后处理 - 屏幕置灰

置灰的shader
Shader "My/PostEffectGray" { Properties { _MainTex("Texture", 2D) = "white" {} } SubShader { Tags { "RenderType" = "Opaque" } LOD 100 Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" struct appdata { float4 vertex : POSITION; float2 uv : TEXCOORD0; }; struct v2f { float4 vertex : SV_POSITION; float2 uv : TEXCOORD0; }; sampler2D _MainTex; float4 _MainTex_ST; v2f vert(appdata v) //顶点着色器 { v2f o; o.vertex = UnityObjectToClipPos(v.vertex); //local空间的顶点坐标转换到裁剪空间 o.uv = TRANSFORM_TEX(v.uv, _MainTex); //应用贴图的tiling和offset return o; } fixed4 frag(v2f i) : SV_Target //片元着色器(逐像素) { fixed4 c = tex2D(_MainTex, i.uv); //采样贴图像素颜色 c.rgb = Luminance(c.rgb); //应用颜色置灰公式 return c; } ENDCG } } }
PostEffectsBase来自shader入门精要第12章
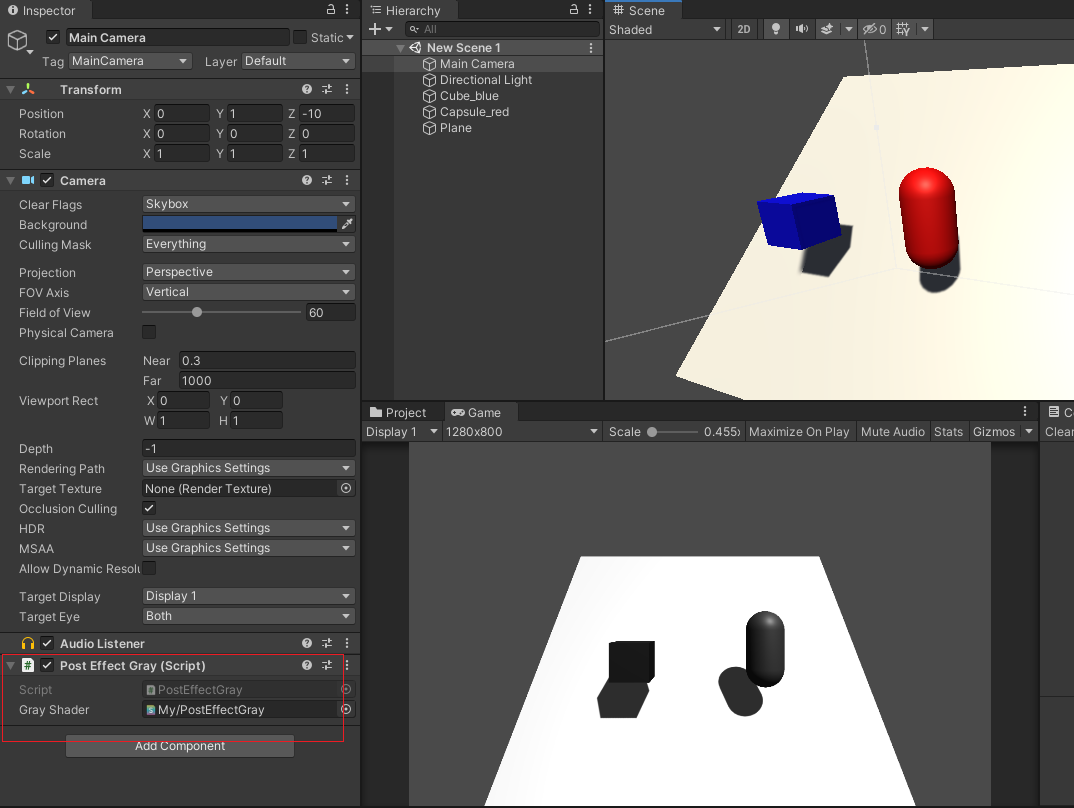
using UnityEngine; public class PostEffectGray : PostEffectsBase { public Shader m_grayShader; private Material m_grayMaterial; public Material material { get { m_grayMaterial = CheckShaderAndCreateMaterial(m_grayShader, m_grayMaterial); return m_grayMaterial; } } void OnRenderImage(RenderTexture src, RenderTexture dest) { if (null != material) { Graphics.Blit(src, dest, material); } else { Graphics.Blit(src, dest); } } }
参考
unity 常见的置灰处理_天涯过客TYGK的博客-CSDN博客_unity置灰mash


