flex布局学习笔记
一、Flex布局是什么?
Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。
.box{ display: flex; }
行内元素也可以使用Flex布局。
.box{ display: inline-flex; }
Webkit内核的浏览器,必须加上-webkit前缀。
.box{ display: -webkit-flex; /* Safari */ display: flex; }
注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
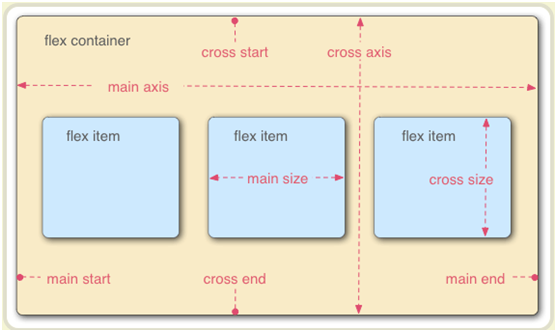
二、基本概念
采用Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"。

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
三、容器的属性
以下6个属性设置在容器上。
l flex-direction
l flex-wrap
l flex-flow
l justify-content
l align-items
l align-content
3.1 flex-direction属性
flex-direction属性决定主轴的方向(即项目的排列方向)。
.box { flex-direction: row | row-reverse | column | column-reverse; }

它可能有4个值。
l row(默认值):主轴为水平方向,起点在左端。
l row-reverse:主轴为水平方向,起点在右端。
l column:主轴为垂直方向,起点在上沿。
l column-reverse:主轴为垂直方向,起点在下沿。
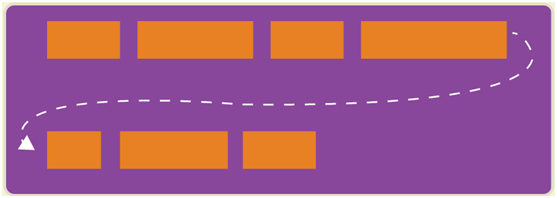
3.2 flex-wrap属性
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。

.box{ flex-wrap: nowrap | wrap | wrap-reverse; }
它可能取三个值。
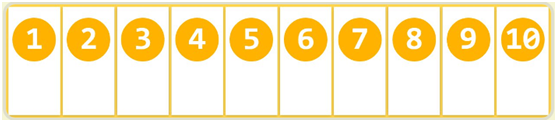
(1)nowrap(默认):不换行。

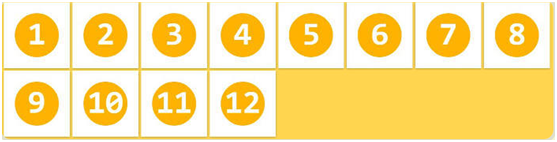
(2)wrap:换行,第一行在上方。

(3)wrap-reverse:换行,第一行在下方。

3.3 flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box { flex-flow: <flex-direction> || <flex-wrap>; }
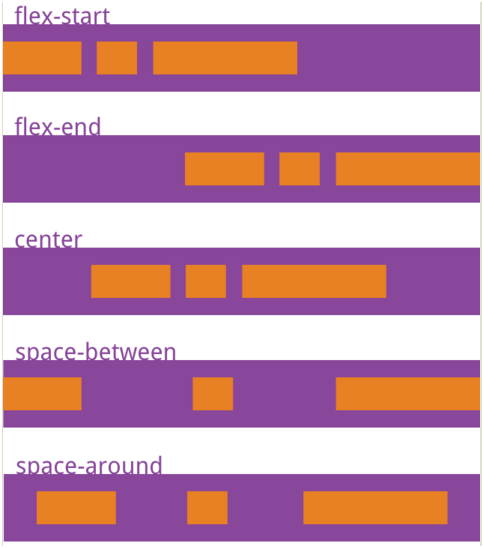
3.4 justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。
.box { justify-content: flex-start | flex-end | center | space-between | space-around; }

它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
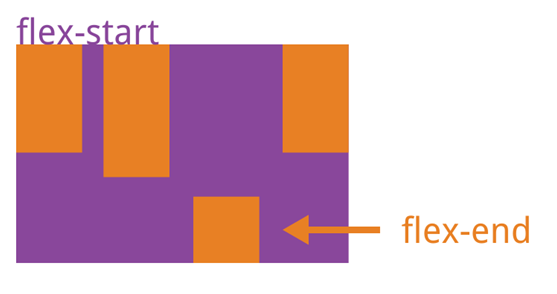
l flex-start(默认值):左对齐
l flex-end:右对齐
l center: 居中
l space-between:两端对齐,项目之间的间隔都相等。
l space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
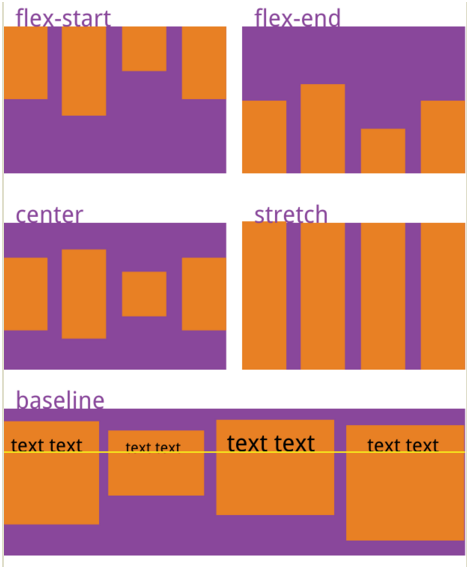
3.5 align-items属性
align-items属性定义项目在交叉轴上如何对齐。
.box { align-items: flex-start | flex-end | center | baseline | stretch; }

