Shader入门精要笔记 - CH7.2_法线贴图
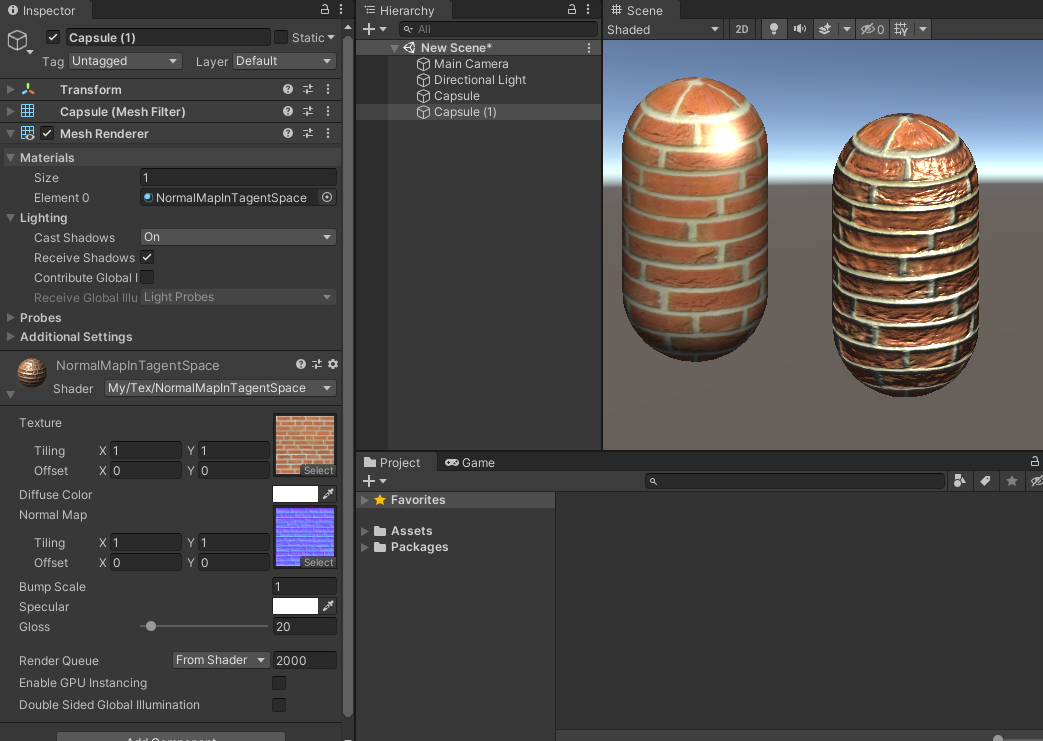
左侧为没用法线贴图,就视觉上没有凹凸感

要点
漫反射和高光反射的计算公式中,都有法线的参与,所以只要我们提供一个自定义的法线,就能生成各种自定义的反射效果。
法线贴图的作用就是代替顶点法线,提供了自定义法线,使得反射效果看着有凹凸感。
贴图漫反射(MainTex)+高光反射+法线贴图
Shader "My/Tex/NormalMapInTagentSpace" { Properties { _MainTex("Texture", 2D) = "white" {} _Color("Diffuse Color", Color) = (1, 1, 1, 1) _BumpMap("Normal Map", 2D) = "bump" {} //法线贴图(非高度贴图), 默认为模型自带法线信息 _BumpScale("Bump Scale", float) = 1.0 //凹凸强度因子 _Specular("Specular", Color) = (1, 1, 1, 1) //高光反射颜色 _Gloss("Gloss", Range(8.0, 256)) = 20 //高光区域大小 } SubShader { Tags { "LightMode" = "ForwardBase" } Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #include "Lighting.cginc" struct appdata { float4 vertex : POSITION; float3 normal : NORMAL; //顶点法线 float2 texcoord : TEXCOORD0; float4 tangent : TANGENT; //顶点切线 }; struct v2f { float4 vertex : SV_POSITION; float4 uv : TEXCOORD0; float3 lightDir : TEXCOORD1; float3 viewDir: TEXCOORD2; }; sampler2D _MainTex; float4 _MainTex_ST; fixed4 _Color; sampler2D _BumpMap; float4 _BumpMap_ST; float _BumpScale; fixed4 _Specular; float _Gloss; v2f vert(appdata v) { v2f o; o.vertex = UnityObjectToClipPos(v.vertex); o.uv.xy = TRANSFORM_TEX(v.texcoord, _MainTex); o.uv.zw = TRANSFORM_TEX(v.texcoord, _BumpMap); TANGENT_SPACE_ROTATION; //模型空间->切线空间变换矩阵 o.lightDir = mul(rotation, ObjSpaceLightDir(v.vertex)).xyz; //指向光源向量(切线空间) o.viewDir = mul(rotation, ObjSpaceViewDir(v.vertex)).xyz; //视线方向(顶点到相机)(切线空间) return o; } fixed4 frag(v2f i) : SV_Target { fixed3 tangentLightDir = normalize(i.lightDir); fixed3 tangentViewDir = normalize(i.viewDir); //法线会参与到漫反射和高光反射的 fixed4 packedNormal = tex2D(_BumpMap, i.uv.zw); //采样法线贴图,贴图存放了法线向量的x, y值 fixed3 tangentNormal; //切线空间法线 tangentNormal = UnpackNormal(packedNormal); tangentNormal.xy *= _BumpScale; tangentNormal.z = sqrt(1.0 - saturate(dot(tangentNormal.xy, tangentNormal.xy))); //方向向量满足x*x+y*y+z*z=1 fixed3 albedo = tex2D(_MainTex, i.uv).rgb * _Color.rgb; //取贴图颜色作为漫反射颜色 fixed3 ambientColor = UNITY_LIGHTMODEL_AMBIENT.xyz * albedo; //环境光 fixed lambert = max(0, dot(tangentNormal, tangentLightDir)); fixed3 diffuseColor = _LightColor0.rgb * albedo * lambert; //漫反射计算公式 fixed3 halfDir = normalize(tangentLightDir + tangentViewDir); // blinn模型引入的h向量 fixed3 specularColor = _LightColor0.rgb * _Specular.rgb * pow(max(0, dot(tangentNormal, halfDir)), _Gloss); // blinn模型高光反射计算公式(更亮, 高光区域更大) return fixed4(ambientColor + diffuseColor + specularColor, 1); } ENDCG } } Fallback "Specular" }
分类:
shader






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)