一个原生ajax在jetbrains开发平台的调用方法

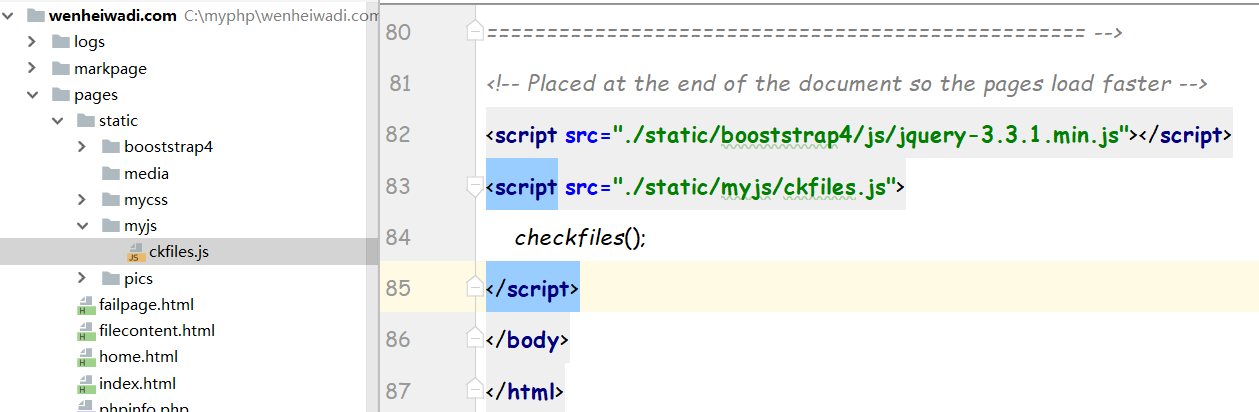
这段随笔的记述目的无非是,一个html页面中可能有多段js代码,所以采用外引的方法应该会好一些
function checkfiles() { var xhr = new XMLHttpRequest(); var lookup = $("#exampleInputEmail1").val(); //alert(lookup); xhr.onreadystatechange = function () { console.log(xhr.readyState); } xhr.open('get','.././views/filecontents.php?num='+lookup); xhr.send(null); }



