AnimationCurve
Evaluate函数
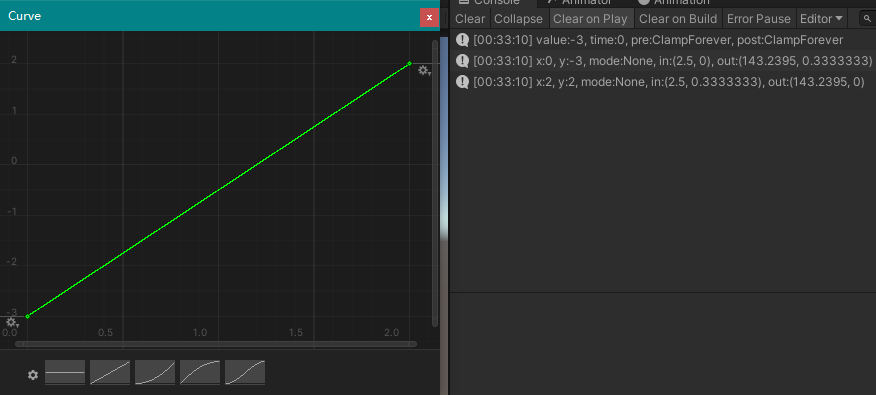
float value = curve.Evaluate(_time);

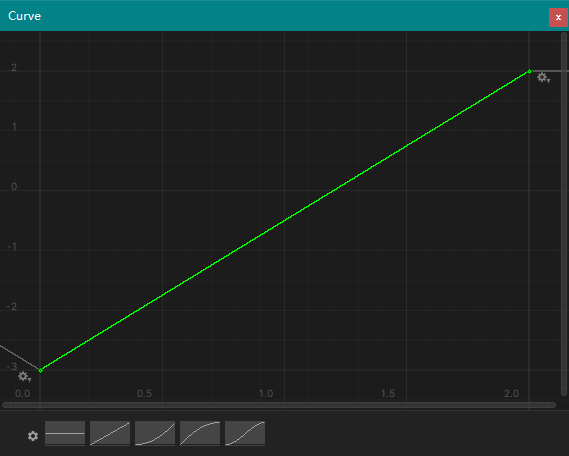
a) 参数_time就是x方向的值,结果value就是y方向的值
b) _time=0的时候, value为-3;_time=2的时候, value为2;
c) 这边是一根直线,所以_time=1的时候, value为-0.5
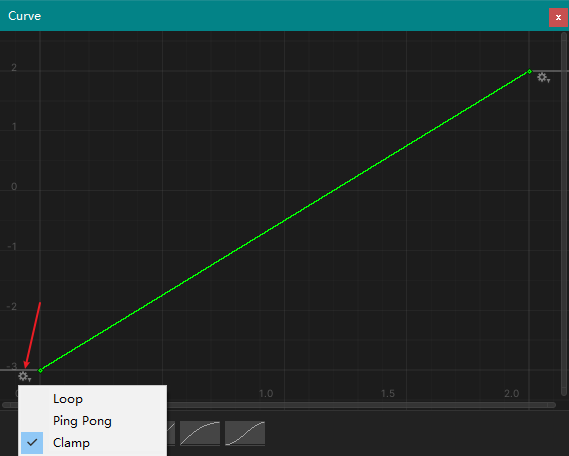
循环模式:preWrapMode和postWrapMode
左下角的设置按钮就是preWrapMode,右上角那个就是postWrapMode

