shader调试
简单点就是将要调试的值输出为颜色
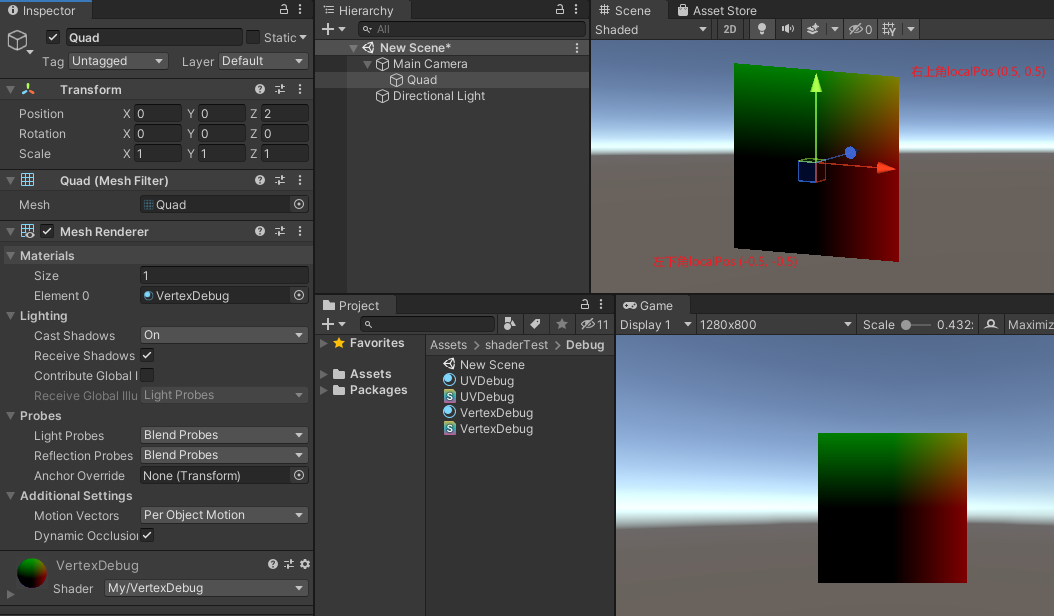
1) 比如:调试顶点值时,将顶点值输出为颜色
Shader "My/VertexDebug" { Properties { _MainTex ("Texture", 2D) = "white" {} } SubShader { Tags { "RenderType"="Opaque" } Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" struct appdata { float4 vertex : POSITION; float2 uv : TEXCOORD0; }; struct v2f { float2 uv : TEXCOORD0; float4 vertex : SV_POSITION; fixed4 localPos : COLOR; }; sampler2D _MainTex; float4 _MainTex_ST; v2f vert (appdata v) { v2f o; o.vertex = UnityObjectToClipPos(v.vertex); o.localPos = v.vertex; o.uv = TRANSFORM_TEX(v.uv, _MainTex); return o; } fixed4 frag (v2f i) : SV_Target { //fixed4 c = tex2D(_MainTex, i.uv); fixed4 c = fixed4(0, 0, 0, 1); c.xy = i.localPos.xy; return c; } ENDCG } } }
效果图

