浅谈 offset·client·scroll 三个属性区别
一、元素偏移量offset系列
offset也就是偏移量, 我们使用offset系列相关属性可以动态的得到该元素的位置(偏移)、大小等信息。
| offset系列属性 | 作用 |
|---|---|
| element.offsetParent | 返回作为该元素带有定位的父级元素,如果父元素没有定位则返回body |
| element.offsetTop | 返回元素相对带有定位的父元素上方的偏移量 |
| element.offsetLeft | 返回元素相对带有定位的父元素左边的偏移量 |
| element.offsetWidth | 返回自身包括padding、边框、内容区的宽度,不带单位 |
| element.offsetHeight | 返回自身包括padding、边框、内容区的高度,不带单位 |
使用代码演示
CSS片段:
* {
margin: 0;
}
.father {
position: relative;
width: 100px;
height: 100px;
margin: 100px;
border: 5px solid aqua;
background-color: pink;
}
.son {
width: 50px;
height: 50px;
margin-left: 45px;
background-color: purple;
}
JavaScript片段:
//JavaScript部分
<div class="father">
<div class="son"></div>
</div>
<script>
const father = document.querySelector('.father')
const son = document.querySelector('.son')
console.log('father',father.offsetTop)
console.log('father',father.offsetLeft)
console.log('son',son.offsetTop)//他以带定位的父元素为准,如果没有父亲或者父元素没有定位,则以body为准
console.log('son',son.offsetLeft)//他以带定位的父元素为准,如果没有父亲或者父元素没有定位,则以body为准
console.log('father width',father.offsetWidth)
console.log('father height',father.offsetHeight)
</script>
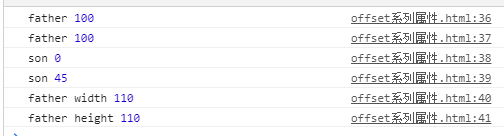
结果如下:

二、元素可视区client系列
client 就是指元素可视区,我们使用 client 系列的相关属性来获取元素可视区的相关信息。通过 client 系列的相关属性可以动态的得到该元素的边框大小、元素大小等。
| client系列属性 | 作用 |
|---|---|
| element.clientTop | 元素上边框大小 |
| element.clientLeft | 元素左边框大小 |
| element.clientWidth | 自身包括padding,内容区宽度,不包括边框,数值不带单位 |
| element.clientHeight | 自身包括padding,内容区高度,不包括边框,数值不带单位 |
<style>
.test {
width: 100px;
height: 100px;
background-color: rgb(245, 64, 245);
border: 5px solid red;
}
</style>
<body>
<div class="test"></div>
<script>
test = document.querySelector('.test')
console.log('client',test.clientWidth,'offset',test.offsetWidth)//client在读取的时候不包含边框
console.log('client',test.clientHeight,'offset',test.offsetHeight)//offset读取的时候包含margin,padding,border
console.log(test.clientTop,test.clientLeft)//这样可以读取边框数值
</script>
</body>
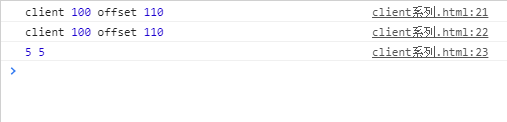
结果如下:

三、元素滚动scroll系列
scroll 指元素滚动,我们使用 scroll 系列的相关属性可以动态的得到该元素的实际大小、滚动距离等。
| client系列属性 | 作用 |
|---|---|
| element.scrollTop | 元素被卷上去的距离,数值不带单位 |
| element.scrollLeft | 元素被卷到左侧距离,数值不带单位 |
| element.scrollWidth | 自身实际上的宽度,不包括边框,数值不带单位 |
| element.scrollHeight | 自身实际上的高度,不包括边框,数值不带单位 |
代码片段如下:
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
overflow: auto;
}
</style>
<div>
我是内容
我是内容
我是内容
我是内容
我是内容
我是内容
我是内容
我是内容
我是内容
我是内容
我是内容
我是内容
我是内容
我是内容
我是内容
我是内容
</div>
<script>
div = document.querySelector('div')
console.log('scrollHeight',div.scrollHeight)//返回自身实际高度,不含边框,返回数值不带单位。
console.log('scrollWidth',div.scrollWidth)//返回自身实际的宽度,不含边框,返回数值不带单位
div.addEventListener('scroll', function () {
console.log(div.scrollTop)
})
</script>
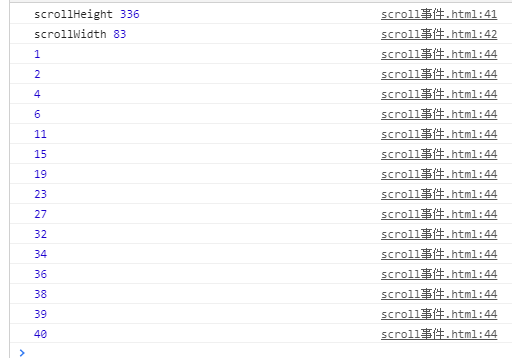
结果如下:

每滚动一次会触发 scroll 监听事件,从而持续打印 scrollTop 的滚动距离
四、大三属性的主要用途
-
offset系列 经常用于获得元素位置 offsetLeft offsetTop
-
client经常用于获取元素大小 clientWidth clientHeight
-
scroll 经常用于获取滚动距离 scrollTop scrollLeft
-
注意页面滚动的距离通过 window.pageXOffset 获得



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)