webstorm中配置vue代码片段
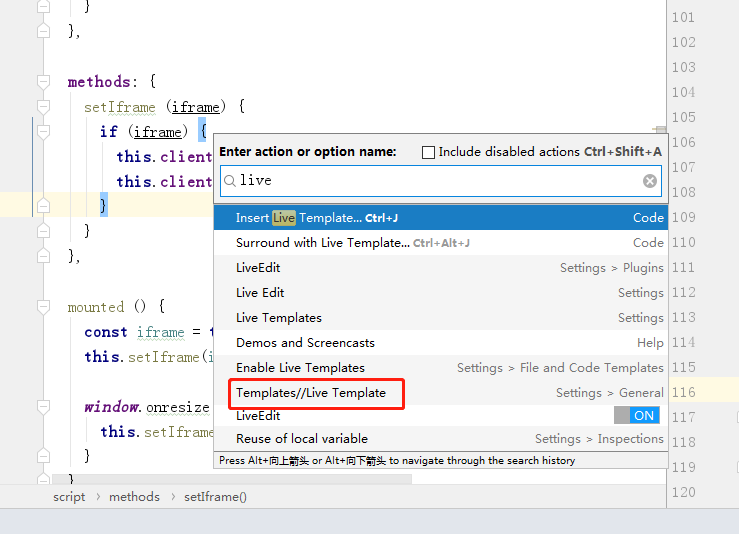
- ctrl+shift+A
- 输入live


-
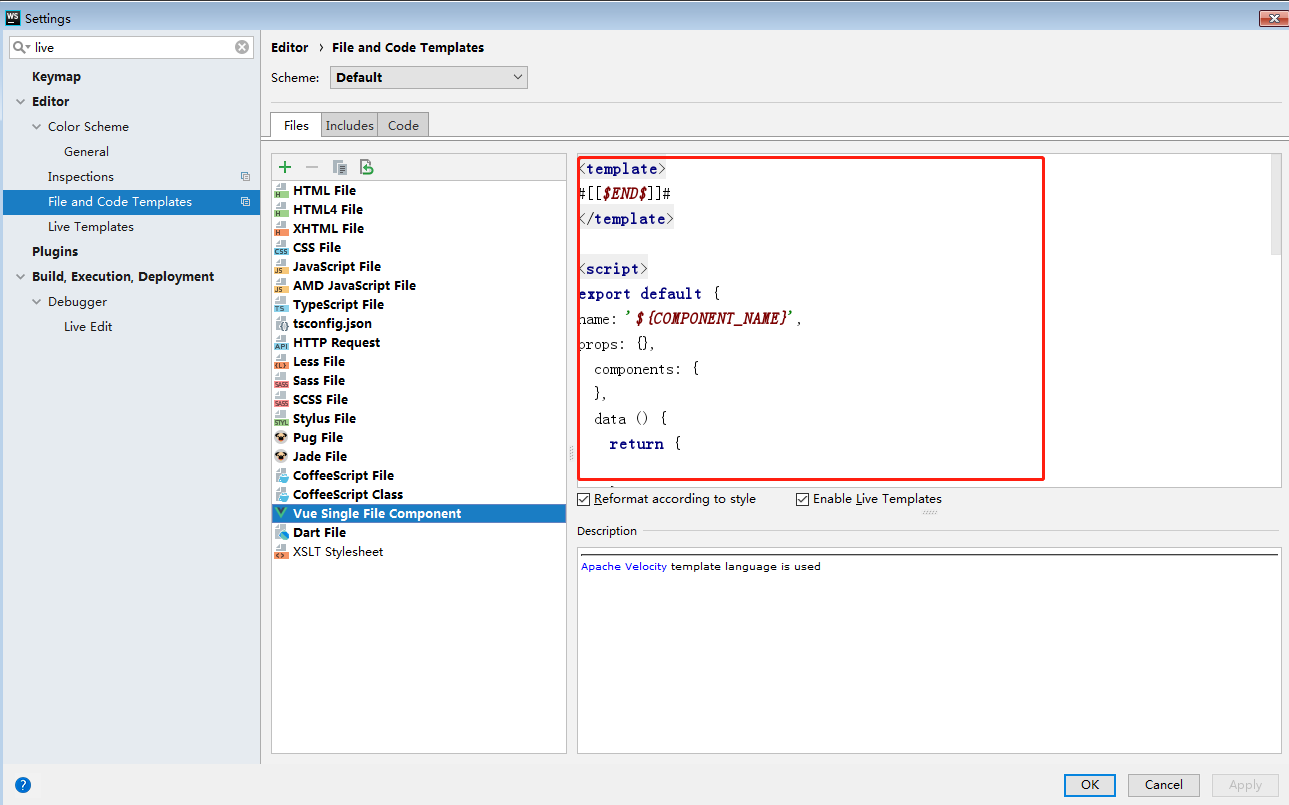
上述红框插入一下代码:
<template> #[[$END$]]# </template> <script> export default { name: '${COMPONENT_NAME}', props: {}, components: { }, data () { return { } }, computed: { name () { return this.data } }, watch: { data (newValue, oldValue) { } }, methods: { name () { } }, filters: { fnName: function (value) { return value } } } </script> <style scoped> </style>以上操作满足组件/实例的选项的顺序
- name - props - components - data - computed - watch - directives - methods - filters


