Shader入门精要笔记 - CH7.4_遮罩图在像素级别控制高光强度
使用了遮罩图后,高光区域我们可以更精细的控制了。不然只能在整体上用Gloss参数调整高光区域

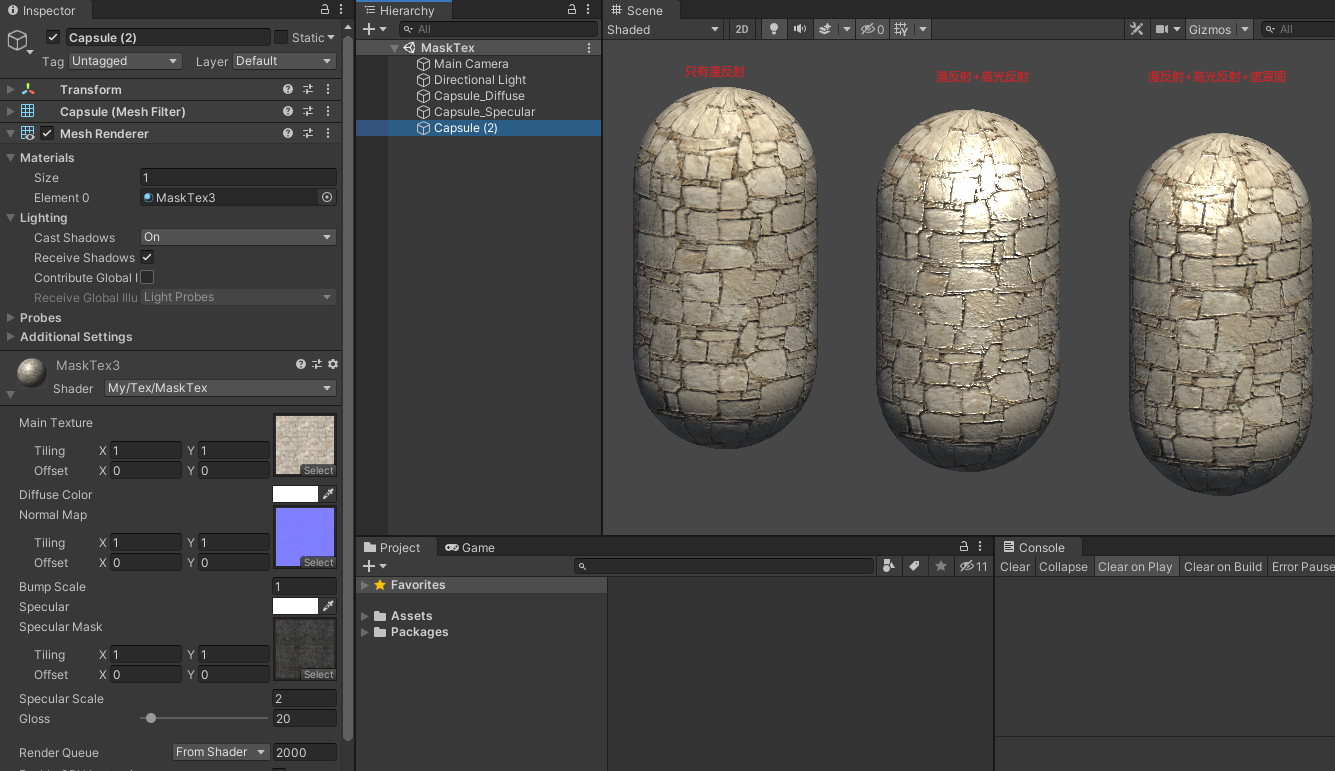
贴图漫反射(MainTex)+高光反射+法线贴图+遮罩图(SpecularMask)
Shader "My/Tex/MaskTex" { Properties { _MainTex("Main Texture", 2D) = "white" {} _Color("Diffuse Color", Color) = (1, 1, 1, 1) _BumpMap("Normal Map", 2D) = "bump" {} //法线贴图(非高度贴图), 默认为模型自带法线信息 _BumpScale("Bump Scale", float) = 1.0 //凹凸强度因子 _Specular("Specular", Color) = (1, 1, 1, 1) //高光反射颜色 _SpecularMask("Specular Mask", 2D) = "white" {} //高光反射蒙版 _SpecularScale("Specular Scale", float) = 1.0 _Gloss("Gloss", Range(8.0, 256)) = 20 //高光区域大小 } SubShader { Tags { "LightMode" = "ForwardBase" } Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #include "Lighting.cginc" struct appdata { float4 vertex : POSITION; float3 normal : NORMAL; //顶点法线 float2 texcoord : TEXCOORD0; float4 tangent : TANGENT; //顶点切线 }; struct v2f { float4 vertex : SV_POSITION; float4 uv : TEXCOORD0; float3 lightDir : TEXCOORD1; float3 viewDir: TEXCOORD2; }; sampler2D _MainTex; float4 _MainTex_ST; fixed4 _Color; sampler2D _BumpMap; float4 _BumpMap_ST; float _BumpScale; fixed4 _Specular; sampler2D _SpecularMask; float _SpecularScale; float _Gloss; v2f vert(appdata v) { v2f o; o.vertex = UnityObjectToClipPos(v.vertex); o.uv.xy = TRANSFORM_TEX(v.texcoord, _MainTex); o.uv.zw = TRANSFORM_TEX(v.texcoord, _BumpMap); TANGENT_SPACE_ROTATION; //模型控件->切线空间变换矩阵 o.lightDir = mul(rotation, ObjSpaceLightDir(v.vertex)).xyz; //指向光源向量(切线空间) o.viewDir = mul(rotation, ObjSpaceViewDir(v.vertex)).xyz; //视线方向(顶点到相机)(切线空间) return o; } fixed4 frag(v2f i) : SV_Target { fixed3 tangentLightDir = normalize(i.lightDir); fixed3 tangentViewDir = normalize(i.viewDir); //法线会参与到漫反射和高光反射的 fixed4 packedNormal = tex2D(_BumpMap, i.uv.zw); //存放了法线向量的x, y fixed3 tangentNormal; //切线空间法线 tangentNormal = UnpackNormal(packedNormal); tangentNormal.xy *= _BumpScale; tangentNormal.z = sqrt(1.0 - saturate(dot(tangentNormal.xy, tangentNormal.xy))); //方向向量满足x*x+y*y+z*z=1 fixed3 albedo = tex2D(_MainTex, i.uv).rgb * _Color.rgb; //取贴图颜色作为漫反射颜色 fixed3 ambientColor = UNITY_LIGHTMODEL_AMBIENT.xyz * albedo; //环境光 fixed lambert = max(0, dot(tangentNormal, tangentLightDir)); //表面法线和光线方向夹角的cos值成正比 fixed3 diffuseColor = _LightColor0.rgb * albedo * lambert; //漫反射计算公式 fixed3 halfDir = normalize(tangentLightDir + tangentViewDir); // blinn模型引入的h向量 fixed3 specularColor = _LightColor0.rgb * _Specular.rgb * pow(max(0, dot(tangentNormal, halfDir)), _Gloss); // blinn模型高光反射计算公式(更亮, 高光区域更大) fixed specularMask = tex2D(_SpecularMask, i.uv.xy).r * _SpecularScale; //采样遮罩贴图(使用Main的uv值), 使用r通道值来控制高光反射强度 specularColor *= specularMask; return fixed4(ambientColor + diffuseColor + specularColor, 1); } ENDCG } } Fallback "Specular" }



 浙公网安备 33010602011771号
浙公网安备 33010602011771号