编辑器Scene视图扩展 - Handles.Slider2D
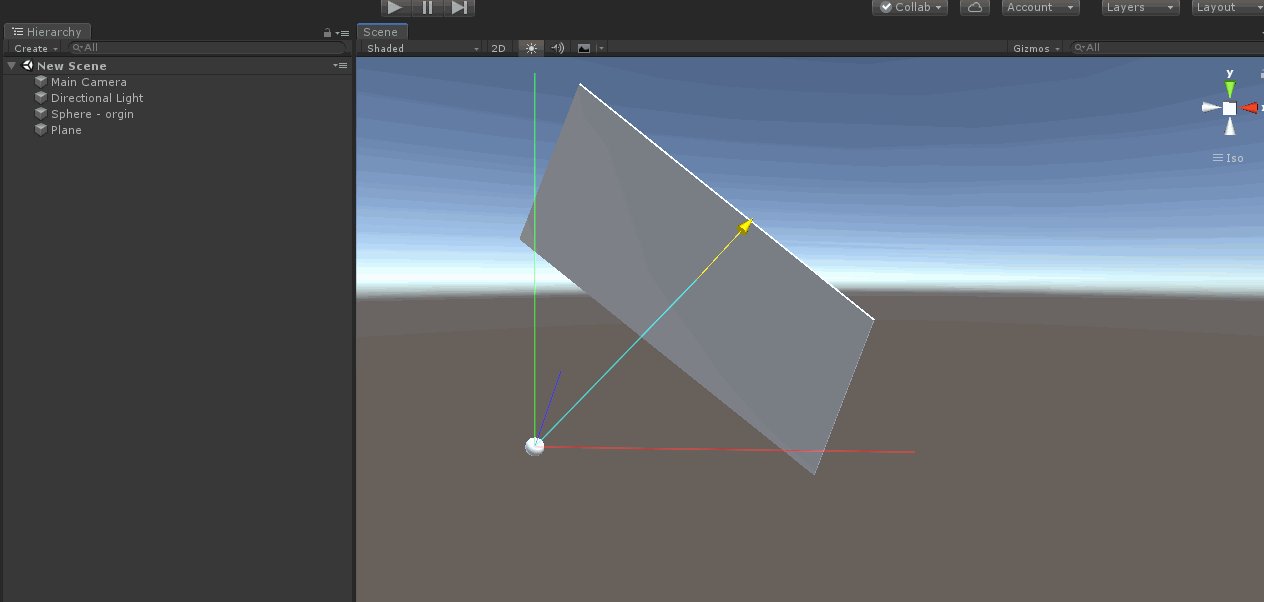
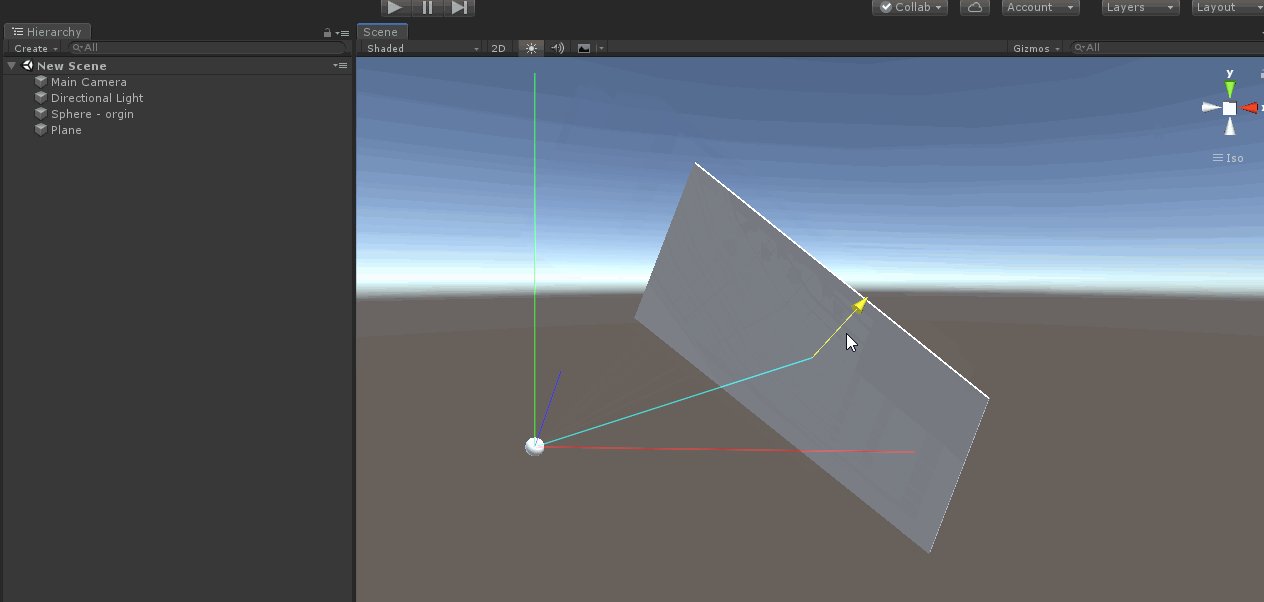
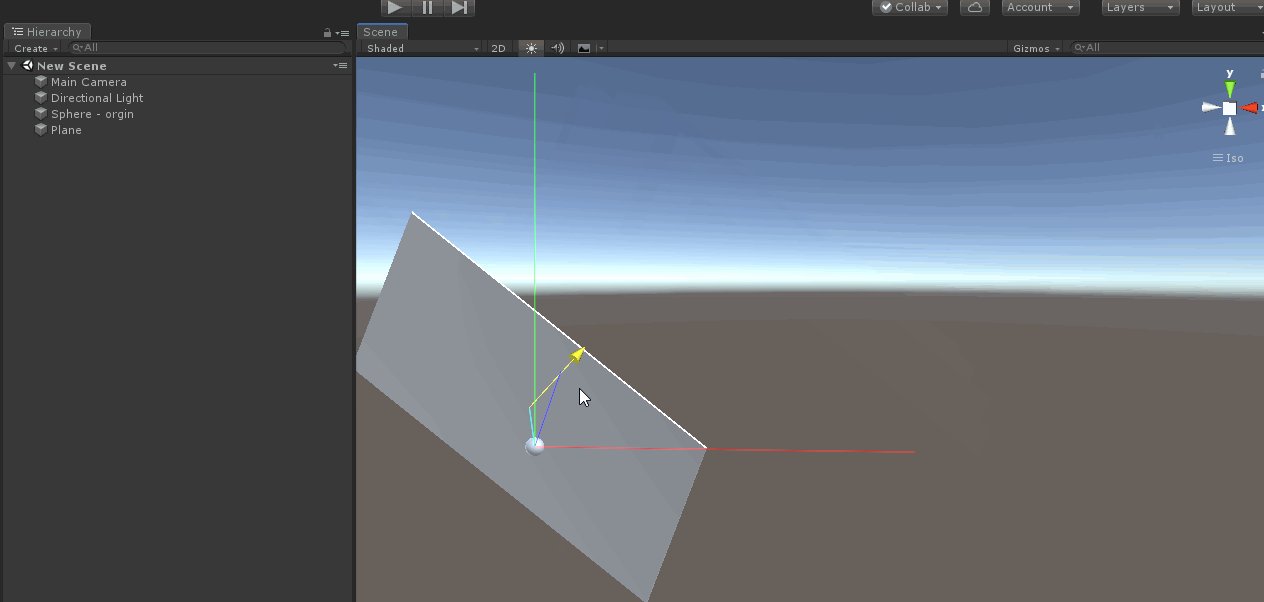
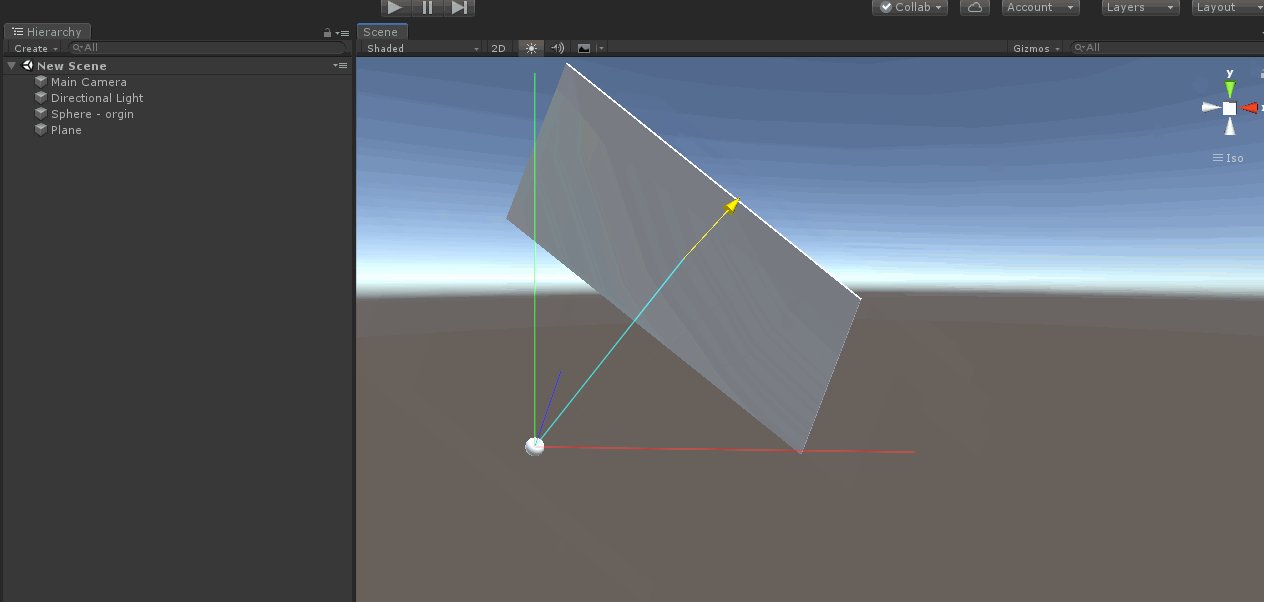
效果

#if UNITY_EDITOR using UnityEditor; using UnityEngine; public class TestSceneGUIWindow : EditorWindow { [MenuItem("MyTools/TestSceneGUIWindow")] public static void ShowWindow() { EditorWindow.GetWindow<TestSceneGUIWindow>(false, "TestSceneGUIWindow", true).Show(); } private