ugui学习 - Text的quad标签的使用
这个标签本来是用于TextMesh来实现图文混排的,并不是用于Text的,但用在Text中也不会报错,而且通过一定的trick,也能用于Text来实现图文混排。
<quad>标签支持的属性
material: MeshRender中Materials数组的索引。 TextMesh组件才有, Text组件没有
size: 表示高度(像素),为int值,0或者默认为font贴图大小
xy: 表示贴图uv.xy, float值,默认为0, 对应offset
width: 表示贴图uv.w, float值,默认为1, 对应tilling.x
height: 表示贴图uv.h, float值, 默认为1, 对应tilling.y
渲染高度由size决定不会变,但是渲染宽度由width和height共同决定:渲染宽度=size*width/height,比如:
a) size=20, width=1, height=1: 渲染宽度就是20,且用整张贴图;
b) size=20, width=2, height=1: 渲染宽度就是40,贴图的(0, 0)-(2, 1)渲染到40*20矩形内
c) size=20, width=2, height=0.5: 渲染宽度就是80,贴图的(0, 0)-(2, 0.5)渲染到80*20的矩形内
例子
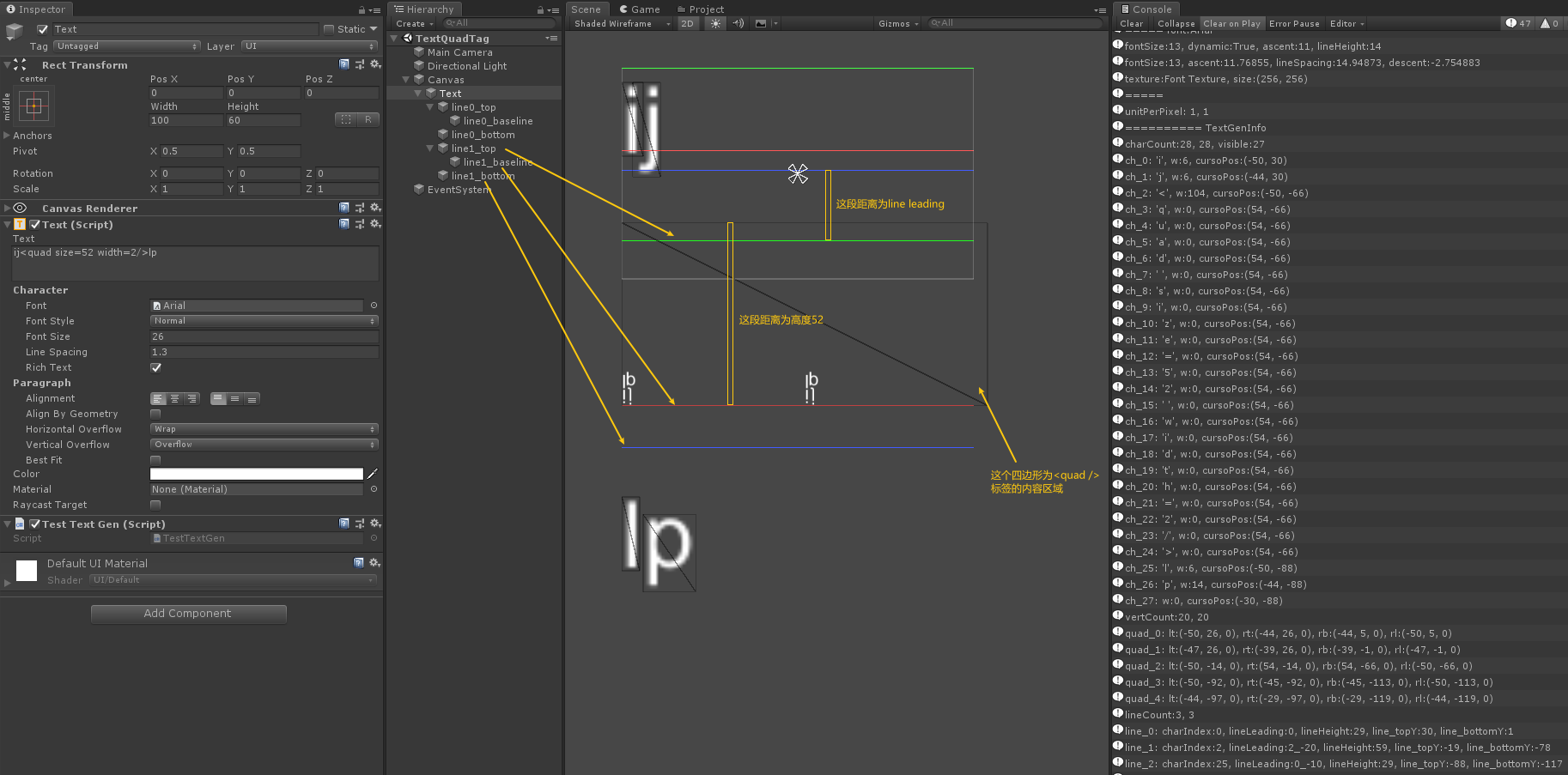
文本内容为:ij<quad size=52 width=2/>lp
排版信息可以看右侧的Console输出

参考
「Unity3D」UGUI Text <quad/> 使用详解:一种实现图文混排的策略_unity 图文混排原理_scott.cgi的博客-CSDN博客
Rich Text | Unity UI | 1.0.0 (unity3d.com)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!