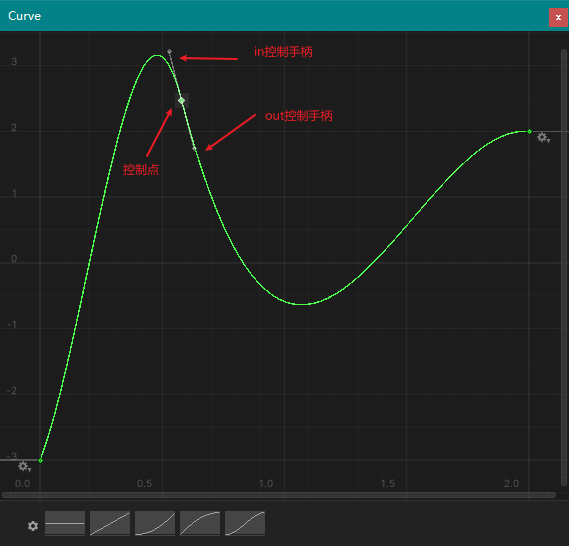
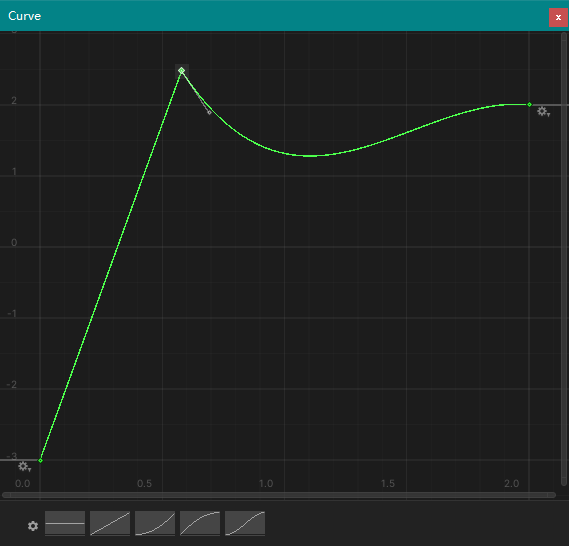
keys
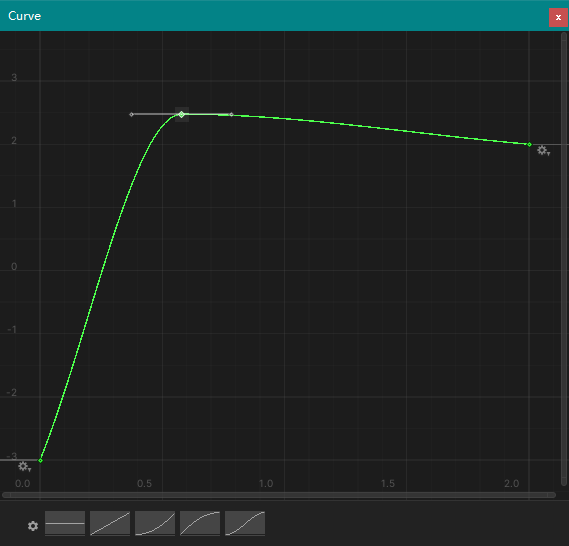
就是贝塞尔曲线的控制点,下图添加了一个控制点;多个控制点当然也是可以的;

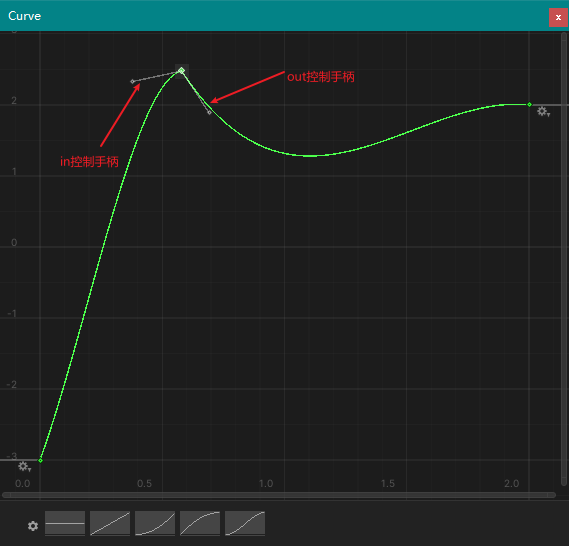
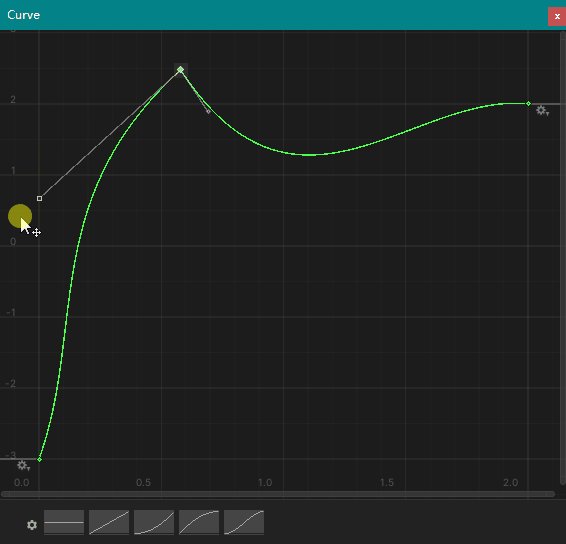
控制柄操作:

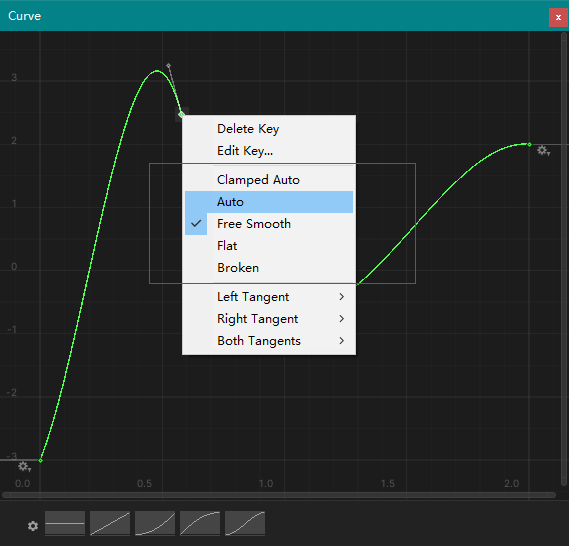
a) Clamped Auto,平滑陡峭的曲线,并使数据不超出x, y范围

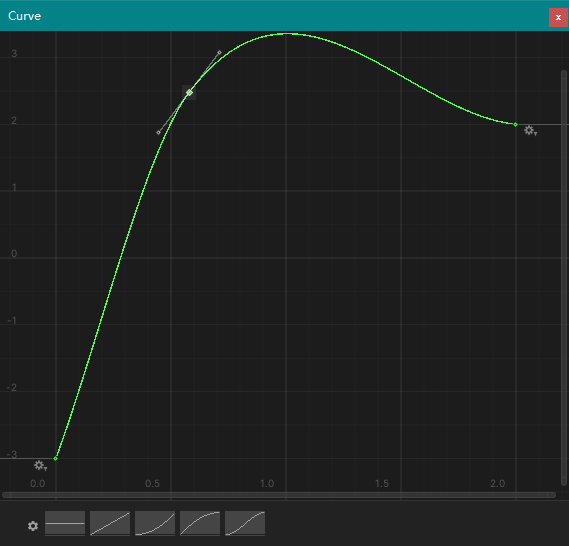
b) auto,平滑陡峭的曲线,不管是否超出范围

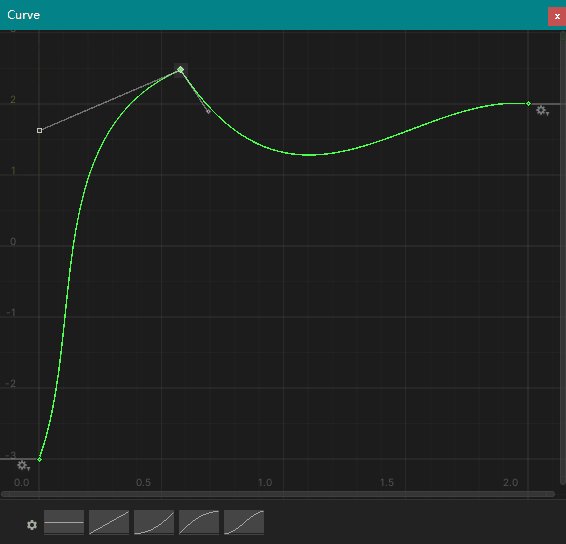
