ContentSizeFitter和LayoutGroup一起使用时的问题
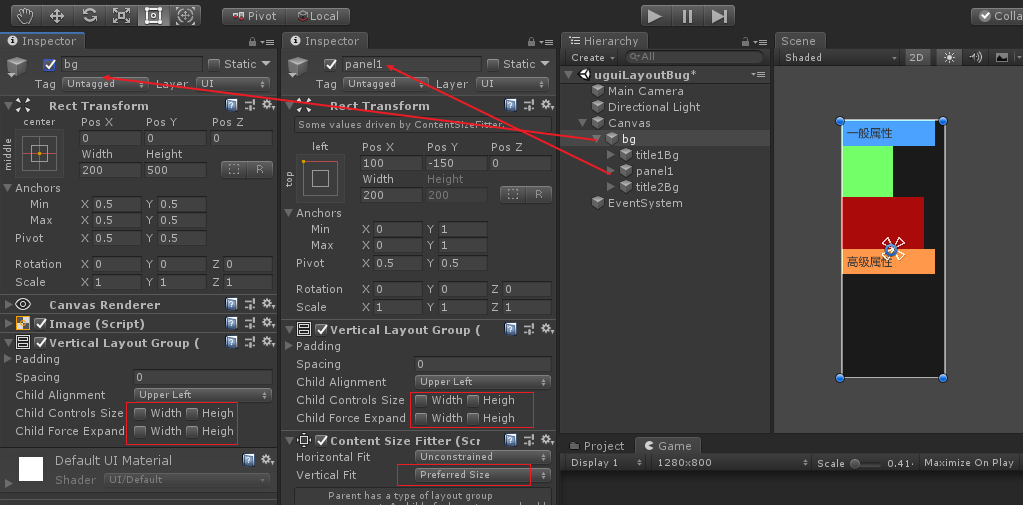
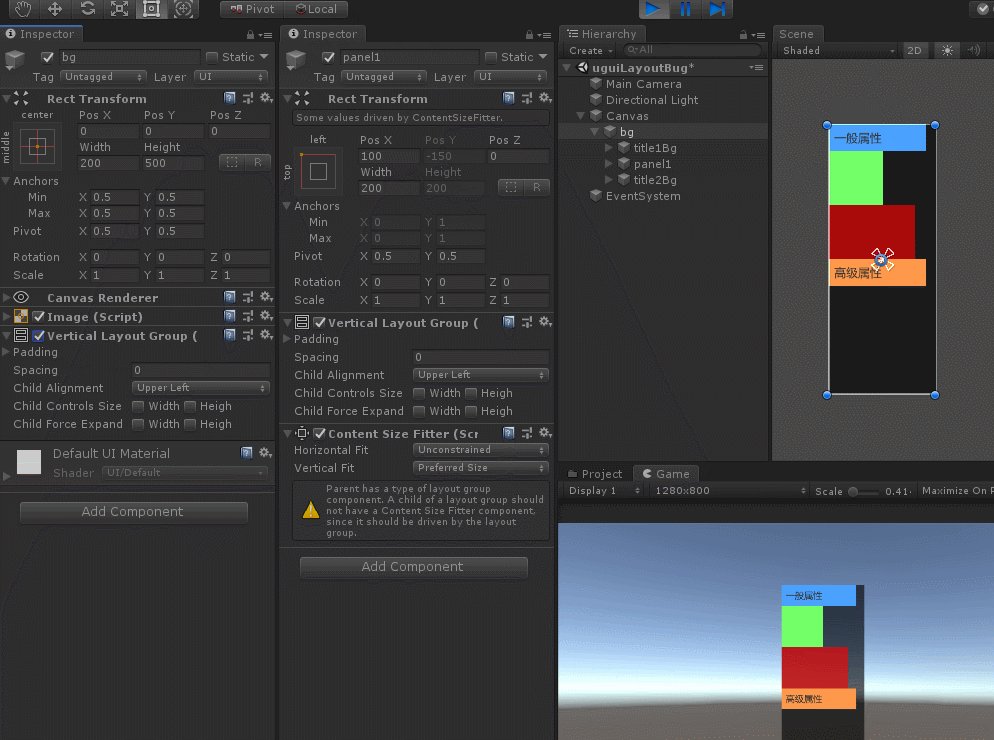
1) 非运行状态下,一切都正常

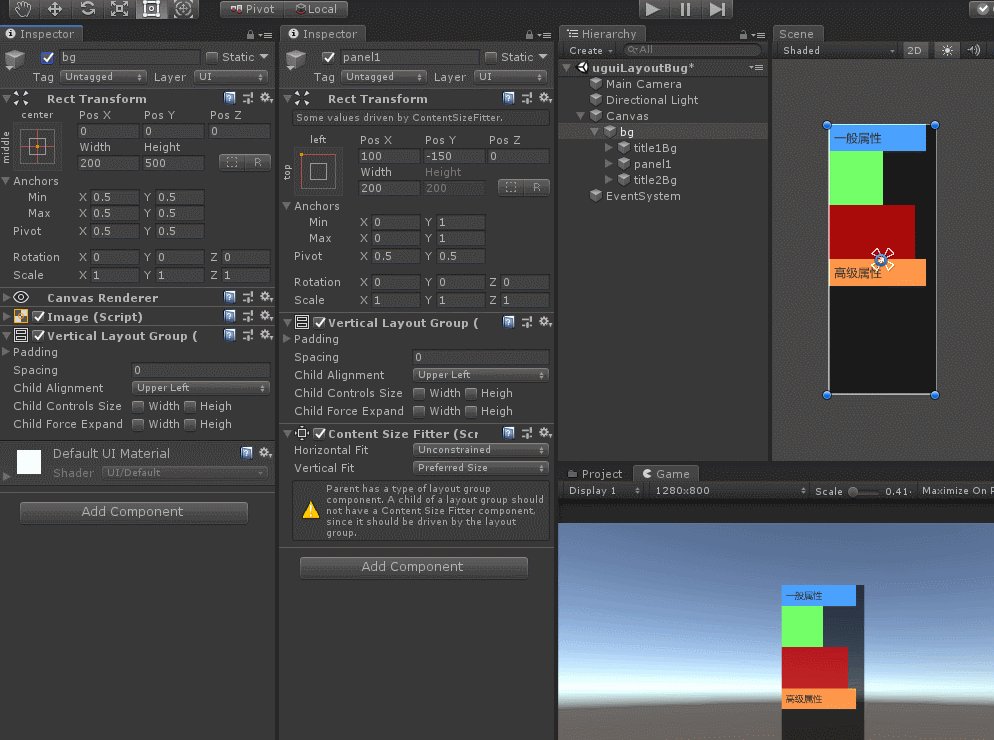
2) 刚运行起来布局不对了
title1Bg后面直接跟了title2Bg, panel1直接被错误的布局了;
然后, 布局重新enabled以下就又对了

原因:貌似是RectTransform的bug (Unity2018,其他版本没试)
panel1刚启动的时候,sizeDelta.y读到的值会是0.