该属性可能取6个值。
l flex-start:与交叉轴的起点对齐。
l flex-end:与交叉轴的终点对齐。
l center:与交叉轴的中点对齐。
l space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
l space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
l stretch(默认值):轴线占满整个交叉轴。
四、项目的属性
以下6个属性设置在项目上。
l order
l flex-grow
l flex-shrink
l flex-basis
l flex
l align-self
4.1 order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item { order: <integer>; }

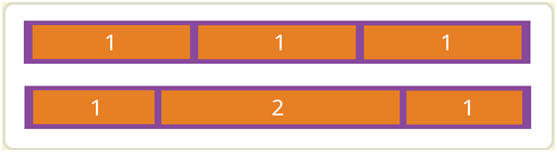
4.2 flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item { flex-grow: <number>; /* default 0 */ }

如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
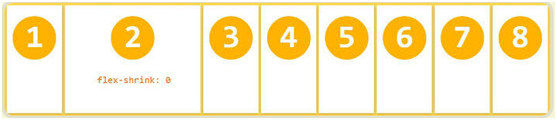
4.3 flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item { flex-shrink: <number>; /* default 1 */ }

如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
4.4 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item { flex-basis: <length> | auto; /* default auto */ }
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
4.5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。 .item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] }
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
4.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }

该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
三、圣杯布局
圣杯布局(Holy Grail Layout)指的是一种最常见的网站布局。页面从上到下,分成三个部分:头部(header),躯干(body),尾部(footer)。其中躯干又水平分成三栏,从左到右为:导航、主栏、副栏。

HTML代码如下。
<body class="HolyGrail"> <header>...</header> <div class="HolyGrail-body"> <main class="HolyGrail-content">...</main> <nav class="HolyGrail-nav">...</nav> <aside class="HolyGrail-ads">...</aside> </div> <footer>...</footer> </body>
CSS代码如下。
.HolyGrail { display: flex; min-height: 100vh; flex-direction: column; } header, footer { flex: 1; } .HolyGrail-body { display: flex; flex: 1; } .HolyGrail-content { flex: 1; } .HolyGrail-nav, .HolyGrail-ads { /* 两个边栏的宽度设为12em */ flex: 0 0 12em; } .HolyGrail-nav { /* 导航放到最左边 */ order: -1; }
如果是小屏幕,躯干的三栏自动变为垂直叠加。
@media (max-width: 768px) { .HolyGrail-body { flex-direction: column; flex: 1; } .HolyGrail-nav, .HolyGrail-ads, .HolyGrail-content { flex: auto; } }
四、flex-grow 和 flex-shrink如何计算?
4.1 flex-grow
对于剩余空间,按照一定的比例分配到项目,以下例子的分配过程如下:
- 先计算剩余空间1000-200-400-200=200
- 剩余空间被分成4份,item1占2/4,item2占1/4,item3占1/4
- item1共占200+200x2/4=300,item2共占400+200x1/4=450,item3共占200+200x1/4=250
<div class="box"> <div class="item">100</div> <div class="item">200</div> <div class="item">300</div> </div> .box { display: flex; width: 1000px; height: 300px; } .item{ height: 50px; } .item:first-child{ flex: 200px 2 1; } .item:nth-child(2){ flex: 400px 1 2; } .item:nth-child(3){ flex: 200px 1 1; }
4.2 flex-shrink
对于溢出空间,按照一定的比例收缩到项目,以下例子的分配过程如下:
- 计算溢出空间200+400+200-400=400
- 注意flex-shrink是收缩比例, 是基于项目宽度的,加入item1的宽度需要收缩n的比例能满足条件,根据设置item2应该收缩2n,item2的收缩比例是n,200xn+400x2n+200xn=400,所以n=1/3(0.33)
- item1所占的宽度为200x(1-0.33)=133.33,item2所占宽度为400x(1-2x0.33)=133.33,item3所占空间为200x(1-0.33)=133.33
注意:
如果设置item1的收缩比是1,item2的收缩比是100,item3的收缩比是1,根据公式计算收缩比例是1/1001,item2所占空间为400x(1-100x(1/1001)),约等于0,很明显,如果是0,项目内容是没办法显示的,所以项目的空间不会全部收缩,肯定会预留下项目内容所需要的最小空间,这时候的计算方式会发生变化,假设item2内容所占最小空间为20,所以item2只能收缩掉400-20=380,剩余20按比例收缩在item1和item3。
<div class="box"> <div class="item">100</div> <div class="item">200</div> <div class="item">300</div> </div> .box { display: flex; width: 400px; height: 300px; box-sizing: border-box; background: #0f0; justify-content: space-around; } .item{ box-sizing: border-box; height: 50px; background: #f00; color: #fff; line-height: 50px; } .item:first-child{ flex: 200px 1 1; } .item:nth-child(2){ flex: 400px 1 2; } .item:nth-child(3){ flex: 200px 1 1; }
学习资料:





