Playable API - 简单的分层动画混合
为什么要分层?
单个层,同时只能播放一个动画。如果角色想要同时2个不同的动画,那就需要2个层;想要3个不同的动画就要3个层,以此类推。
1) 不用分层的方法:比如,角色跑的时候,还要有笑或哭的表情;直接做2个动画,笑着跑和哭着跑;现在走的时候,也要有哭或笑的表情,再做2个动画,笑着走和哭着走。
如果后面表情增加到100个,那跑和走都得分别做100个动作。所以,这样的做法在动画少的情况下,能实现需求,但对于动画很多的情况就不够灵活了。
2) 用分层的方法:把跑或走放在一个层0,把表情放在另一个层1,然后层0可以播放1个动画,层1也可以播放1个动画,最后把这2个动画混合起来就行了。
思路:
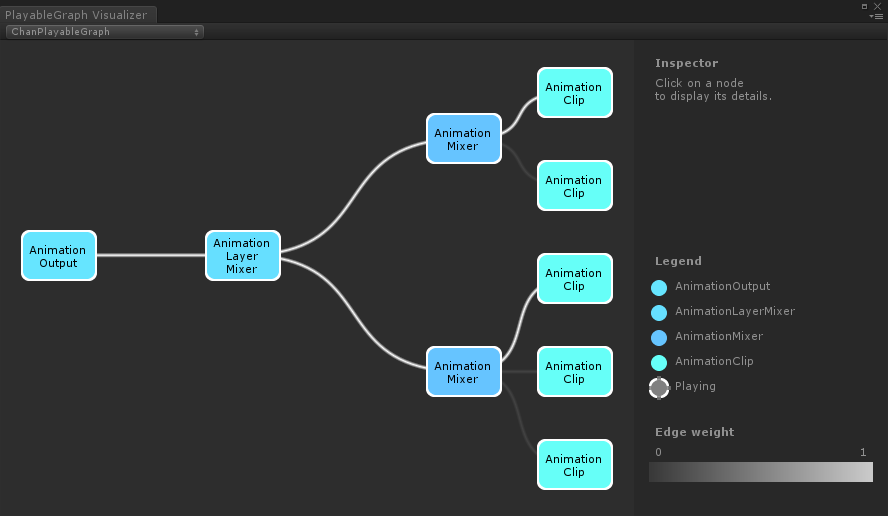
AnimationLayerMixerPlayable创建了2个分层,分层0用AnimationMixerPlayable放了跑和走动画,分层1用AnimationMixerPlayable放了表情动画,
使用AnimationLayerMixerPlayable.SetInputWeight(layerIndex, 1)让分层0和分层1的动画都播放;
使用AnimationMixerPlayable.SetInputWeight(animIndex, 1)来切换播放的动画。
