自定义类似smarty模板
- 自定义类封装模板解析功能
原理其实比较简单,就是把html文件解析为一个超级字符串,然后把类似{{$mytitle}}这种结构的变量进行替换(str_replace)当然,实际中这样做可能导致频繁的磁盘I/O
类实现体 class analazytpl { private $mydata = array(); private $leftdelimeter = "<{"; private $rightdelimeter = "}>"; public function assign($key,$value) { $this->mydata[$key] = $value; } public function __set($key,$value) { $this->$key = $value; } public function __get($key) { echo $this->$key.PHP_EOL; //return $this->$key; } public function display($tplname) { $tplcontents = file_get_contents($tplname); foreach($this->mydata as $key=>$value) { //echo $this->leftdelimeter.$key.$this->rightdelimeter.PHP_EOL; //echo $value.PHP_EOL; $tplcontents=str_replace($this->leftdelimeter.$key.$this->rightdelimeter,$value,$tplcontents); } echo $tplcontents;//这一步超级关键,一定要输出模板替换的最终结果 } }
调用自定义的类 $mytpl = new analazytpl(); $mytpl->leftdelimeter = '{{'; $mytpl->rightdelimeter ='}}'; $mytpl->assign('$mytitle','我的自定义smarty页'); $mytpl->assign('$mywords','我的自定义smarty页'); $mytpl->assign('$mypic','../static/pic/130406050015a5c63fe5f44412.jpg'); $mytpl->display('../templates/selfdefine.html');
模板文件 <!DOCTYPE html> <html lang="en"> <!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="description" content=""> <meta name="author" content=""> <link rel="icon" href="../../../../favicon.ico"> <title>{{$mytitle}}</title> #第一个模板变量 <!-- Bootstrap core CSS --> <link href="../static/booststrap4/css/bootstrap.min.css" rel="stylesheet"> <!-- Custom styles for this template --> <link href="../static/mycss/navbar-top.css" rel="stylesheet"> </head> <body> <nav class="navbar navbar-expand-md navbar-dark bg-dark mb-4"> <a class="navbar-brand" href="#">Top navbar</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarCollapse" aria-controls="navbarCollapse" aria-expanded="false"
aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarCollapse"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#">Disabled</a> </li> </ul> <form class="form-inline mt-2 mt-md-0"> <input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search"> <button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button> </form> </div> </nav> <main role="main" class="container"> <div class="jumbotron"> <h1>Navbar example</h1> <p class="lead">{{$mywords}}</p> #第二个模板变量 <a class="btn btn-lg btn-primary" href="../../components/navbar/" role="button">View navbar docs »</a> <p> <br> <img src="{{$mypic}}" height="200"> #第三个模板变量 </p> </div> </main> <!-- Bootstrap core JavaScript ================================================== --> <!-- Placed at the end of the document so the pages load faster --> <script src="../static/booststrap4/js/jquery-3.3.1.min.js"></script> </body> </html>
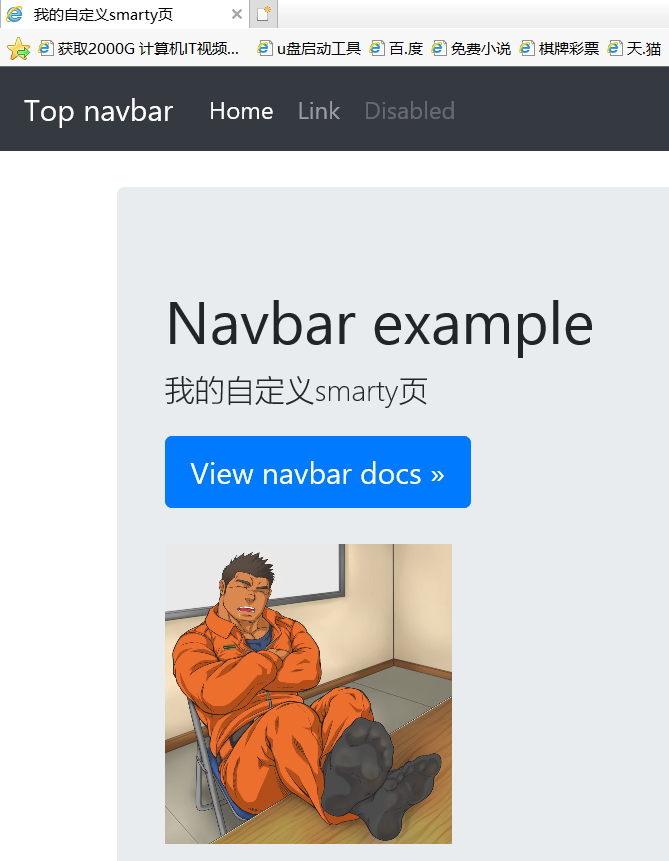
结果:
可以在Apache,nginx乃至IIS部署自己的网站直接访问替换模板文件