Vector3 m_Position = new Vector3(); private void OnEnable() { SceneView.onSceneGUIDelegate -= OnMySceneGUI; SceneView.onSceneGUIDelegate += OnMySceneGUI; } private void OnDisable() { SceneView.onSceneGUIDelegate -= OnMySceneGUI; } private void OnMySceneGUI(SceneView sceneView) { //在这边扩展Scene视图 float handleSize = HandleUtility.GetHandleSize(m_Position); Handles.color = Color.yellow; var handleDir = new Vector3(1, 1, 1); //以handleDir为法线的平面, 在slider滑动平面上的投影区域, 为滑动块的可滑动区域 ShowHelpPlane(handleDir); m_Position = Handles.Slider2D(m_Position, handleDir, Vector3.right, Vector3.up, handleSize, Handles.ArrowHandleCap, 0); ShowHelpLines(); } private void ShowHelpPlane(Vector3 handleDir) { var planeGo = GameObject.Find("Plane"); if (null != planeGo) { planeGo.transform.up = handleDir; planeGo.transform.position = m_Position; } } private void ShowHelpLines() { Handles.color = Color.cyan; Handles.DrawAAPolyLine(Vector3.zero, m_Position); //原点到Slider2D滑动块的连线 Handles.color = Color.red; Handles.DrawAAPolyLine(Vector3.zero, new Vector3(20, 0, 0)); //x轴 Handles.color = Color.green; Handles.DrawAAPolyLine(Vector3.zero, new Vector3(0, 20, 0)); //y轴 Handles.color = Color.blue; Handles.DrawAAPolyLine(Vector3.zero, new Vector3(0, 0, 20)); //z轴 } } #endif
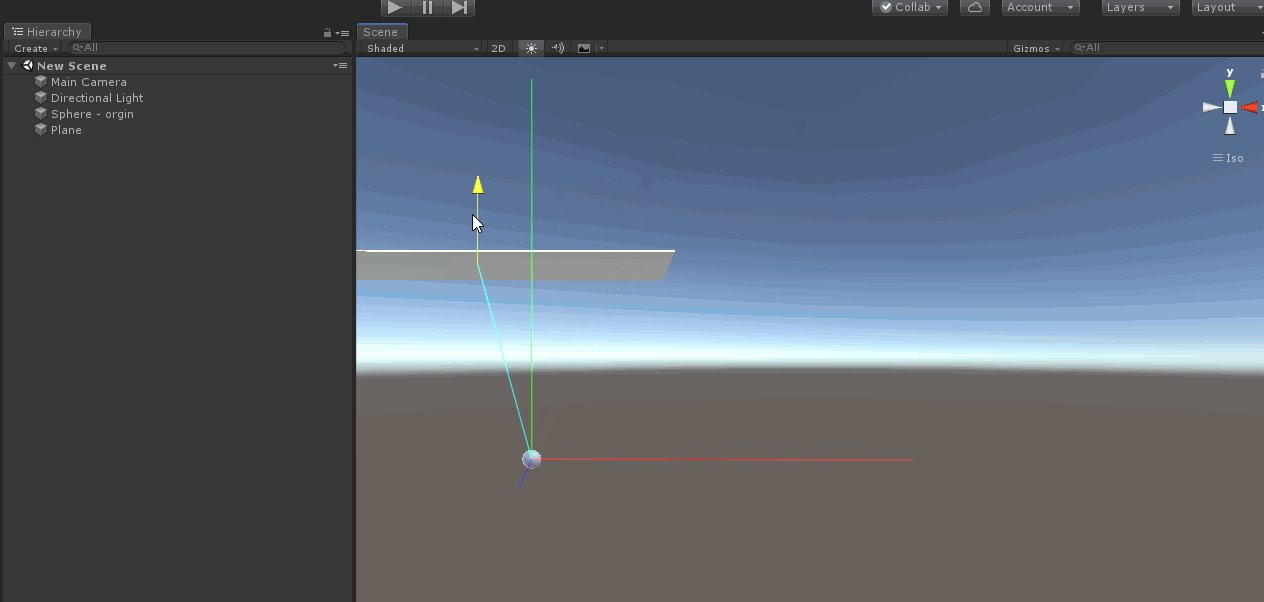
把handleDir换成new Vector(0, 1, 0), 以handDir为法线的平面, 在slider滑动平面上的投影区域就是一条直线, 此时只能在这条直线范围上操作