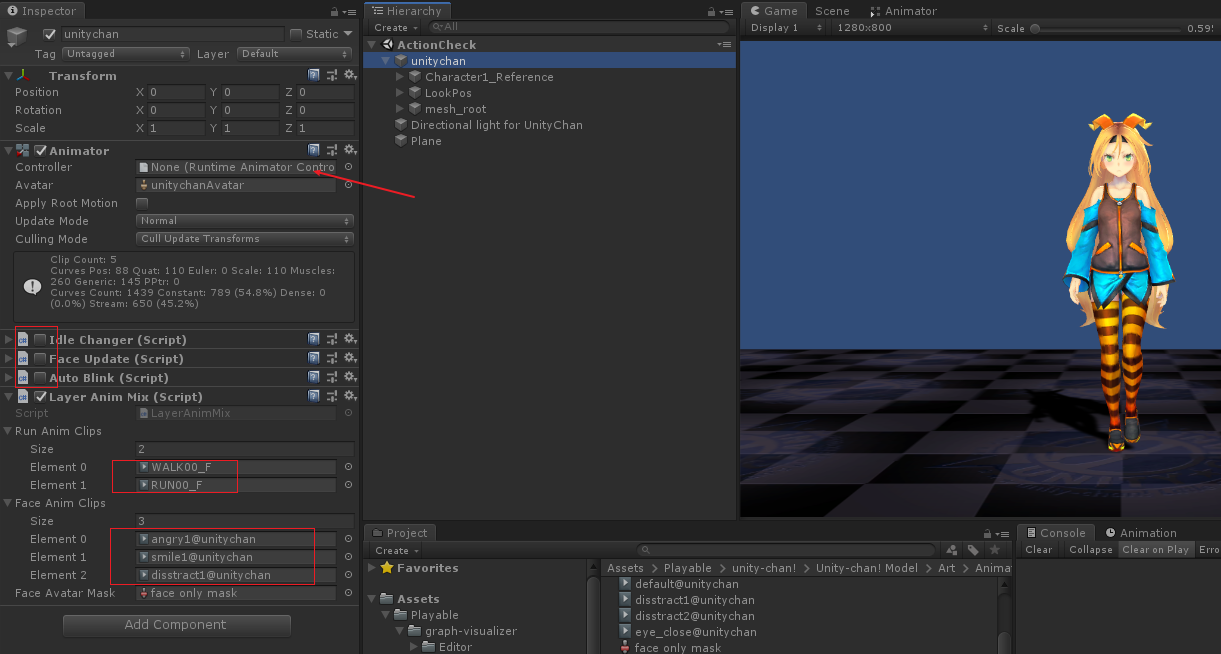
using UnityEngine; using UnityEngine.Animations; using UnityEngine.Playables; public class LayerAnimMix : MonoBehaviour { public AnimationClip[] runAnimClips; public AnimationClip[] faceAnimClips; public AvatarMask faceAvatarMask; private PlayableGraph _graph;
private AnimationMixerPlayable _runAnimMixerPlayable; private int _runAnimPlayIndex;
private AnimationMixerPlayable _faceAnimMixerPlayable; private int _faceAnimPlayIndex; void Start() { _graph = PlayableGraph.Create("ChanPlayableGraph"); var