VerticalLayoutGroup.CalculateLayoutInputVertical测算大小时, 调用到HorizontalOrVerticalLayoutGroup.GetChildSizes这个函数就会得到错误的测算大小。
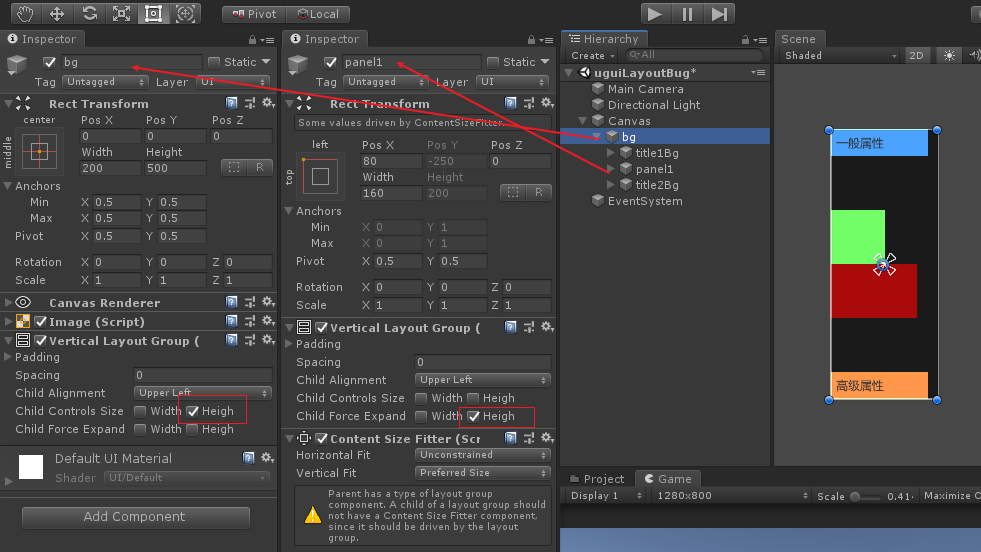
解决办法:
a) bg的child controls size: height勾上
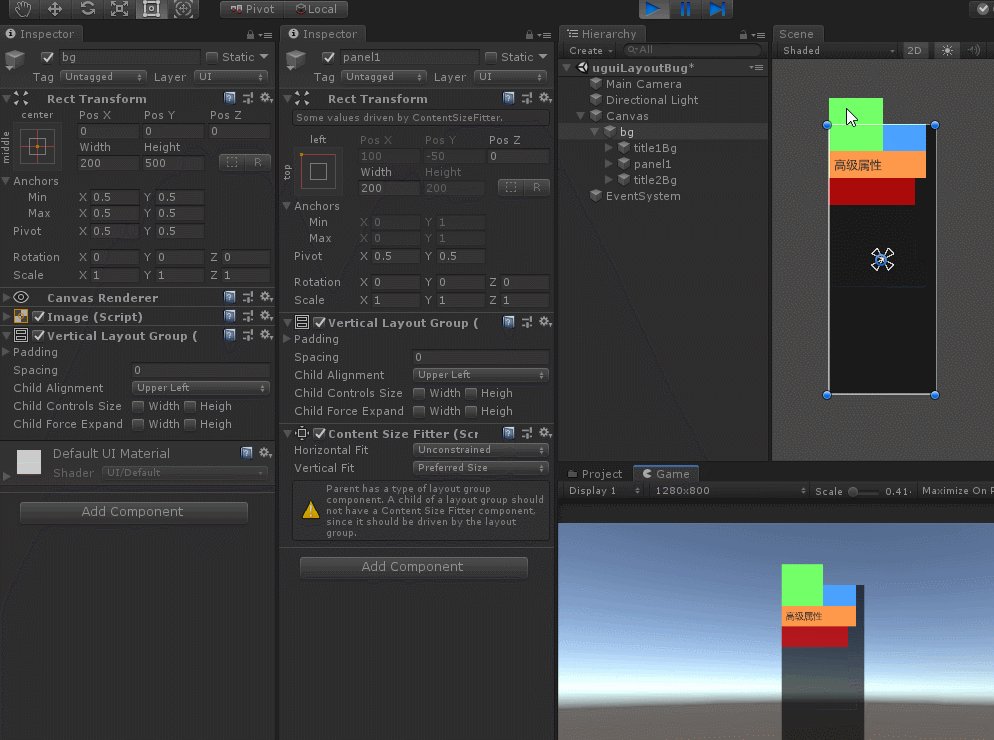
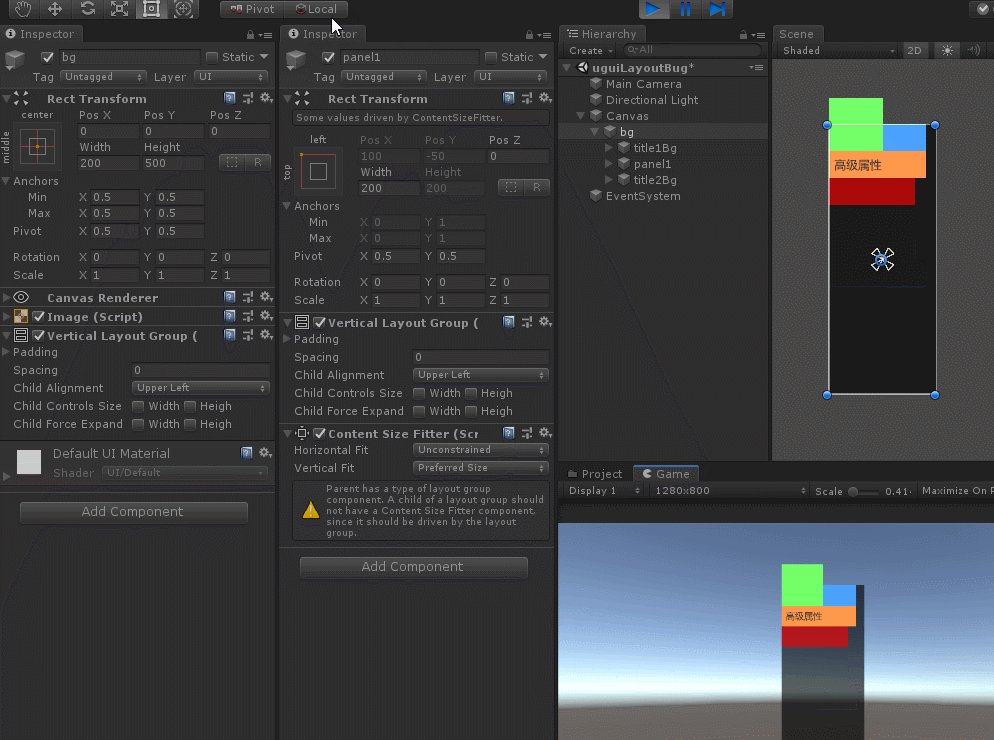
3) 在上面的基础上,如果把panel1的child force expand:height勾上,会发现panel1把中间的空白区域全部占掉了, title2Bg被挤到了bg1的底部

这里不是bug,而是代码逻辑就这样的,因为勾上后,大小测算后panel1的totalFlexibleHeight为2,然后bg获取panel1的flexible时,就会拿到2。
见: HorizontalOrVerticalLayoutGroup.GetChildSizes中flexible = LayoutUtility.GetFlexibleSize(child, axis);
而panel1本身有ContentSizeFitter(Vertical Fit: Preferred),所以他的子节点还是紧贴在一起。
不想要这样的效果,那就panel1不要勾上child force expand:height



 浙公网安备 33010602011771号
浙公网安备 33010602011771号