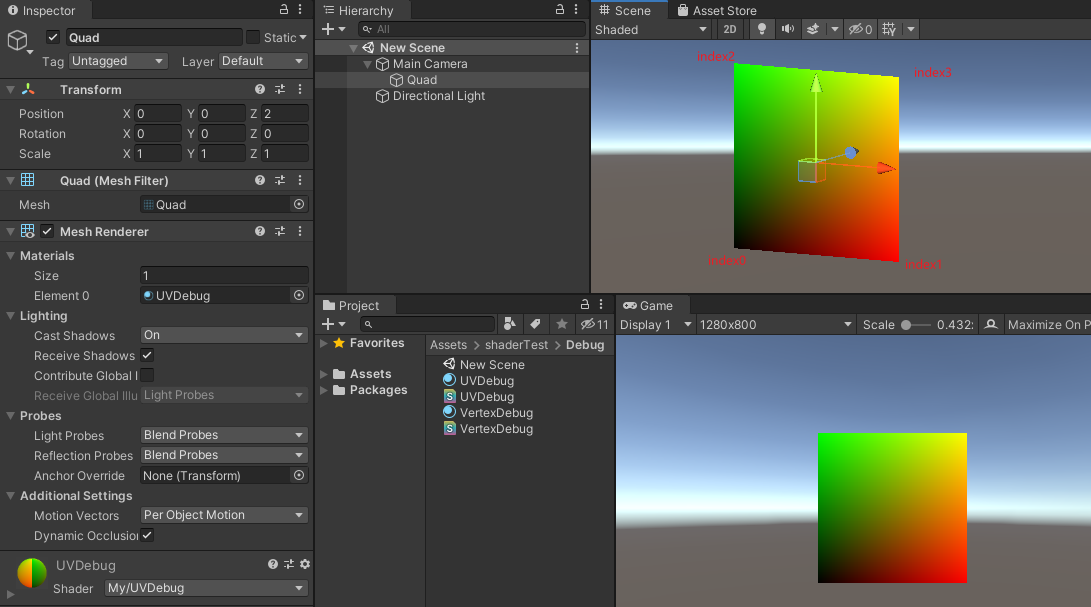
2) 调试uv值时,将uv值输出为颜色
Shader "My/UVDebug" { Properties { _MainTex ("Texture", 2D) = "white" {} } SubShader { Tags { "RenderType"="Opaque" } LOD 100 Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" struct appdata { float4 vertex : POSITION; float2 uv : TEXCOORD0; }; struct v2f { float2 uv : TEXCOORD0; float4 vertex : SV_POSITION; }; sampler2D _MainTex; float4 _MainTex_ST; v2f vert (appdata v) { v2f o; o.vertex = UnityObjectToClipPos(v.vertex); o.uv = TRANSFORM_TEX(v.uv, _MainTex); return o; } fixed4 frag (v2f i) : SV_Target { fixed4 c = fixed4(0, 0, 0, 1); c.xy = i.uv; return c; } ENDCG } } }
uv(0, 0)绘制在index0处,uv(1, 0)绘制在index1处, uv(1, 1)绘制在index3处, uv(0, 1)绘制在index2处

使用RenderDoc调试
1) 下载地址:RenderDoc
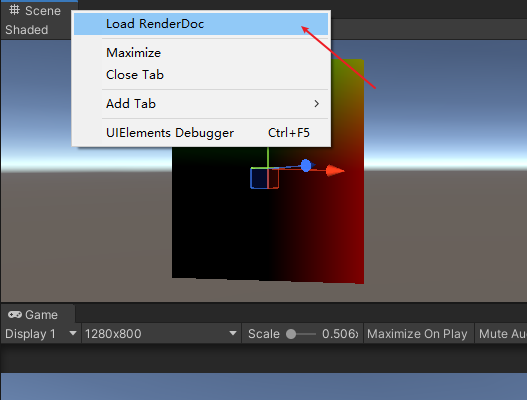
2) 安装完后,在Scene或Game页签上右键,选择Load RenderDoc

