddedAppIdList": ["wxe 5 f 52902 cf 4 de 896 "]}
通过调用wx.openEmbeddedMiniProgram半屏跳转小程序。
机构需要在小程序管理后台「设置」-「第三方设置」-「半屏小程序管理」
板块发起申请,需要住房公积金小程序管理员通过,才可以半屏跳转。

3 、退出当前小程序
退出当前小程序。必须有点击行为才能调用成功。
通过调用wx.exitMiniProgram(Object object)退出当前小程序。
4 、返回到上一个小程序
被半屏打开的小程序可以以通过调用wx.navigateBackMiniProgram返回上
一个小程序。
示例代码
wx.navigateBackMiniProgram({
extraData: {foo: 'bar'},
success(res) {
// 返回成功
}})
跳转小程序使用微信开放标签 wx-open-launch-weapp
开放标签使用步骤:
a 微信公众平台绑定域名
b 引入微信js文件
c 通过config接口注入权限验证并申请开发标签
示例代码参数:
<wx-open-launch-weapp
id="launch-btn"
username="gh_xxxxxxxx"
path="pages/home/index?user= 123 &action=abc">
三、微信公众号跳转
公众号跳转小程序示例代码:
<script type="text/wxtag-template">
<style>.btn { padding: 12 px }</style>
<button class="btn">打开小程序</button>
</script>
</wx-open-launch-weapp>
<script>var btn = document.getElementById('launch-btn');
btn.addEventListener('launch', function (e) { console.log('success'); });
btn.addEventListener('error', function (e) {
console.log('fail', e.detail);
});
</script>。
Pa r t- 0 3
微众银行
接入实例



微众银行接入方式
微众银行微粒贷小程序【半屏】跳转公积金小程序进行授权,一次性完成线
上授信业务。
主要包含三个步骤:
(一)参数加密
(二)打开公积金小程序
(三)授权码返回
(一)参数加密
按照和公积金约定的加密算法,对跳转所需要的参数进行加密,主要分为 2
部分:
1 .国密 SM 2 加密,需住建部提供的统一的密钥,分为测试密钥和生产密钥
2 .加密采用基于BC 库的国密算法,密文排列方式为 C 1 C 3 C 2
注意: 若后端基于BC 库国密算法生成的密文有" 04 "前缀,需把前缀截断后进
行联调。
(二)打开公积金小程序
1 .【半屏】打开公积金小程序,示例如下:
wx.openEmbeddedMiniProgram({
appId: 'wx 4 dea 6 f 132 ae 99 e 01 ,
path: 'pages/index/index/index?authParam=' + SM 2 加密后的参数
envVersion: 'trial', // "develop" , "release" , "trial"e
})
(三)授权码返回
完成授权后,公积金小程序会将授权码数据返回给微粒贷小程序(微粒贷小
程序可在 App.onShow 中获取到这份数据),根据返回的授权码,通过人
行接口查询公积金信息。
Part-04
开发流程
以机构微信小程序跳转公积金小程序为参考,对接开发所需时间为20天。
接入资料权限准备 1天
小程序跳转demo开发演示 1天
梳理参数 1天
加密逻辑开发 2天
跳转功能开发 7天
联调测试 8天
应用上线
2023 年 3 月



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· .NET10 - 预览版1新功能体验(一)