TextMeshPro - 富文本标签
初始文本

粗体<b></b>

斜体<i></i>

颜色<#ff0000></color>

大小<size></size>
<size=60%>中</size>

<size=1.2em>中</size>

下划线<u></u>

删除线<s></s>

一个嵌套使用的例子:
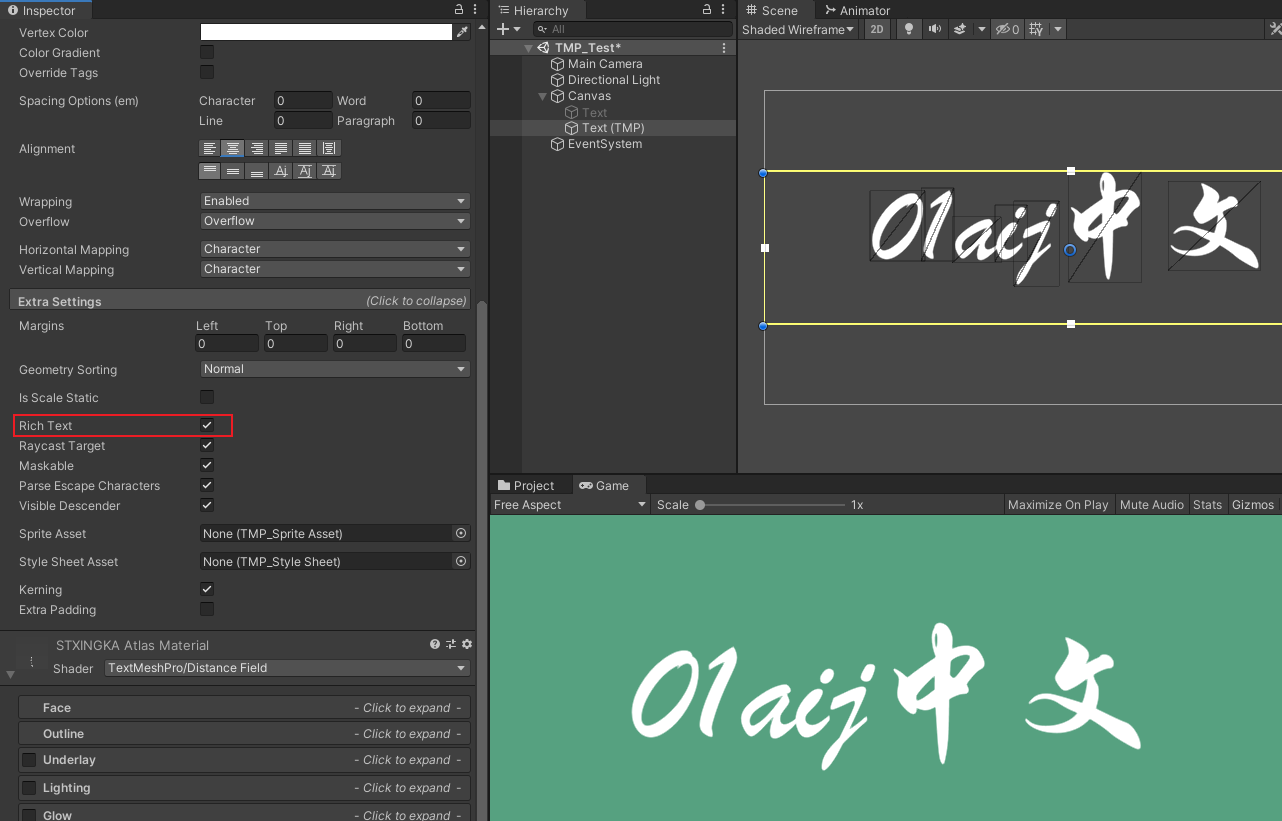
<b><#ff0000>01</color><i>aij</i><u><#0000ff><size=0.6em>中</size></color>文</u></b>