c) Free Smooth:可以随意操作控制手柄,但是in和out是联动的,在一条直线上
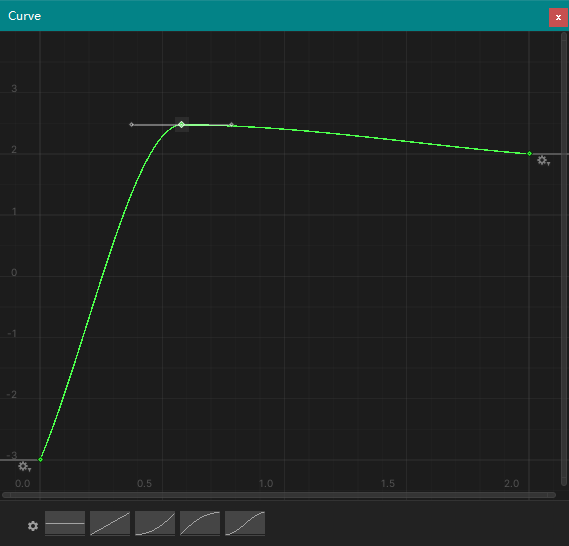
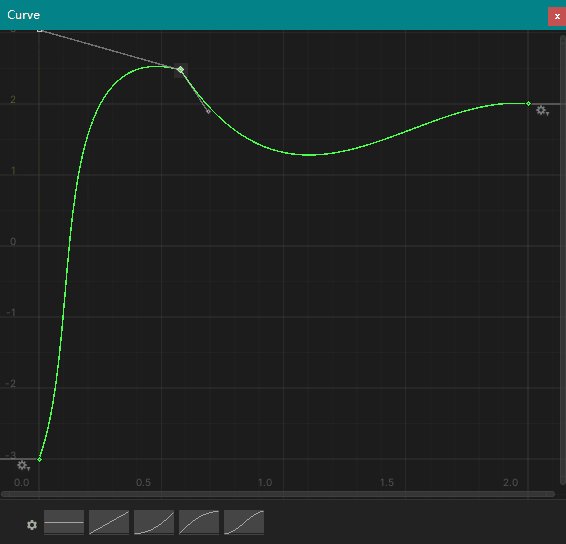
d) Flat: 让in和out变成水平

e) Broken: in, out手柄不再联动

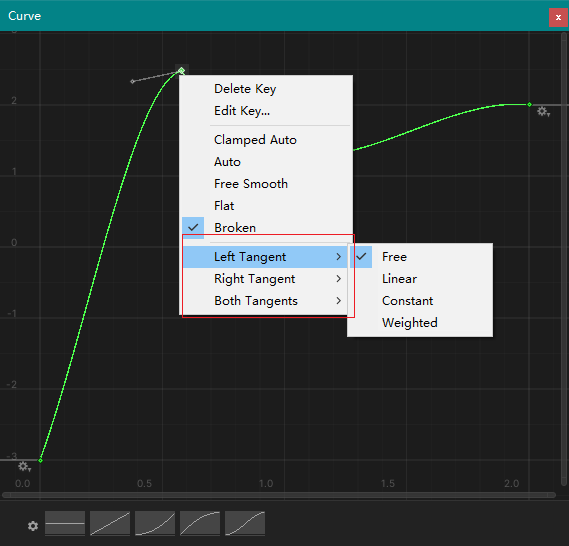
切线Tangent操作:

e-a) Left Tangent -> Linear,让曲线变直线

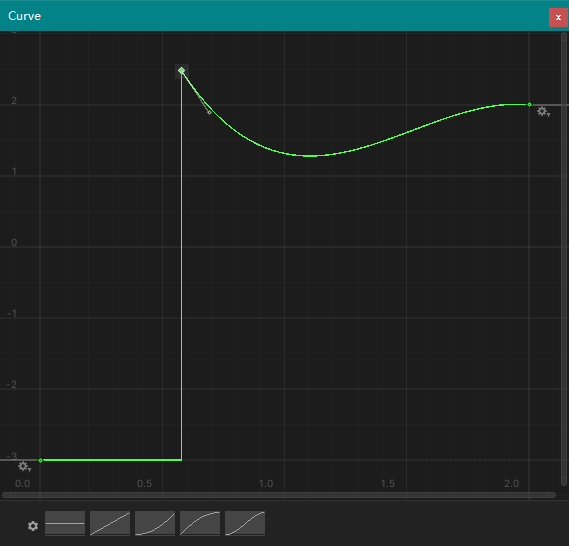
e-b) Left Tangent -> Constant,变成一个固定值,这边就是x在0~0.6区间,y都是固定值-3

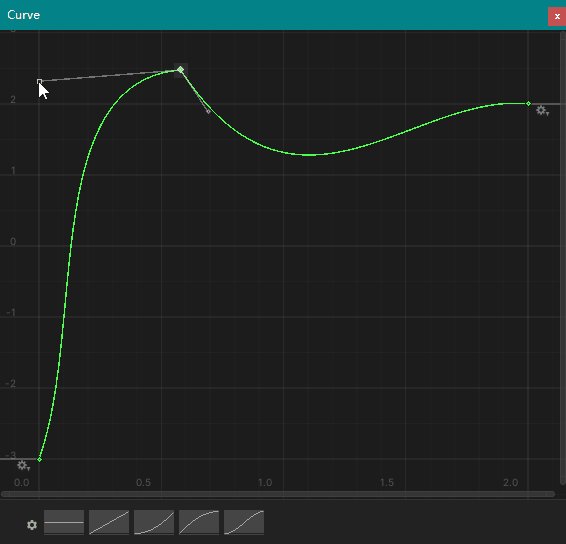
e-c) Left Tangent -> Weighted,控制手柄的长度可以变化了

Right Tangent的话跟Left Tangent是类似的;Both Tangent的话就是指两个控制手柄都这样设置;
Keyframe
time: x方向的值
value: y方向的值
weightedMode: 控制点的操控手柄长度是否可变
inTangent: 控制点的in控制手柄斜率
inWeight: 控制点的in控制手柄长度
outTangent: 控制点的out控制手柄斜率
outWeight: 控制点的out控制手柄长度
demo代码
using UnityEngine; public class AnimCurveUse : MonoBehaviour { public AnimationCurve curve; public float time; void Update() { if (Input.GetKeyDown(KeyCode.Alpha1)) { float value = curve.Evaluate(time); Debug.Log($"value:{value}, time:{time}, pre:{curve.preWrapMode}, post:{curve.postWrapMode}"); for (var i = 0; i < curve.keys.Length; ++i) { var kf = curve.keys[i]; Debug.Log($"x:{kf.time}, y:{kf.value}, mode:{kf.weightedMode}, in:({kf.inTangent}, {kf.inWeight}), out:({kf.outTangent}, {kf.outWeight})"); } } } }
直线的斜率:k=(y2-y1)/(x2-x1)=(2+3)/(2-0)=2.5

参考
Unity-编辑曲线 - 哔哩哔哩 (bilibili.com)
Unity动画关键帧插值_shenweihui的博客-CSDN博客_unity weighted
复制AnimationCurve曲线_刘培玉--大王的博客-CSDN博客_unity animationcurve 复制



 浙公网安备 33010602011771号
浙公网安备 33010602011771号