animationOutputPlayable = AnimationPlayableOutput.Create(_graph, "AnimationOutput", GetComponent<Animator>()); //往graph添加output var layerMixerPlayable = AnimationLayerMixerPlayable.Create(_graph, 2); //创建分层: 跑和走1个层, 面部表情另一个层 animationOutputPlayable.SetSourcePlayable(layerMixerPlayable); _runAnimMixerPlayable = AnimationMixerPlayable.Create(_graph, runAnimClips.Length); for (var i = 0; i < runAnimClips.Length; ++i) { var animClipPlayable = AnimationClipPlayable.Create(_graph, runAnimClips[i]); _graph.Connect(animClipPlayable, 0, _runAnimMixerPlayable, i); } _runAnimMixerPlayable.SetInputWeight(0, 1); _faceAnimMixerPlayable = AnimationMixerPlayable.Create(_graph, faceAnimClips.Length); for (var i = 0; i < faceAnimClips.Length; ++i) { var animClipPlayable = AnimationClipPlayable.Create(_graph, faceAnimClips[i]); _graph.Connect(animClipPlayable, 0, _faceAnimMixerPlayable, i); } _faceAnimMixerPlayable.SetInputWeight(0, 1); _graph.Connect(_runAnimMixerPlayable, 0, layerMixerPlayable, 0); _graph.Connect(_faceAnimMixerPlayable, 0, layerMixerPlayable, 1); layerMixerPlayable.SetInputWeight(0, 1); //播放跑或走 