JavaScript:常用的获取元素的指令
- 通过元素的ID获取:getElementById(); (为单个元素)
(以下的指令获取的往往是数组,如果要获取其中某个元素,应在后面加对应的下标)
- 通过元素的类名获取:getElementsByClassName();
- 通过元素的标签名获取:getElementsByTagName();
- 通过元素的名字获取:getElementsByName();
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<span id="word">
文字
</span>
<span class="words">
文字
</span>
<span class="words">
文字
</span>
<span class="words">
文字
</span>
<input type="text" name="kuang" value="123" />
<input type="text" name="kuang" value="456" />
<input type="text" name="kuang" value="789" />
<script type="text/javascript">
var elements=document.getElementById("word");
for (var i in elements) console.log(elements[i]);
elements=document.getElementsByClassName("words");
for (var i in elements) console.log(elements[i]);
elements=document.getElementsByTagName("span");
for (var i in elements) console.log(elements[i]);
elements=document.getElementsByName("kuang");
for (var i in elements) console.log(elements[i]);
element=document.getElementsByClassName("words")[0];
console.log(element);
</script>
</body>
</html>
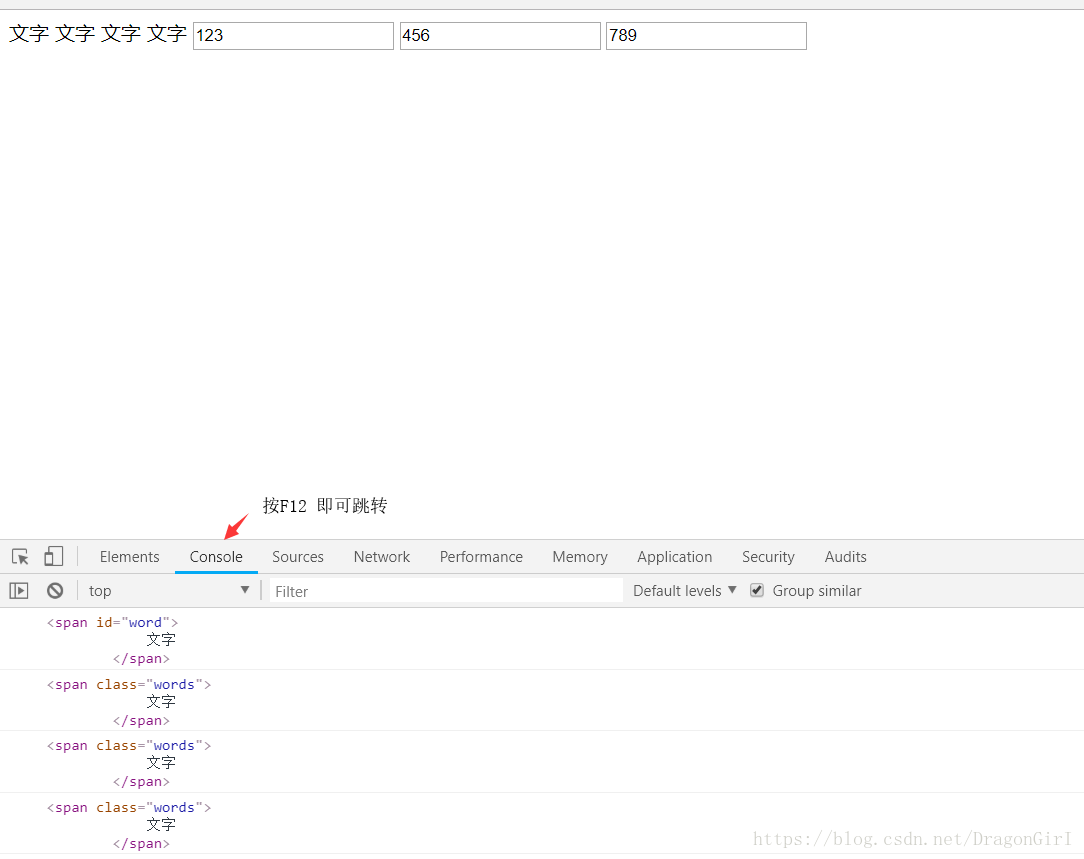
在浏览器的控制台可以显示出结果: