ugui位图字体使用 - BMFont软件以及fnt文件格式介绍
BMFont下载地址:BMFont - AngelCode.com
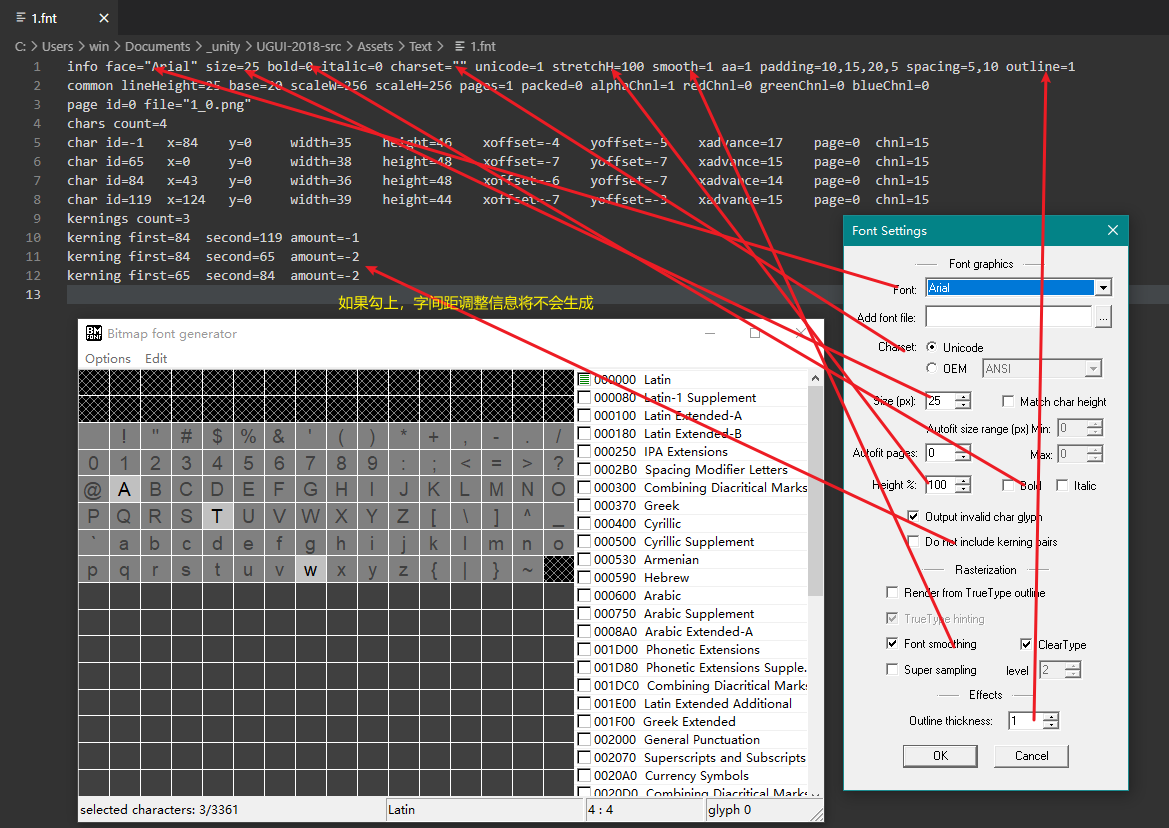
Font Settings上的参数与fnt文件中的对应关系

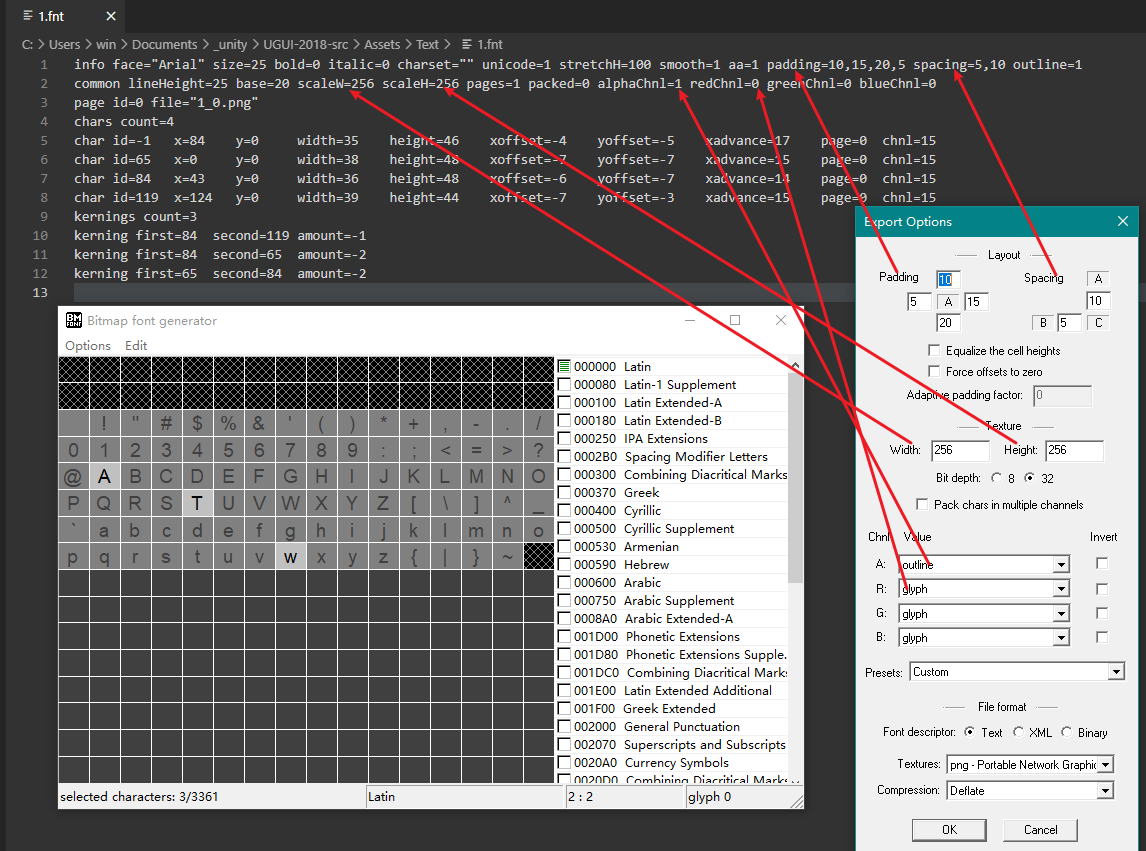
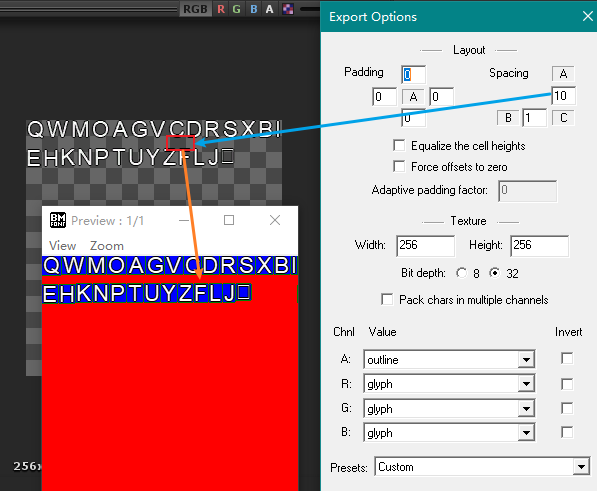
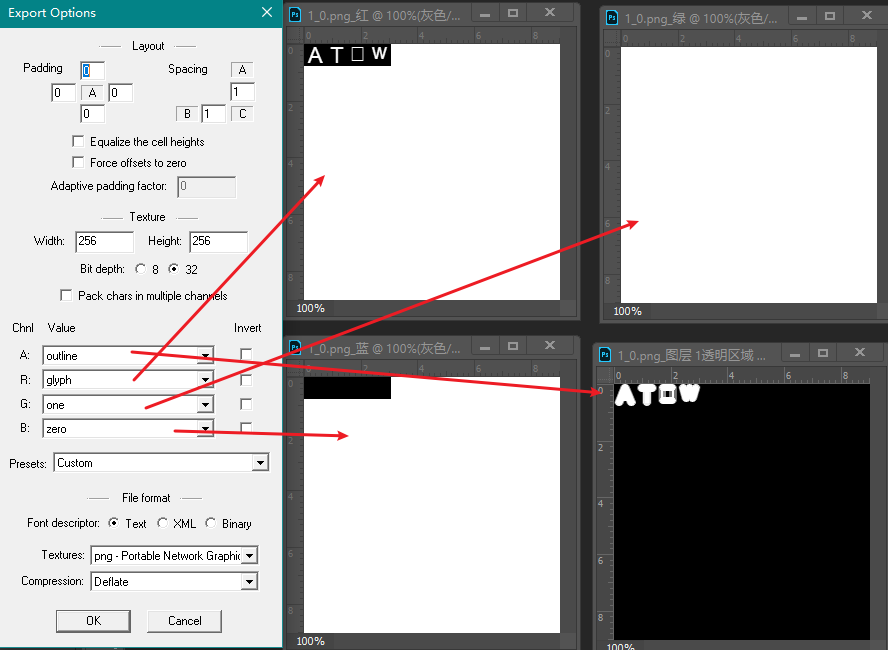
Export Options上的参数与fnt文件中的对应关系

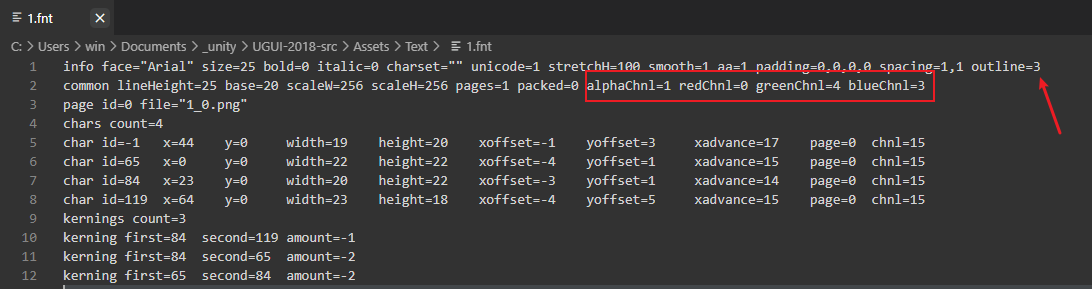
fnt文件中各字段的意义
face对应字体
size字体大小, 一般就是默认行高
bold粗体
italic斜体
stretchH高度是否缩放, 200表示放大2倍
smooth平滑
aa抗锯齿
padding字符在cell内的边距
spacing每个字符间x方向和y方向间隔
outline是否使用描边
lineHeight缩放后的行高
base基线位置
scaleW, scaleH图片大小
pages总共多少张字体图片
packed不同的字符放在不同的通道上,对应Export Options中的Pack chars in multiple channels
alphaChnl该通道是否存放了描边
redChnl该通道是否存放了描边
id ascii码值
x,y 在字体图片上的坐标(左上角为0,0)
width, height 在字体图片上的大小
xoffset 渲染字体时x方向的调整
yoffset 渲染字体时y方向的调整
xadvance 渲染字体时字体的宽度, 渲染一个字体后, 下一个字体从x+=xadvance处开始
page 在哪张字体图片上
chnl 使用了哪个通道, 4个通道argb对应0b1111
kernings字距: 渲染时, 两个字符放在一起时, 后面的字符x方向要做的调整
kerning first=89 second=65 amount=-2 表示Y后面跟A时, A在x方向上要往前调整2
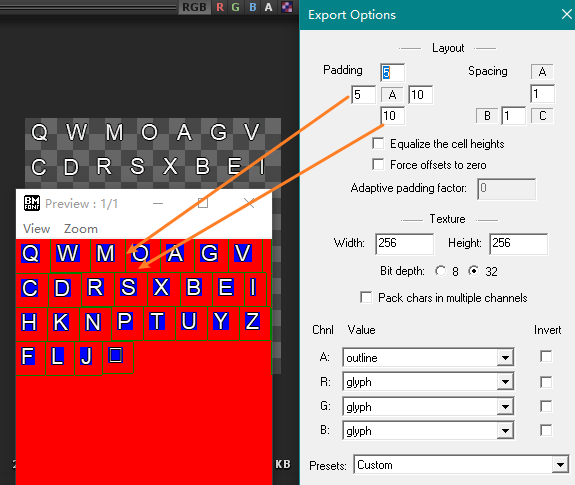
Export Options中的Padding

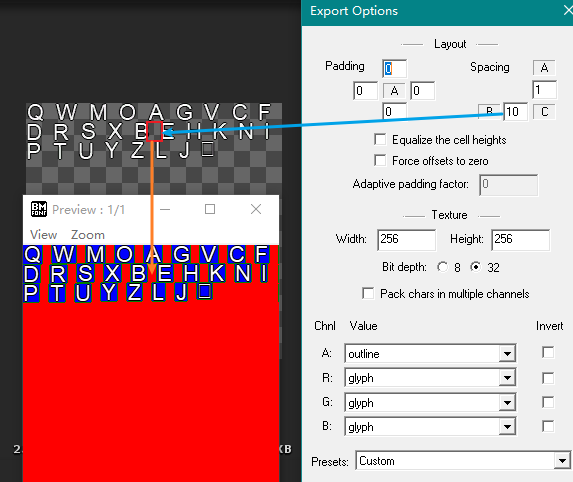
Export Options中的Spacing


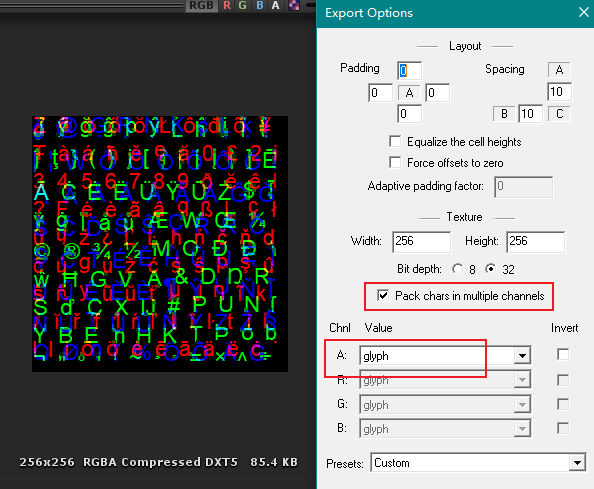
Export Options中的pack chars in multiple channels
会看到一张很花的图片,因为他用rgba通道分别保存了字符,我们单独看各个通道就能知道了

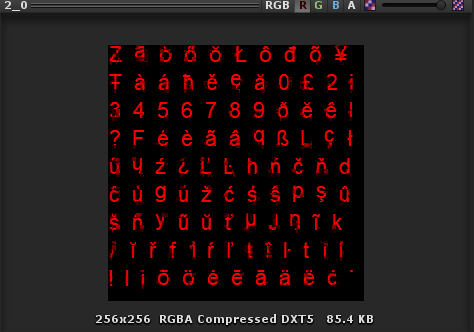
r通道

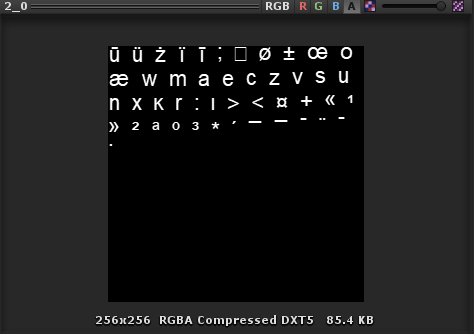
alpha通道

Export Options中不同通道写不同信息(白色表示r或g或b或alpha值为1,黑色表示通道值为0),生成的字体图片在ps中分离通道后。(outline这边是3)

fnt文件上的变化




 浙公网安备 33010602011771号
浙公网安备 33010602011771号