var handleDir = new Vector3(1, 0, 0);也是如此
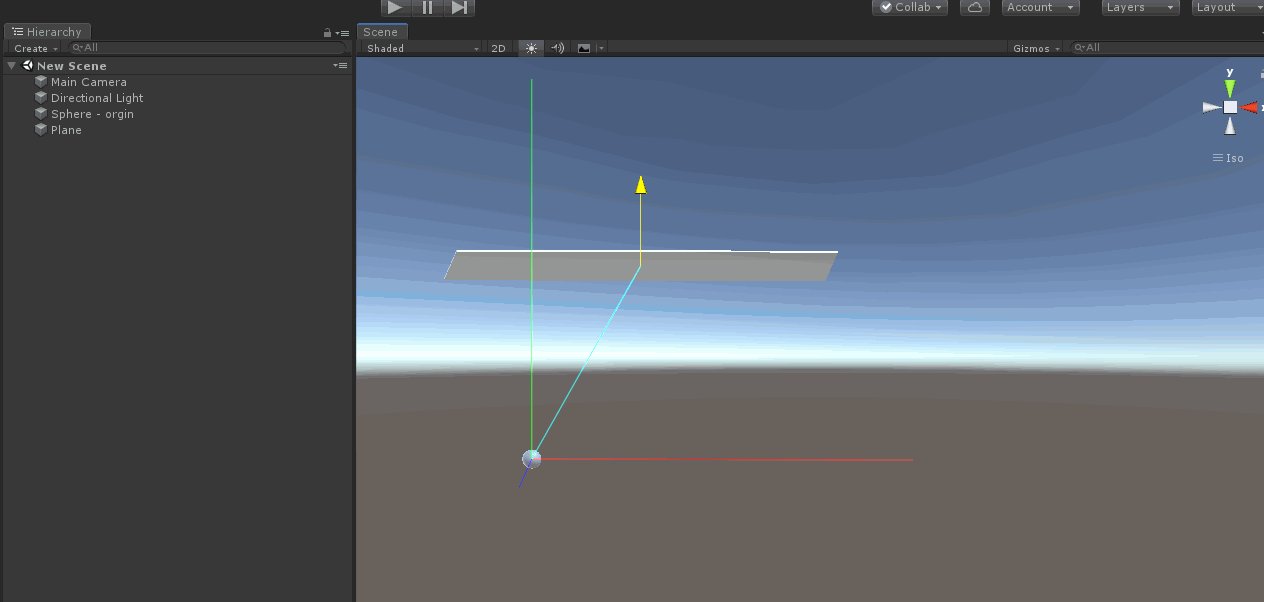
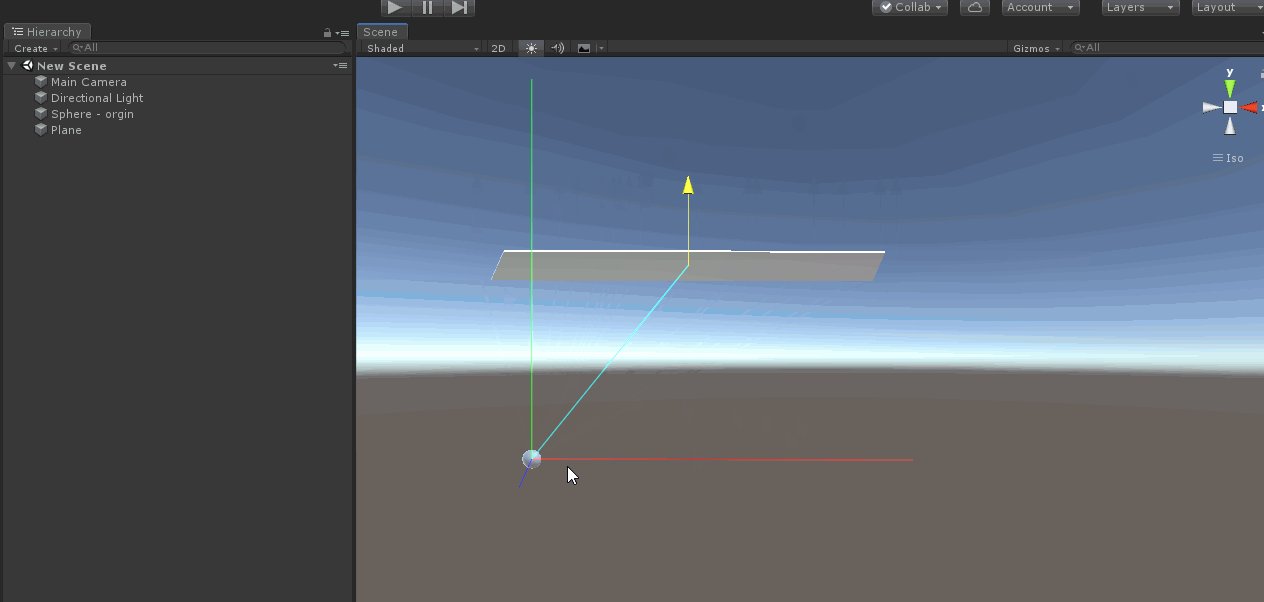
这几个的投影区域都是x-y平面上的一块区域,都可以在x-y平面内无限制滑动
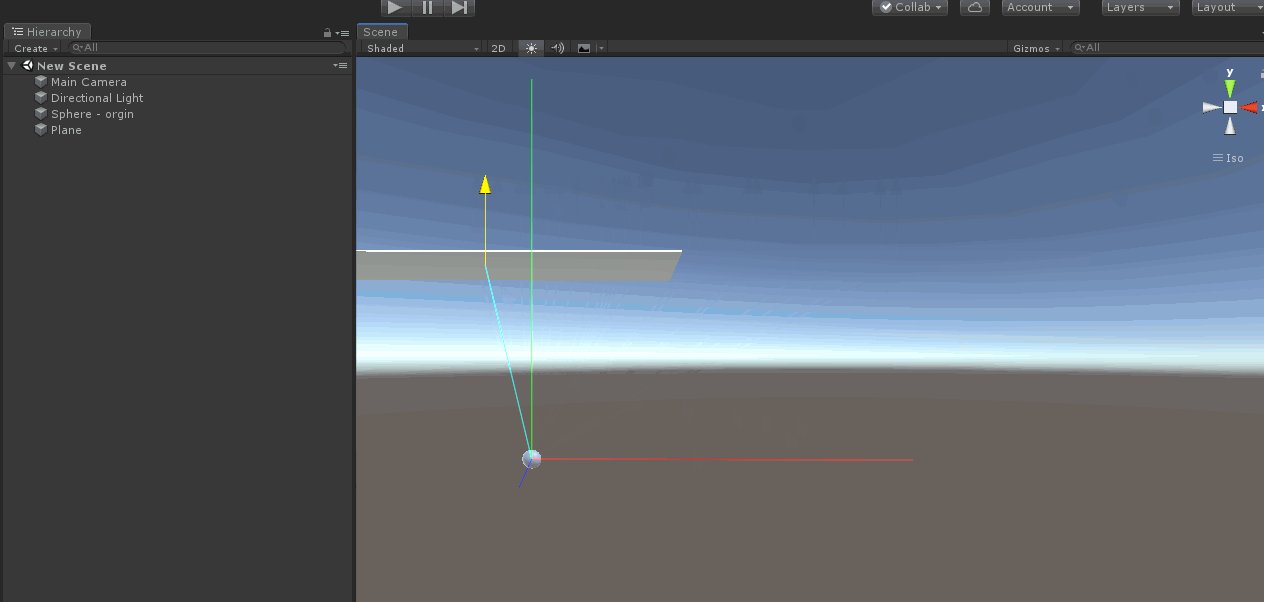
var handleDir = new Vector3(0, 0, 1);
var handleDir = new Vector3(1, 0, 1);
var handleDir = new Vector3(0, 1, 1);
var handleDir = new Vector3(1, 1, 1);





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端