layerMixerPlayable.SetLayerMaskFromAvatarMask(1, faceAvatarMask); //面部动画播放时, 会用avatarMask屏蔽不相关的骨骼 layerMixerPlayable.SetInputWeight(1, 1); //播放面部表情动画 _graph.Play(); } void Update() { if (Input.GetKeyDown(KeyCode.RightArrow)) //切换跑或走 { if (_runAnimPlayIndex >= 0) _runAnimMixerPlayable.SetInputWeight(_runAnimPlayIndex, 0); //旧的停止 _runAnimPlayIndex++; if (_runAnimPlayIndex >= runAnimClips.Length) _runAnimPlayIndex = 0; _runAnimMixerPlayable.SetInputWeight(_runAnimPlayIndex, 1); //播放新的 } if (Input.GetKeyDown(KeyCode.DownArrow)) //切换面部表情动画 { if (_faceAnimPlayIndex >= 0) _faceAnimMixerPlayable.SetInputWeight(_faceAnimPlayIndex, 0); //旧的停止 _faceAnimPlayIndex++; if (_faceAnimPlayIndex >= faceAnimClips.Length) _faceAnimPlayIndex = 0; _faceAnimMixerPlayable.SetInputWeight(_faceAnimPlayIndex, 1); //播放新的 } } }
#

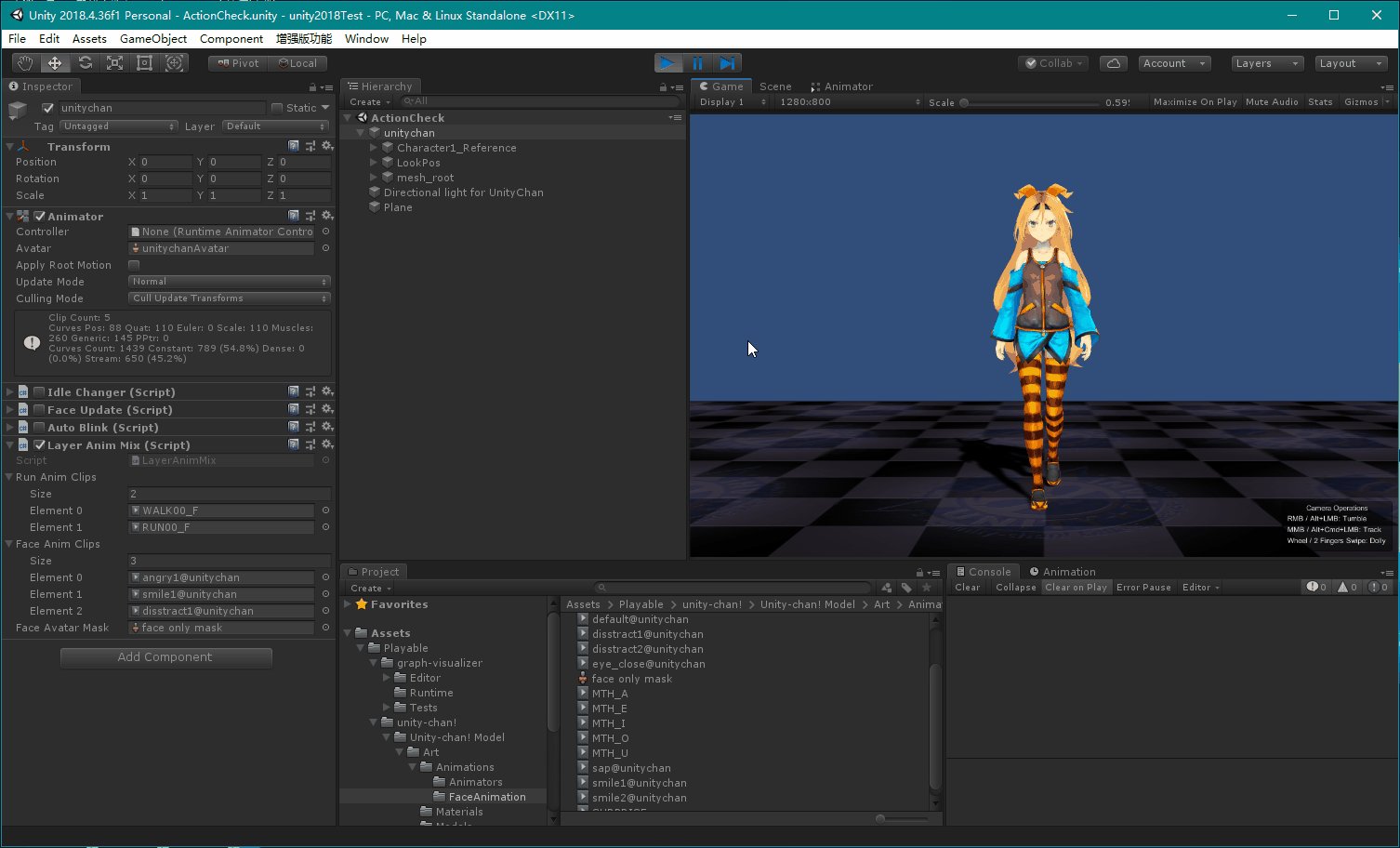
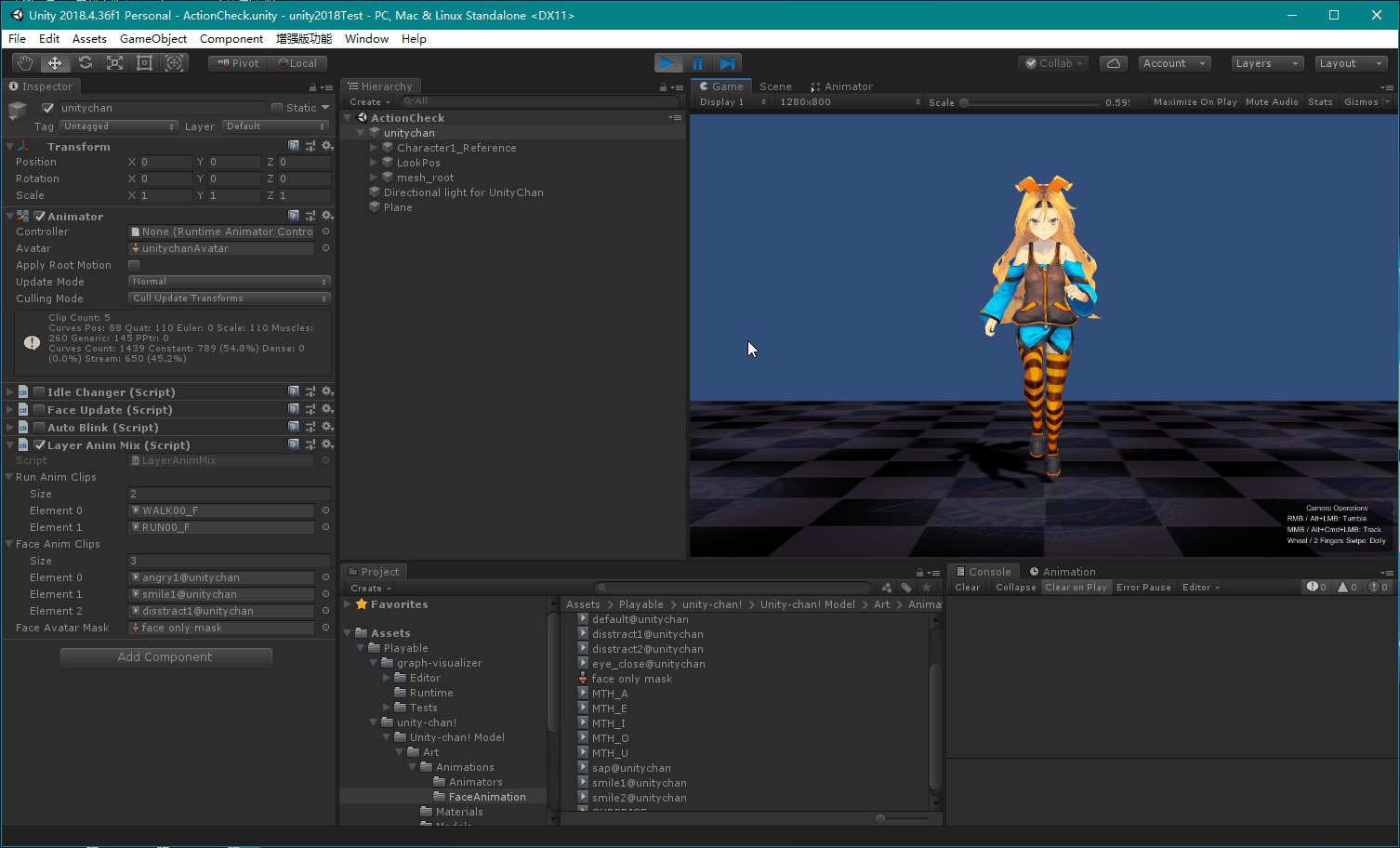
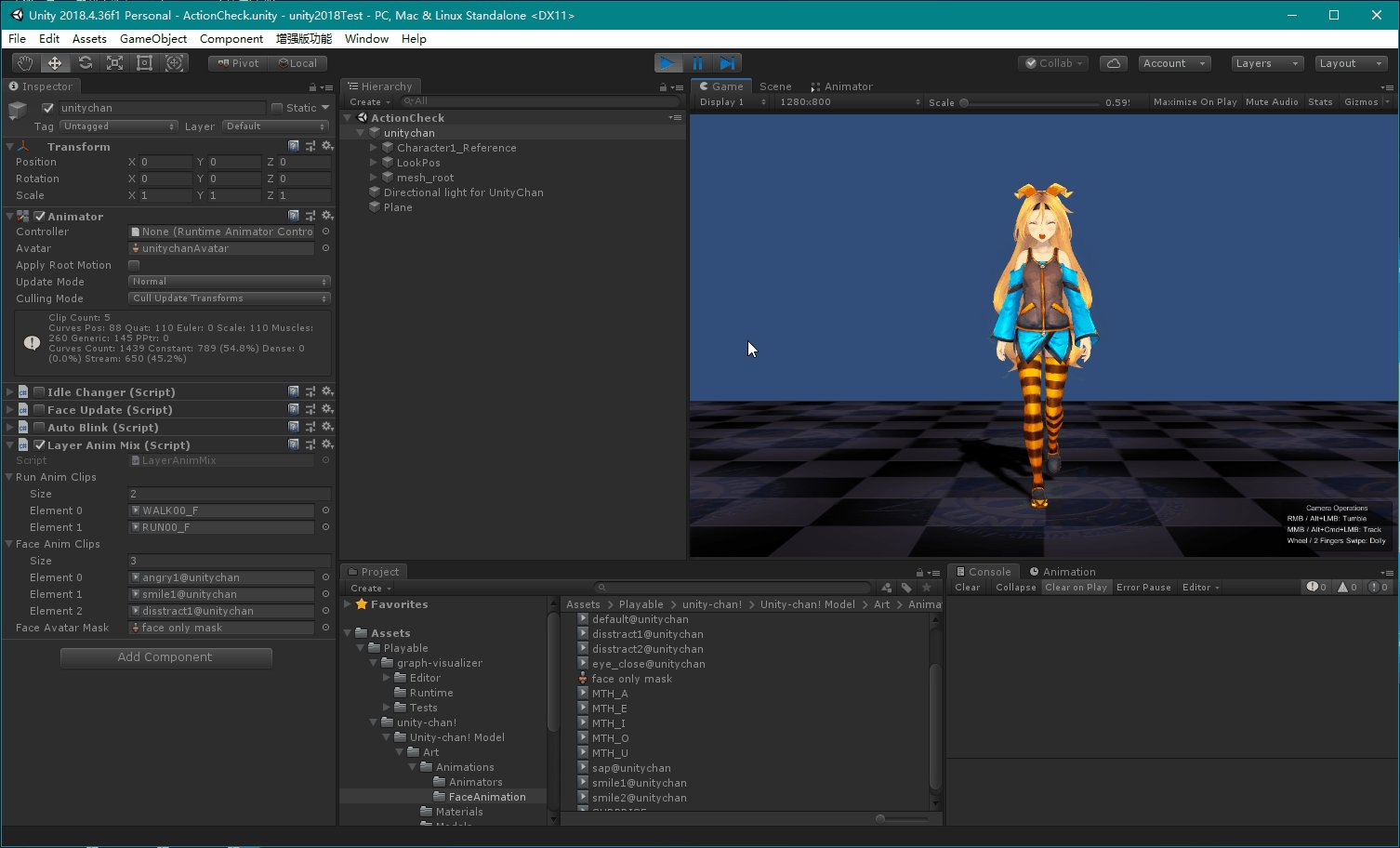
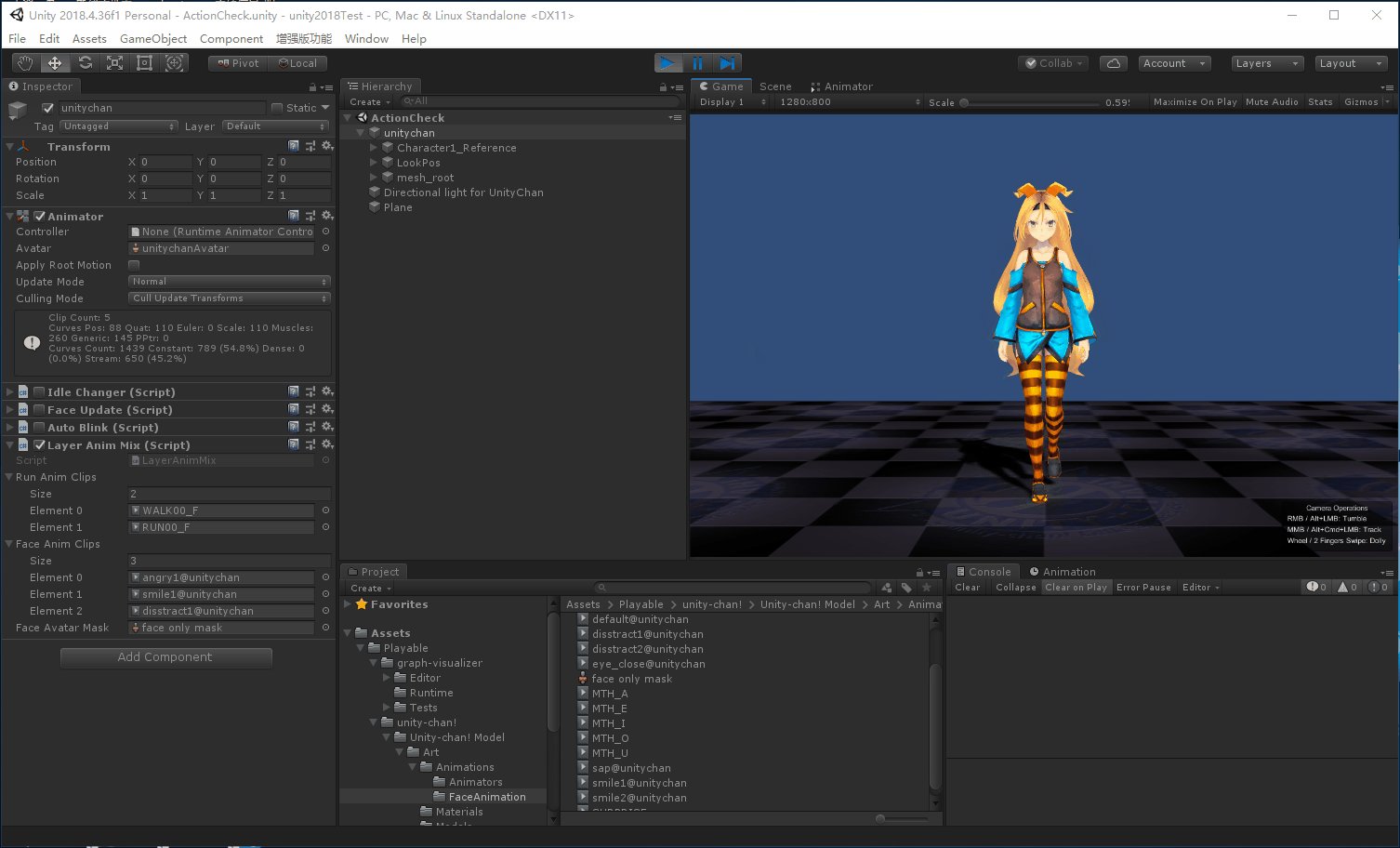
运行效果:按右箭头切换走和跑,按下箭头切换表情

PlayableGraph的可视化图形:

参考
[Unity ]Avatar Mask 动画混合_国家一级摸鱼选手的博客-CSDN博客_avater mask
Unity动画融合-Avatar Mask动画融合、Layers动画分层 - 简书 (jianshu.com)
Unity 动画系列六 BlendTree混合树 - 简书 (jianshu.com)