上标<sup></sup>

下标<sub></sub>

高亮<mark=#ff000033></mark>

缩进调整<pos></pos>, <indent></indent>
默认单位为像素

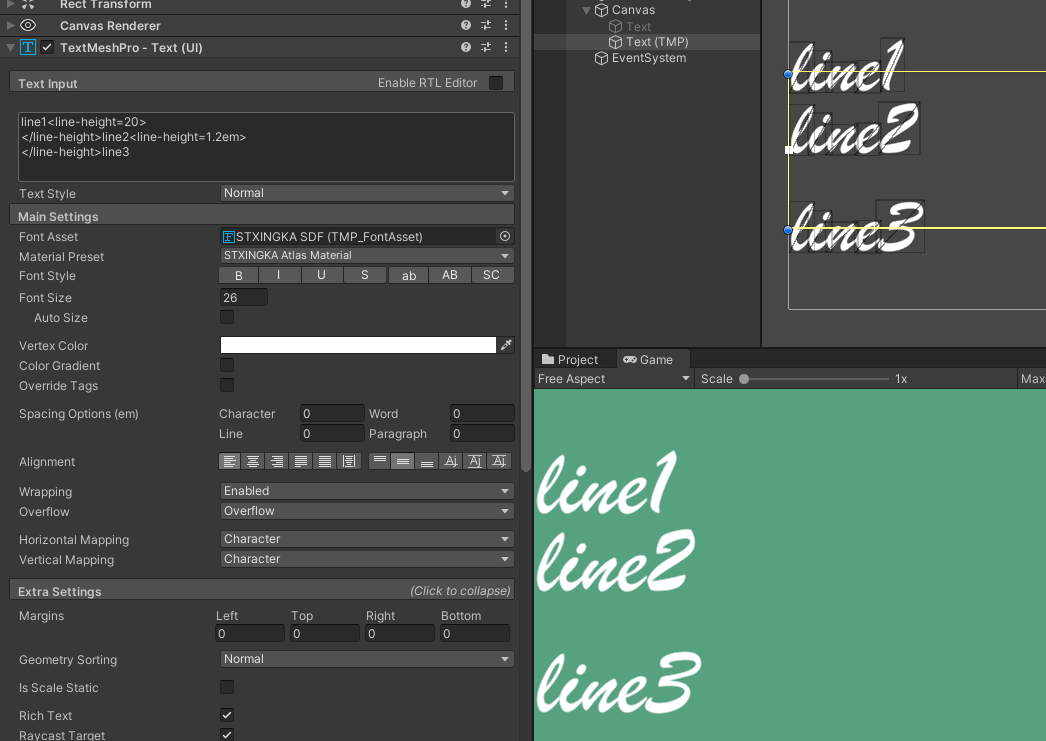
行高<line-height=1.2em>
</line-height>
默认单位为像素

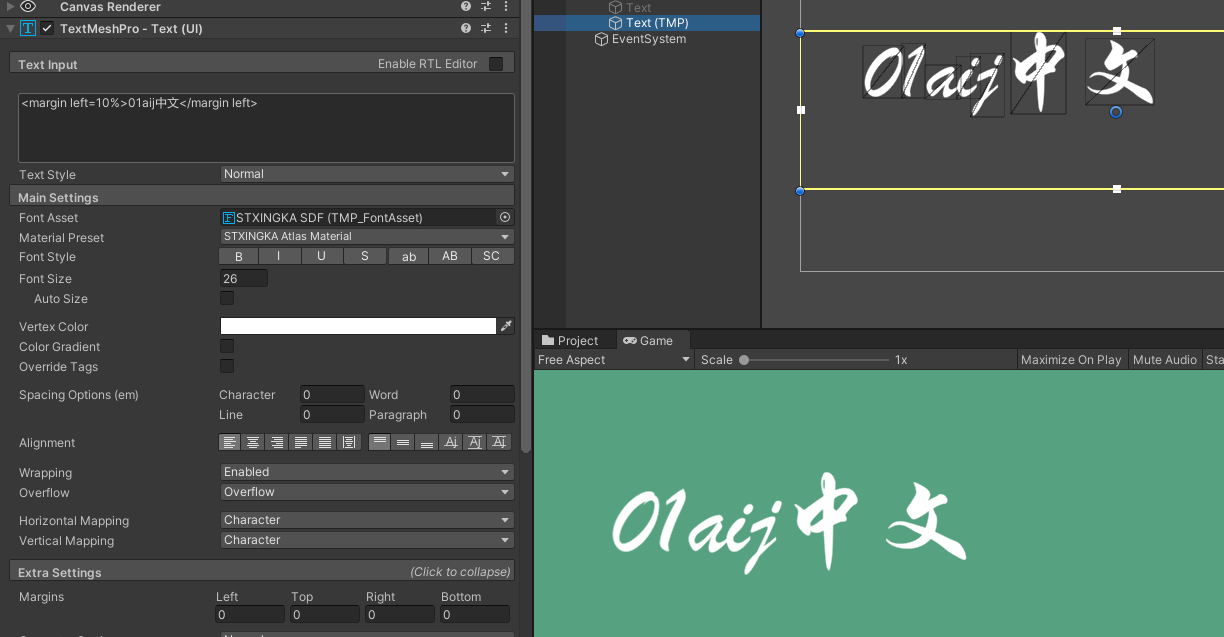
边距<margin left=10%></margin left>

<margin right=10%></margin>
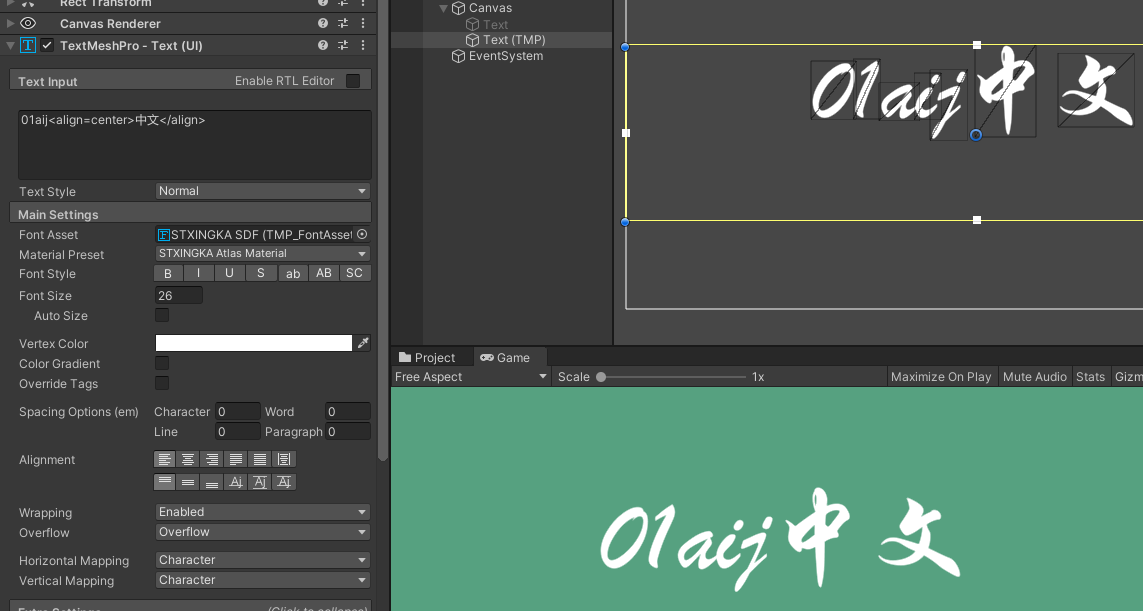
对齐<align=center></align>

<align=left></align>
<align=right></align>
其他标签
全部大写 <allcaps></allcaps>
<smallcaps</smallcaps>
字符间距<cspace=0.3em></cspace>
字符等间距<mspace=1em></mspace>
不换行 <nobr></nobr>
超链接 <link="Some_ID"></link>
<font>
参考
【Unity学习笔记】TextMeshPro文档(三)_untiy testmeshpro 识别margin-CSDN博客
分类:
Unity / Unity-UGUI
, Unity





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!