JavaScript正则表达式
1.RegExp对象
JavaScript通过内置对象RegExp支持正则表达式。
有两种方法实例化RegExp对象:
字面量:var reg = /\bis\b/g;
构造函数:var reg = new RegExp('\\bis\\b','g');
g:global全文搜索,不添加,搜索到第一个匹配项停止
i : ignore case忽略大小写,默认大小写敏感
m:multiple lines多行搜索
2.元字符
正则表达式由两种基本字符类型组成:
原义文本字符
元字符:元字符是在正则表达式中有特殊含义的非字母字符,例如:
* + ? $ ^ . | \ ( ) { } [ ]

3.字符类
3.1 一般情况下正则表达式一个字符对应字符串一个字符
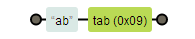
表达式ab\t的含义是:

3.2 我们可以使用元字符[]来构建一个简单的类
所谓类是指符合某些特性的对象,一个泛指,而不是特指某些类
表达式[abc]把字符a或b或c归为一类,表达式可以匹配这类的字符

3.3 字符类取反
使用元字符^创建反向类/负向类,反向类的意思是不属于某类的内容
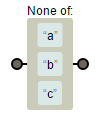
表达式[^abc]表示不是字符a或b或c的内容

4 范围类
正则表达式还提供了范围类,所以我们可以使用[a-z]来连接两个字符表示从a到z的任意字符,这是个闭区间,也就是包含a和z本身。

在[]组成的类内部是可以连写的[a-zA-Z]

在范围类内部匹配横线:[a-z-]

5. js预定义类及边界
5.1 正则表达式提供预定义类来匹配常见的字符串类:

ab\d.

5.2 边界:正则表达式还提供了几个常用的边界匹配字符

参数m:

6. 量词

\d?

\d+

\d*

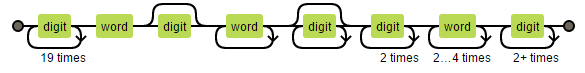
\d{20}\w\d?\w+\d*\d{3}\w{3,5}\d{3,}

7. 贪婪模式
str='12345678'.replace(/\d{3,6}/g,'$');
console.log(str);
结果:$78
非贪婪模式:让正则表达式尽可能少的匹配,也就是说一旦匹配成功不在继续尝试就是非贪婪模式
做法很简单,在量词后面加上?即可
'123456789'.match(/\d{3,5}?/g);
结果:["123", "456", "789"]
str='12345678'.replace(/\d{3,6}?/g,'$');
console.log(str);
结果:$$78
8. 分组
8.1 使用分组可以达到分组的功能,使量词作用于分组
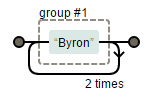
(Byron){3}

8.2 或:使用|可以达到或的效果
Byron(on|Ca)sper

8.3 反向引用:捕获组
str='2016-12-25'.replace(/(\d{4})-(\d{2})-(\d{2})/g,'$2/$3/$1');
结果:12/25/2016

忽略分组:不希望捕获某些分组,只需要在分组内加上?:就可以
(?:Byron).(ok)

9. 前瞻
正则表达式从文本头部向尾部开始解析,文本尾部方向,称为“前”。
前瞻就是在正则表达式匹配到规则的时候,向前检查是否符合断言,后顾/后瞻方向相反。
javaScript不支持后顾。
符合和不符合特定断言称为 肯定/正向 匹配和 否定/负向 匹配。

10. JS对象属性
lastIndex:是正则表达式匹配内容的最后一个字符的下一个位置
source:正则表达式的文本字符串
11. test和exec方法
11.1 test:用于测试字符串参数中是否存在匹配正则表达式模式的字符串;
如果存在则返回true,否则返回false;
语法:RegExp.test("string");
var reg1=/\w/;
reg1.test('a');
结果:true;
var reg2=/\w/g;
reg2.test('a');
reg2.test('a');
结果:
true
false;
var reg2=/\w/g;
while(reg2.test('abcd')){
console.log(reg2.lastIndex);
}
结果:
1
2
3
4
11.2 exec:使用正则表达式模式对字符串执行搜索,并将更新全局RegExp对象的属性以反映匹配结果;如果没有匹配的文本则返回null,否则返回一个结果数组
index:声明匹配文本的第一个字符的位置
input:存放备件所得字符串string
11.2.1 非全局调用
调用全局的RegExp对象的exec()时,返回数组
第一个元素是与正则表达式相匹配的文本
第二个元素是与RegExpObject的第一个子表达式相匹配的文本(如果有的话)
第三个元素是与RegExpObject的第二个子表达式相匹配的文本,以此类推
var reg3=/\d(\w)\d/;
var reg4=/\d(\w)\d/g;
var ts="$1a2b3c4d5";
var ret=reg3.exec(ts);
console.log(reg3.lastIndex + '\t' +ret.index +'\t'+ ret.toString());
console.log(reg3.lastIndex + '\t' +ret.index +'\t' + ret.toString());
结果:
0 1 1a2,a
0 1 1a2,a
在非全局的时候lastIndex不生效;
11.2.2 全局调用
var reg4=/\d(\w)\d/g;
var ts="$1a2b3c4d5";
var ret=reg3.exec(ts);
while(ret=reg4.exec(ts)){
console.log(reg4.lastIndex + '\t' +ret.index +'\t' + ret.toString());
}
结果:
4 1 1a2,a
8 5 3c4,c
12. 字符串对象方法
12.1 serach方法
serach()方法用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串
方法返回第一个匹配结果index,查找不到返回-1
search()方法不执行全局匹配,它将忽略标志g,并且总是从字符串的开始进行检索
12.2 match方法
12.2.1 非全局调用:如果regexp没有标志g,那么match()方法就只能在字符串中执行一次匹配;
如果没有找到任何匹配的文本,将返回null;否则将返回一个数组,其中存放了与它找到的匹配文本有关的信息;返回数组的第一个元素存放的是匹配文本,而其余的元素存放的是与正则表达式的子表达式匹配的文本;
除了常规的数组元素之外,返回的数组还含有2个对象属性
index声明匹配文本的起始字符在字符串的位置
input声明对stringobject的引用
12.2.2 全局调用:如果regexp没有标志g,那么match()方法将执行全局搜索,找到字符串中的所有匹配子字符串
如果没有找到任何匹配的文本,将返回null;如果找到了一个或多个匹配子串,则返回一个数组;
数组元素中存放的是字符串中所有的匹配子串,而且也没有index属性或input属性;
12.3 replace方法
string.replace(str,replaceStr);
string.replace(reg,replaceStr);
string.replace(reg,function);
funtion参数含义:
function会在每次匹配替换的时候调用,有四个参数
1、匹配字符串
2、正则表达式分组内容,没有分组则没有该参数
3、匹配项在字符串中的index
4、原字符串
上文为慕课网视频学习整理笔记。