然后就会出现"捕获当前画面"按钮

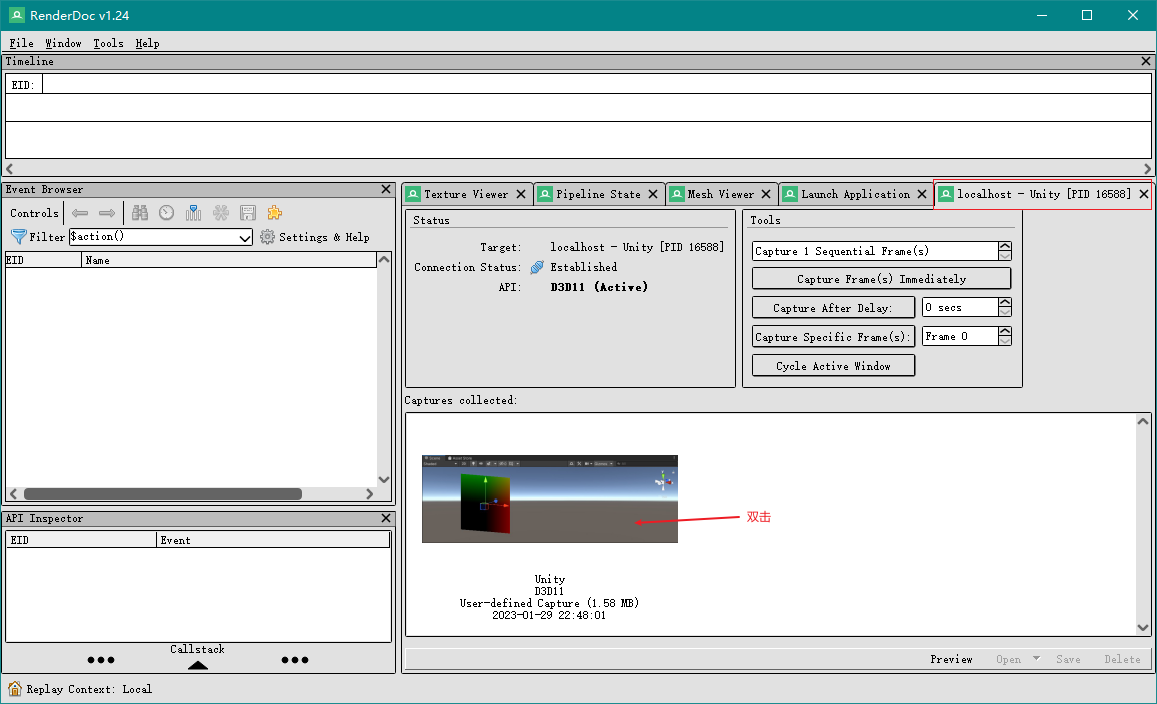
每次抓取当前画面后,就可以开始调试了,双击抓取到的画面

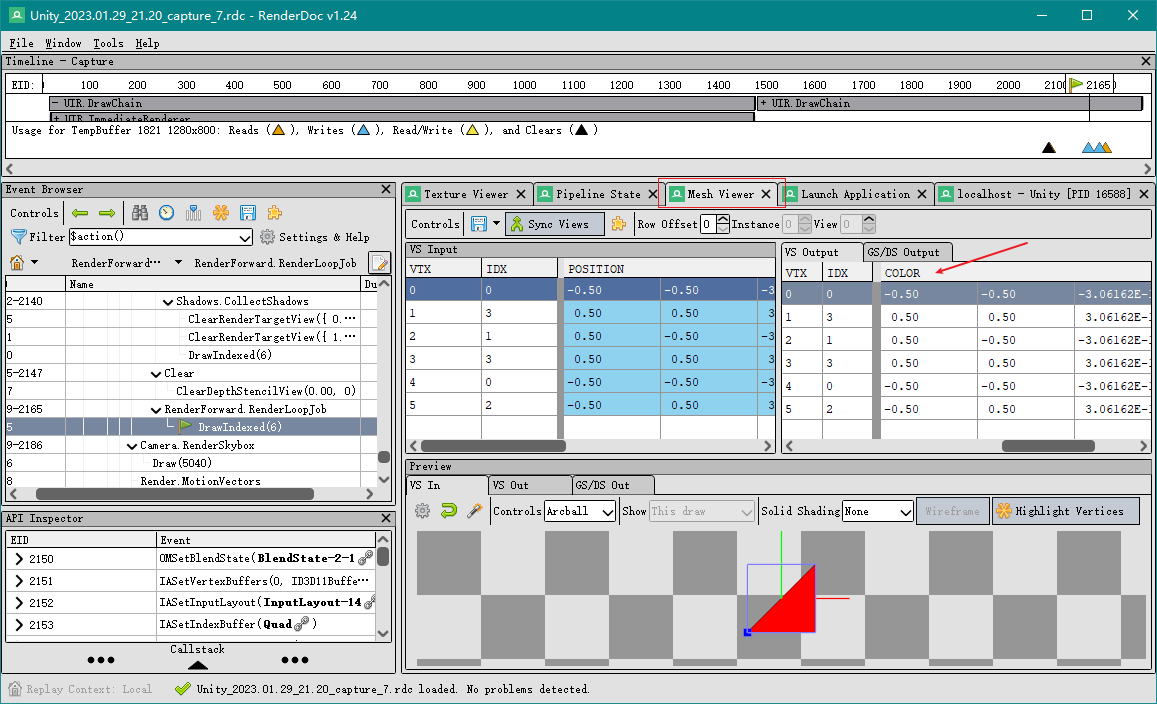
切换到Pipeline State页签,在时间轴上拖动找到要调试的shader

切换到Mesh Viewer页签,就可以看到shader的变量信息了






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?