JXS语法规则
1.定义虚拟DOM不使用引号
const VDOM = <h1>hello,react</h1>
2.标签中混入JS表达式用花括号
const myId = 'saKura'
const myData = 'HelLo,rEacT'
//1.创建虚拟dom
const VDOM = (
<div>
<h2 id={myId.toLowerCase()}>
<span style={{color:'white',fontSize:'50px'}}>{myData.toLowerCase()}</span>
</h2>
</div>
)
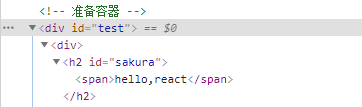
效果如图显示:

3.样式类名指定要用className
const VDOM = (
<div>
<h2 id={myId.toUpperCase()} className='title'>
<span>{myData.toLowerCase()}</span>
</h2>
<input type="text" />
</div>
)
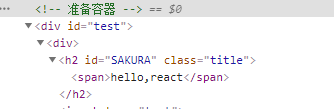
效果如下:

4.内联样式,要用style={{key:value}}形式
const VDOM = (
<div>
<h2 id={myId.toUpperCase()} className='title'>
<span style={{color:'white',fontSize:'50px'}}>{myData.toLowerCase()}</span>
</h2>
<input type="text" />
</div>
)
注意如果属性有多个单词,则要使用小驼峰命名法来书写,如代码片段中的
fontSize属性
5.虚拟DOM必须只有一个根标签
在虚拟DOM需要多个元素节点时可以在最外层使用标签包裹,如下片段中我使用div标签包裹内部的两个h2标签
const VDOM = (
<div>
<h2 id={myId.toLowerCase()}>
<span>{myData.toLowerCase()}</span>
</h2>
<h2 id={myId.toUpperCase()} className='title'>
<span style={{color:'white',fontSize:'50px'}}>{myData.toLowerCase()}</span>
</h2>
<input type="text" />
</div>
)
6.标签必须闭合
最常见的为input标签,必须要自闭合
<input type="text" />
或者使用闭合标签
<input type="text"></input>
7.标签首字母
-
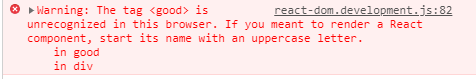
若小写字母开头,则将标签转为HTML中同名元素,若HTML中无该标签对应的同名元素,则报错
//1.创建虚拟dom const VDOM = ( <div> <good>你好</good> </div> )此时控制台会输出错误信息,但依然渲染剩余部分:

-
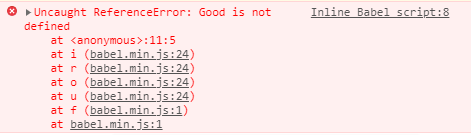
若大写字母开头,react就去渲染对应的组件,若组件没有定义,则报错
//1.创建虚拟dom const VDOM = ( <div> <Good>你好</Good> </div> )此时控制台会报错,并且终止渲染:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~